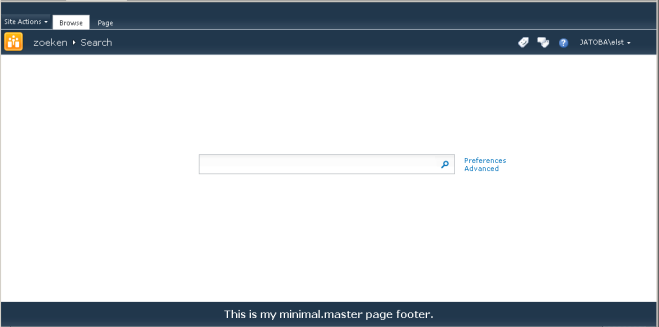
Minimal.master with footer
This post is over a year old, some of this information may be out of date.
This blog post is created by a request of a commenter named Gane. He asked me how to add a footer section to the “minimal.master” master page. This master page is used for the search centers in SharePoint 2010. My previous solution for adding a footer to a master page, were based on the “v4.master” master page (solution 1, solution 2). The HTML code of the minimal master page is totally different than the HTML code from the “v4.master” master page.
In the minimal master page there isn’t a “s4-workspace” section. I used this in the “v4.master” to add my custom wrapper to it and add my footer after this section. This means that another section needs to be used for the minimal master page. There are two possibilities:
- Create a custom wrapper section like in the “v4.master” solution that encapsulates the whole html from the page;
- Search for an existing section that could be used. I chose for the second possibility.
The section that encapsulates everything from the page is the body and form tags. The footer needs to be added after the chosen section, so the form section needs to be used.
Before the “form” closing tag, add the following HTML code block:
<div class="push s4-notdlg"></div>After the “form” closing tag, add the following HTML block:
<div class="footer s4-notdlg"> <span>This is my minimal.master page footer.</span></div>The CSS isn’t that different, you will need to change the wrapper class to the “form” section.
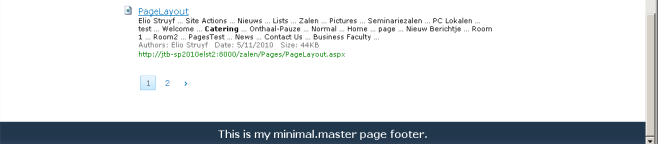
/* Page needs to have a 100% height. */html, body { height: 100%;}body #aspnetForm { min-height: 100%; height: auto !important; height: 100%; /* The bottom margin is the negative value of the footer's height */ margin: 0 auto -40px; overflow: visible !important;}.footer, .push { /* .push must be the same height as .footer */ height: 40px; /* Multicolumn Layout With Sticky Footer */ clear: both;}.footer { background: url("/_layouts/images/bgximg.png") repeat-x scroll 0 -565px #21374C; color: #fff; font-size: 150%; font-weight: bold; line-height: 40px; text-align: center;}The end result should be like this.


Here you can download my version of the “minimal.master” master page with a footer.
Related articles
Search Hover Panel Positioning Bug in non IE Browsers (SharePoint 2013)
Sticky Footer Solution for SharePoint 2013
Display the Title Row (Top Navigation) in the Search Centers of SharePoint 2013
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
