Display the Title Row (Top Navigation) in the Search Centers of SharePoint 2013
This post is over a year old, some of this information may be out of date.
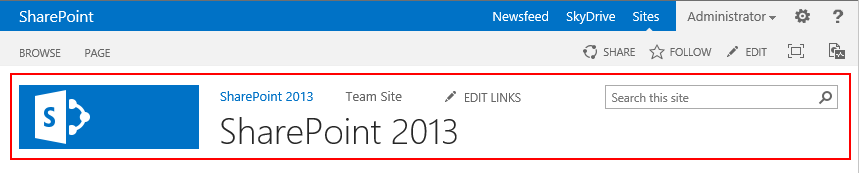
When working with the new search centers in SharePoint 2013, the first thing that you will notice is that the title row is different compared with for example a standard Team Site.


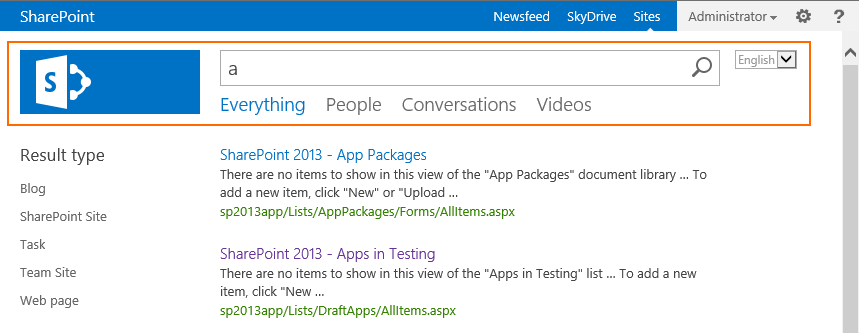
As you can see, the title row (red box) where the top navigation should be, is replaced by the search icon and search box (orange box).
The good news is that it is only hidden with some custom CSS on the results page, so you can easily make it visible again with the help of some JavaScript code.
Displaying the Title Row (Top Navigation) Solution
My solution is to first check if there is a refinement panel on the current page. When you know that there is a refinement panel on the page, you need to do four things:
- Unhide the title row;
- Setting a Page Title for the search center page, because this is empty;
- Hiding the search icon;
- Removing the top margin of the refinement panel.
The JavaScript code looks like this:
var refElm = document.getElementsByClassName('ms-searchCenter-refinement');if (refElm.length > 0) { // Unhide the title row document.getElementById('s4-titlerow').setAttribute('style', 'display:block !important'); // Set the Site Title document.getElementById('DeltaPlaceHolderPageTitleInTitleArea').innerHTML = 'Search Center'; // Hide the search icon document.getElementById('searchIcon').style.display = 'none'; // Remove the top margin refElm[0].style.marginTop = 0;
// The following lines are only needed for firefox var css = '#s4-bodyContainer #s4-titlerow { display: block !important; }', head = document.getElementsByTagName('head')[0], style = document.createElement('style'); style.type = 'text/css'; style.appendChild(document.createTextNode(css)); head.appendChild(style);}If you are using jQuery, you can use this:
if ($('.ms-searchCenter-refinement').length > 0) { // Unhide the title row $('#s4-titlerow').attr('style', 'display:block !important'); // Set the Site Title $('#DeltaPlaceHolderPageTitleInTitleArea').text('Search Center'); // Hide the search icon $('#searchIcon').hide(); // Remove the top margin $('.ms-searchCenter-refinement').css('margin-top', '0');
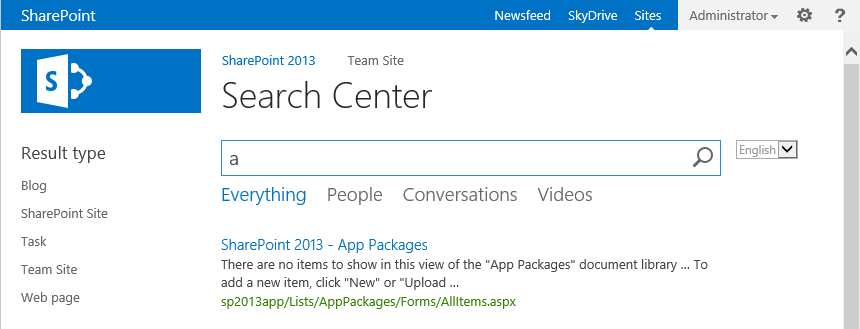
// The following line is only needed for firefox $('body').append('<style>#s4-titlerow { display: block !important; }</style>');}Result

Updates
10/06/2013
Xin Zhang mentioned a problem when using the script in firefox. The two code blocks are updated to support firefox, the lines that are added to the JavaScript blocks are highlighted.
Related articles
Search Hover Panel Positioning Bug in non IE Browsers (SharePoint 2013)
Minimal.master with footer
Fix: People Search Box Has Layout Problems When Used Outside a Search Center
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
