Level Up Your Presentations: Slidev & Demo Time in VS Code
This post is over a year old, some of this information may be out of date.
Ever since I created the Visual Studio Code - Demo Time extension, I have been experimenting with ways of taking full advantage of presenting my slides and demos more interactively. A couple of weeks ago at Cloud Summit, I did a presentation about GitHub Actions and scripted my whole slide and demo flow with the help of the Slidev and the Demo Time extension.

In this article, I explain how I am using Slidev and the Demo Time extension to present and perform live coding without the stress of demo gods.
The slides
As mentioned, I used Slidev for my slides. The advantage is that you can write your slides in Markdown and publish those as a static website. The website makes it easy to share your slides with others and show them straight from Visual Studio Code. An advantage of this is that you can easily switch between your slides and demos, and you do not have to context switch between different applications. It keeps you audience focused on the content you are presenting.
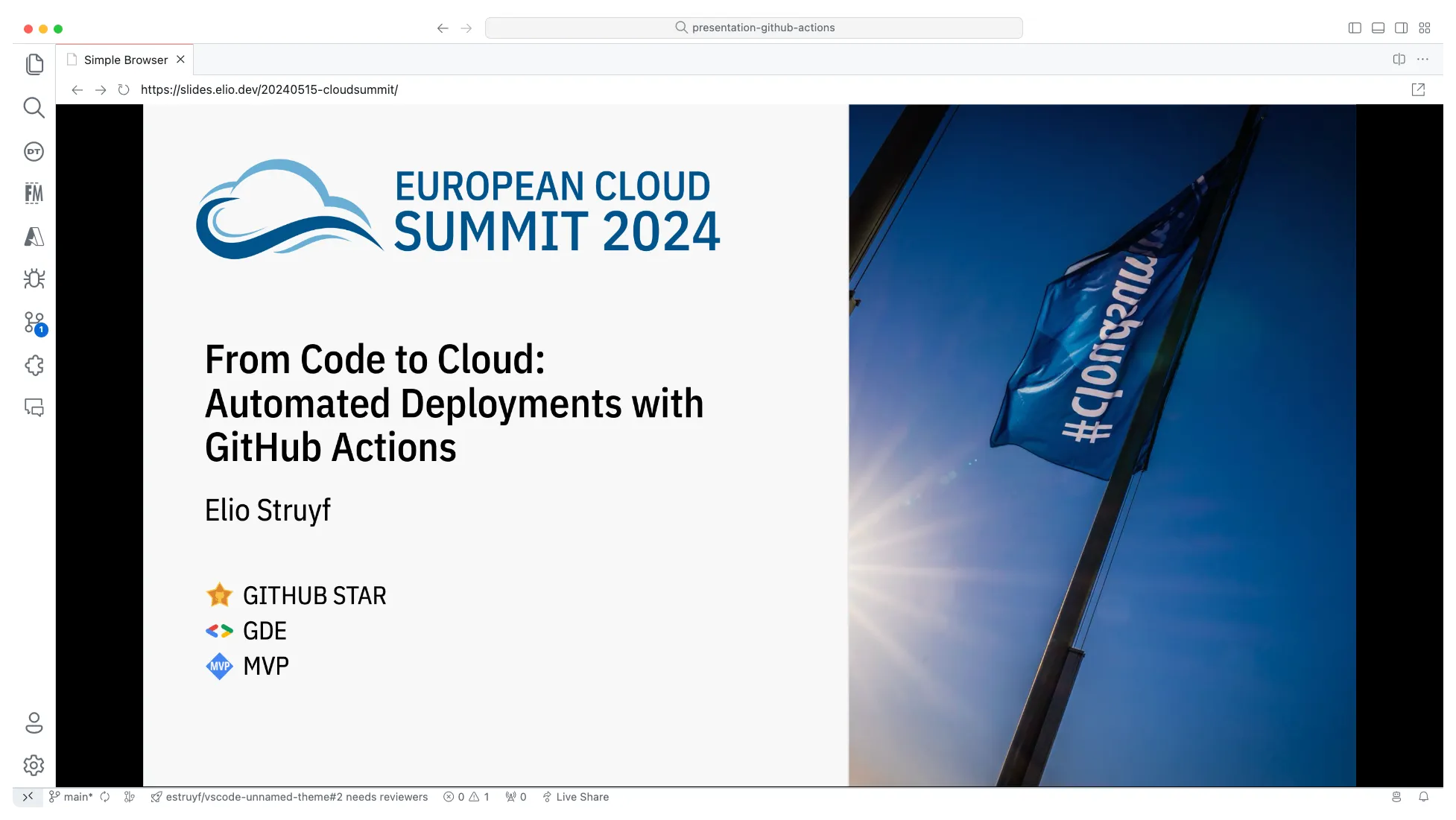
For example, my slides are available at https://slides.elio.dev/20240515-cloudsummit/.
