Turn your presentations into playgrounds with Demo Time
If you’ve ever given a talk at a conference, you know the drill: prepare your slides, maybe a demo or two, deliver your session, and then share a link to your slides—and possibly a GitHub repo. But what happens next?
Do attendees actually understand how it all works? Do they remember the key takeaways? Or do they just move on to the next talk, leaving your presentation behind?
These are questions I’ve been asking myself for years. I’ve given many talks, and I’ve seen countless others do the same. The pattern is always the same: even when the audience is engaged during the session, they’re often left stranded afterward. They might remember the excitement, but they struggle to replicate or apply what they’ve seen.
Sharing isn’t enough
Don’t get me wrong—sharing your slides and code is a good start. But it’s not the same as being in the room during the demo. When attendees open your repo later, they’re forced to guess: Which file did you edit? What command did you run? What was that output again?
This is not a great experience, that is why I created Demo Time.
Demo Time isn’t just for speakers. It’s for learners.

What is Demo Time?
Demo Time is a Visual Studio Code extension that turns your technical presentations into fully-scripted, replayable experiences. From within your editor, you can:
- Present slides
- Open and create files
- Highlight specific lines of code
- Run commands or code snippets in the terminal
- And script the entire flow of your presentation
It’s like having a remote control for your demo, without worrying about typos, wrong files, or missing steps.
Since launching Demo Time, I’ve used it across numerous talks—and so have many other speakers. With all the feedback and iterations, it has evolved into a complete presentation toolkit. Now, not only can you deliver your talk from your editor, but you can also share the exact experience with your audience afterward.
Your talk, their playground
Demo Time gives your audience:
- ✅ Your presentation — Slides and code walkthroughs, just like they saw during your session.
- ✅ A real code repository — Ready to clone and explore.
- ✅ Step-by-step instructions — The exact flow you followed on stage.
- ✅ A self-paced experience — Let them pause, retry, or dig deeper wherever they want.
Here’s how it works: you create your presentation using Demo Time, then share the code repository. Attendees can open it in VS Code, launch the Demo Time panel, and walk through the exact same flow—step by step.
No need for screenshots. No missed steps. No stress.
A better experience for everyone
When your audience can revisit your talk interactively, they’ll retain more, try more, and remember more. They’ll be able to:
- Explore your demos without fear of breaking things
- Modify the code to fit their own scenarios
- Apply your techniques in their own work
All while focusing 100% on your live session—because they know everything will be available to explore later.
Don’t worry about taking pictures—just clone the repo. This allows your attendees to keep 100% focus on your talk.
Example of a Demo Time presentation
Playwright + Power Platform talk
At Global Power Platform Bootcamp 2025, I shared a full Demo Time experience. Check it out here: GitHub: PowerApps + Playwright Presentation.
Just clone the repo, open it in Visual Studio Code, and follow the steps via the Demo Time panel.
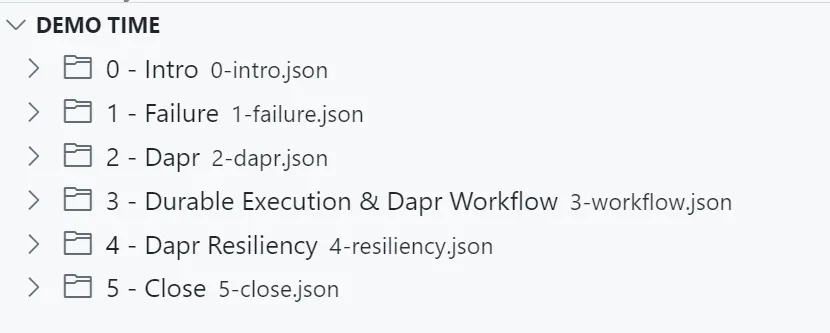
Marc Duiker at KubeCon
Marc Duiker used Demo Time to deliver his KubeCon Europe 2025 talk. His repo includes slides, code, and a complete walkthrough: GitHub: Dapr Resiliency & Durable Execution.

It’s a perfect showcase of how powerful and accessible technical talks can be—with the right tooling.
Help them learn, not just watch
Tech talks should not end with applause, they should spark action.
Demo Time helps your audience go beyond inspiration. It turns passive watching into active learning. Your demo isn not just something they saw, it’s something they can do.
Related articles
It is Demo Time; how to make your live code demos smoother
Discover how to make your live coding demos smoother and more efficient with the new Visual Studio Code Extension - Demo Time.
Level Up Your Presentations: Slidev & Demo Time in VS Code
Learn how to enhance your presentations and live coding demos with Slidev and the Demo Time extension in Visual Studio Code.
Publishing web projects from Visual Studio Code to Azure with Git
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
