Sub-Site Theme/Composed Looks Inheritance How To
This post is over a year old, some of this information may be out of date.
With the new theme engine from SharePoint 2013 I had a few questions about how sub-sites could inherit the theme/composed looks from the parent.
Let me first start with the differences between the 2010 and 2013 theme engine.
Differences between SharePoint 2010 and 2013 Theme Engine
In 2010 when you uploaded a PowerPoint Theme file to the theme gallery (Site Settings > Themes), it was also available to use on all sub-sites.

In the new version of SharePoint there is a significant difference between the previous one. The 2013 one works with a composed looks list (more information can be found here). When you create your own Composed Look Items, these items are not inherited along the sub-sites. That means that you will need to re-create them on the sub-sites if you want to be able to use them.
_Maybe the idea behind it is that you will only select a theme or composed look on the top site, and then inherit the sub-sites from the root sites’ one (I could be wrong, if so, ignore this sentence). _
Theme Inheritance - Publishing Sites
Theme inheritance is very simple if you are working with publishing sites or sites where you manually activated the publishing features on site collection level.
In SharePoint 2010 you needed to go to the Site Theme page (Site Settings > Site Theme) to set the inheritance.

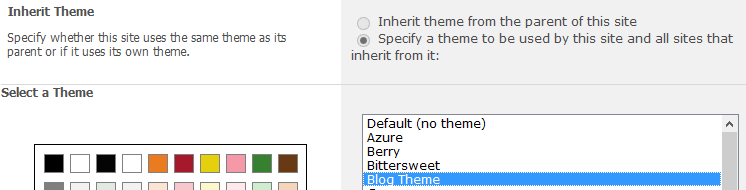
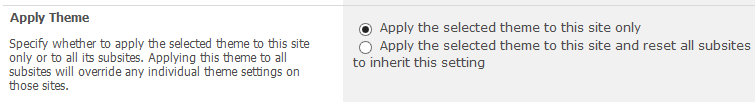
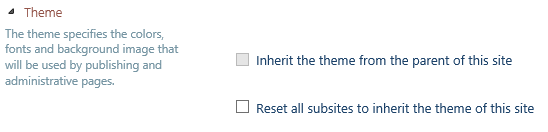
In SharePoint 2013 this functionality is moved to the master page settings page (Site Settings > Master Page) under the Theme section of that page.

Theme Inheritance - Non-Publishing Sites
But what with non-publishing sites? These sites do not have this functionality. Unfortunately, the only way to set up theme inheritance is via code.
I created a C# version and a PowerShell version.
C#
var url = "http://your-site";using (var site = new SPSite(url)){ Console.WriteLine("RootWeb Theme: " + site.RootWeb.ThemedCssFolderUrl);
if (!string.IsNullOrEmpty(site.RootWeb.ThemedCssFolderUrl)) { foreach (SPWeb web in site.AllWebs) { // Set the theme for the sub-web web.ThemedCssFolderUrl = site.RootWeb.ThemedCssFolderUrl; web.Update(); web.Dispose(); } }
Console.WriteLine("Done..."); Console.Read();}PowerShell
$url = "http://your-site"$site = Get-SPSite -Identity $urlWrite-Host "RootWeb Theme: " site.RootWeb.ThemedCssFolderUrl
foreach ($web in $site.AllWebs) { Write-Host "Web Title: " $web.Title Write-Host "Web Theme: " $web.ThemedCssFolderUrl
$web.ThemedCssFolderUrl = $site.RootWeb.ThemedCssFolderUrl $web.Update()
$web.Dispose()}
$site.Dispose();My approach would be to create a SharePoint solution with a Feature Receiver (on the activated event) and a Web Event Receiver (for the WebProvisioned event).
This approach also works for SharePoint 2010 sites.
Related articles
Creating a New Color Palette for a SharePoint 2013 Composed Look
How to Create a Master Page that is Available for the Composed Looks
Themes and Composed Looks in SharePoint 2013
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