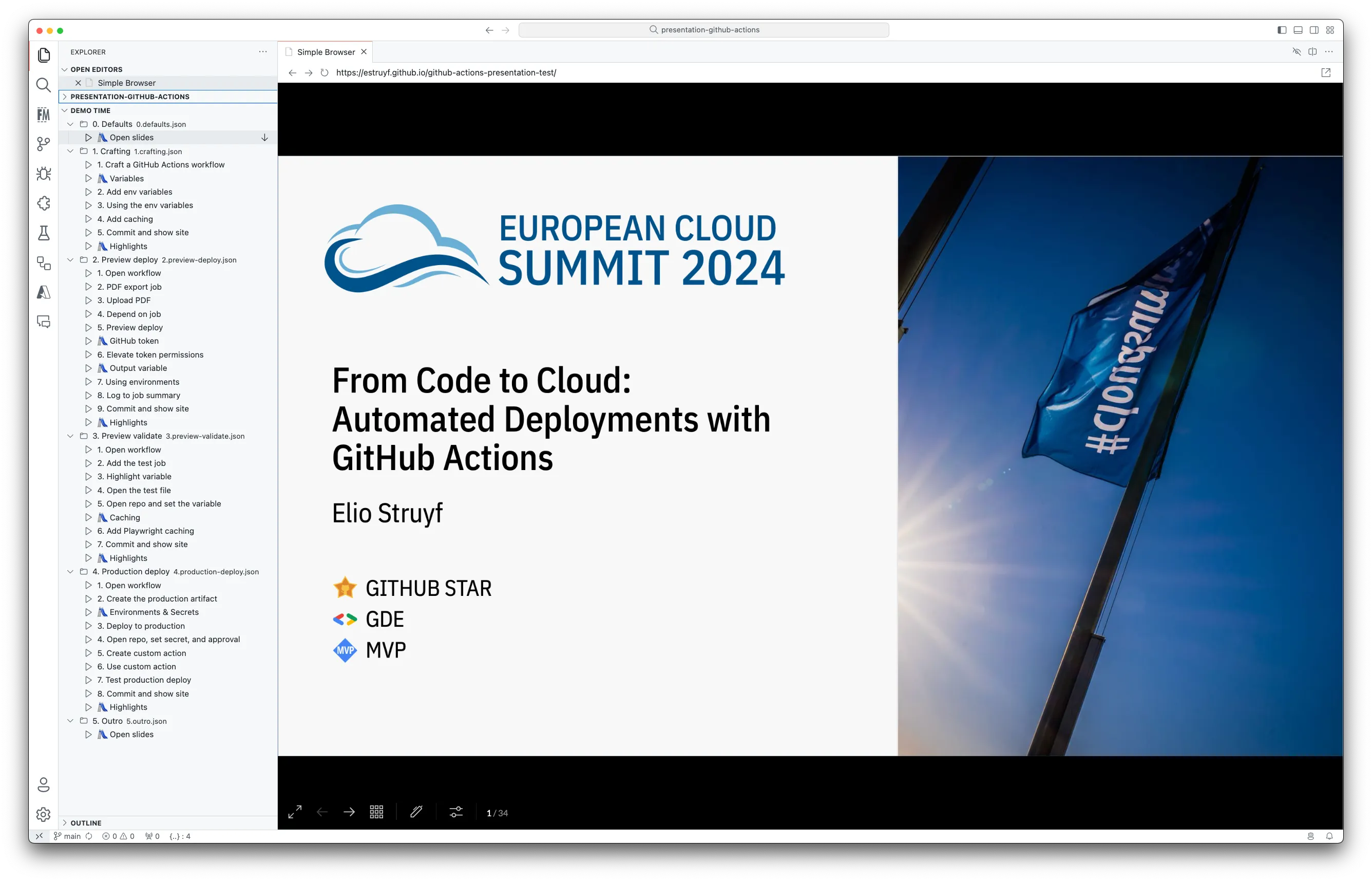
To show these in Visual Studio Code, you can use the Simple Browser capability (available from the command palette - ID: simpleBrowser.show). When you first execute the command, it will ask you to provide the website URL you want to show.

With Demo Time, we can script the opening of the slides by using the executeVSCodeCommand action in combination with the simpleBrowser.show command.
The demos
I love live coding but also want to avoid mistakes, so I use the Demo Time extension. This extension allows you to script and execute your demos step by step.
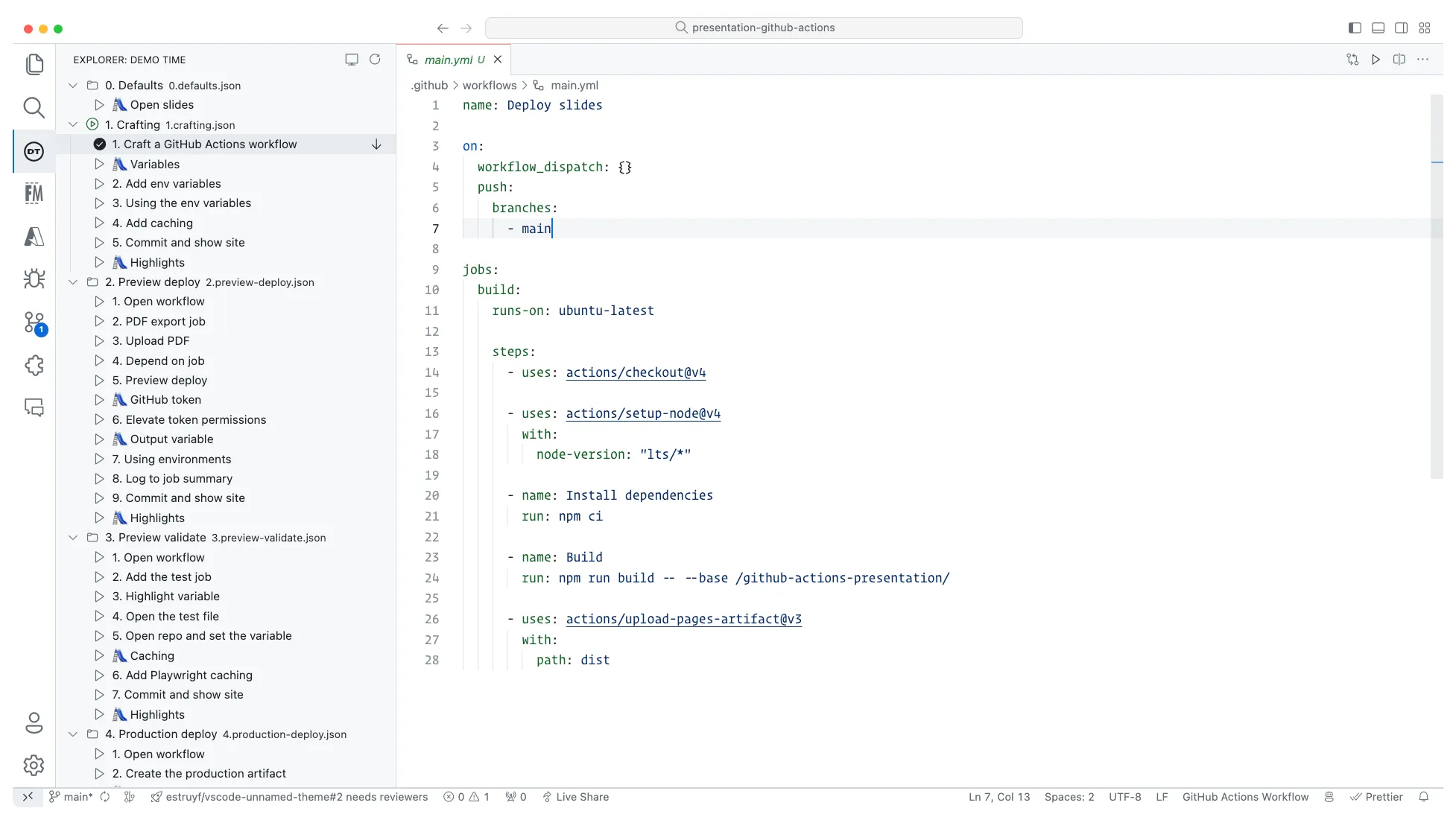
Typically, I create the demo first and then script the steps I want to show. For example, in the GitHub Actions, its first demo was to create a new workflow file. The steps I scripted were:
{ "$schema": "https://elio.dev/demo-time.schema.json", "title": "1. Crafting", "description": "", "demos": [ { "title": "1. Craft a GitHub Actions workflow", "steps": [ { "action": "create", "path": "/.github/workflows/main.yml", "contentPath": "./crafting/step1.yml" }, { "action": "open", "path": "/.github/workflows/main.yml" } ] } ]}In