Deploying Branding Files Using a Sandbox Solution
This post is over a year old, some of this information may be out of date.
When you want to create a SharePoint 2010 sandbox branding solution, you will notice that your files will be in draft (Checked out). This means that these files are not available yet for all users. Therefore two actions need to be done for each file:
- Check in the file;
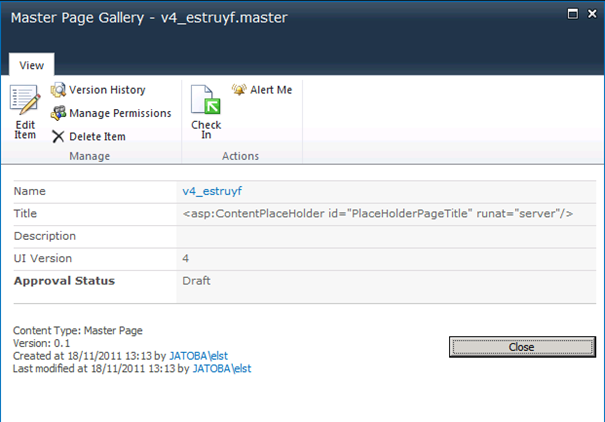
- Approve the file. As an example I deployed a master page using a sandbox solution. When the solution is deployed and the feature is activated, the master page file has the following properties.

As you can see the file is not checked in and the approval status is still draft.
Solution
A solution is to check in and approve the file when the feature is activated.
Create a feature event receiver for the feature that deploys the branding files (in this example this is a Site Collection feature), and write code for the FeatureActivated event.
The following code retrieves the file, checks it in, and approves it.
public override void FeatureActivated(SPFeatureReceiverProperties properties){ using (SPSite site = (SPSite)properties.Feature.Parent) using (SPWeb web = site.RootWeb) { // Set the master page url string masterUrl = site.ServerRelativeUrl; if (!masterUrl.EndsWith(@"/")) { masterUrl = masterUrl + @"/"; }
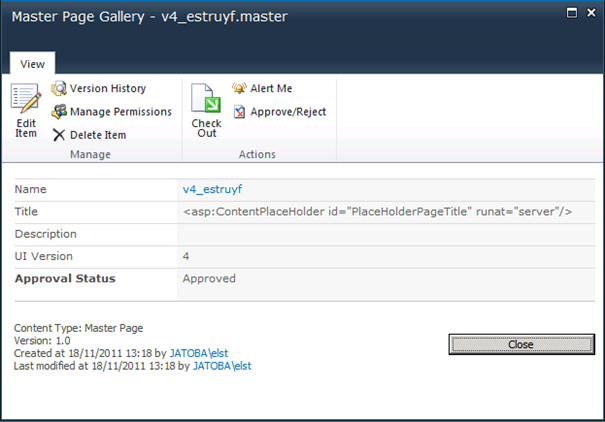
// Retrieve the file SPFile file = web.GetFile(masterUrl + "_catalogs/masterpage/v4_estruyf.master"); // Check in the master page file.CheckIn("Checked in by the branding feature."); // Approve the master page file.Approve("Approved by the branding feature."); file.Update(); }}When the new solution is deployed, you will see that the file is now a major version and approved.

Related articles
Minimal.master with footer
Adding a Subsites Navigation Level Under the Global Navigation Row
Sandboxed To-Do List Web Part on Office 365 – SharePoint Online
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
