Adding a Subsites Navigation Level Under the Global Navigation Row
This post is over a year old, some of this information may be out of date.
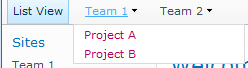
Normally subsites are displayed in a dropdown menu when the site collection publishing feature is activated.

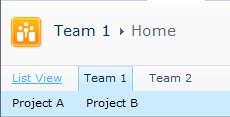
In this post I will show you how to display these subsites on their own navigation row. The end result is shown in the picture below.

Hide the subsites dropdown menu
First you need to hide the subsites dropdown menu from the global navigation.
- Open your custom master page or a duplication of the “v4.master” master page in code view.
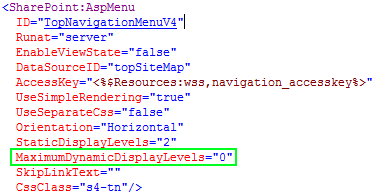
- Do a search on “TopNavigationMenuV4”. This is the standard global navigation menu.
- Set the “MaximumDynamicDisplayLevels” attribute to “0”;

Add the a new sitemap data source
The new sitemap data source is used to retrieve the subsites from the parent site. The following code can be added after global navigation menu.
<asp:SiteMapDataSource ShowStartingNode="False" SiteMapProvider="GlobalNavSiteMapProvider" id="topSiteMap2" runat="server" StartingNodeOffset="1"/>The most important attribute in the code is “StartingNodeOffset”. This attribute needs to be set to “1” to show the underlying subsites. If set to zero, the parent sites will be displayed.
Add a new asp menu
This menu will use the newly created sitemap datasource.
<SharePoint:AspMenu ID="TopNavigationMenu2" Runat="server" EnableViewState="false" DataSourceID="topSiteMap2" AccessKey="<%$Resources:wss,navigation_accesskey%>" UseSimpleRendering="true" UseSeparateCss="false" Orientation="Horizontal" StaticDisplayLevels="1" MaximumDynamicDisplayLevels="1" SkipLinkText="" CssClass="s4-tn subSites"/>The code needs to be added after the global navigation menu.
Add some styling to the navigation row
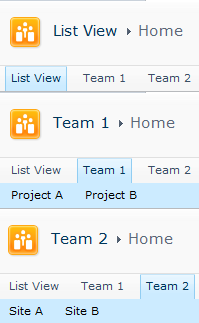
.subSites { background: #CCEBFF; width: 100%;}.subSites li.static > .menu-item { color: #000;}.subSites li.static a:hover { color: #000;}.subSites li.dynamic > a:hover { color: #000;}.s4-toplinks .s4-tn a.selected { border-bottom: 1px solid #CCEBFF;}.s4-toplinks .subSites a.selected { background: none; border:0; font-weight: bold;}Result
That is all, so you see it is fairly simple to add a new navigation level to your master page. The cool part about it, is that the subsite navigation will only be show if the parent site contains subsites.

Related articles
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