the above example, a new /.github/workflows/main.yml workflow file is created with the content from the ./crafting/step1.yml file. The file is then opened in the editor.

The extension allows you to run various types of actions like:
- Creating a file
- Opening a file
- Highlighting code
- Inserting code
- Executing VS Code commands
- Running terminal commands
- etc.
The combination
The combination of Slidev and the Demo Time extension is powerful. You can script your whole presentation and demos in Visual Studio Code. This way, you can easily switch between your slides and demos without any hassle.
To start the presentation, I created a step that opens the slide and closes the sidebar and the panel.
{ "$schema": "https://elio.dev/demo-time.schema.json", "title": "0. Defaults", "description": "", "demos": [ { "title": "🛝 Open slides", "steps": [ { "action": "executeVSCodeCommand", "command": "simpleBrowser.show", "args": "{SLIDES_URL}" }, { "action": "executeVSCodeCommand", "command": "workbench.action.closeSidebar" }, { "action": "executeVSCodeCommand", "command": "workbench.action.closePanel" } ] } ]}You can follow the steps from the Demo Time panel and execute them one by one. This way, you can focus on the content you are presenting rather than the steps you must take.

Conclusion
The combination of Slidev and the Demo Time extension is powerful. It allows you to script your presentation and demos in Visual Studio Code. This way, you can easily switch between your slides and demos without any hassle. It keeps you focused on the content you are presenting, not the steps you need to take.
This article encourages you to try out this combination for your next presentation. If you have any questions or need help, feel free to contact me.
Related articles
It is Demo Time; how to make your live code demos smoother
Discover how to make your live coding demos smoother and more efficient with the new Visual Studio Code Extension - Demo Time.
Turn your presentations into playgrounds with Demo Time
Transform your presentations into interactive experiences with Demo Time, empowering your audience to learn and explore at their own pace.
Publishing web projects from Visual Studio Code to Azure with Git
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
