How to Create a Master Page that is Available for the Composed Looks
This post is over a year old, some of this information may be out of date.
In this post I will show you how you can create a new master page that can be selected in the Site Layouts menu when you are changing the look of your site (Site Settings > Change the look).
One part that I did not cover yet, is the Site Layouts option in the Composed Looks (Site Settings > Change the look > Select a composed look) and how you can add other layouts to it.
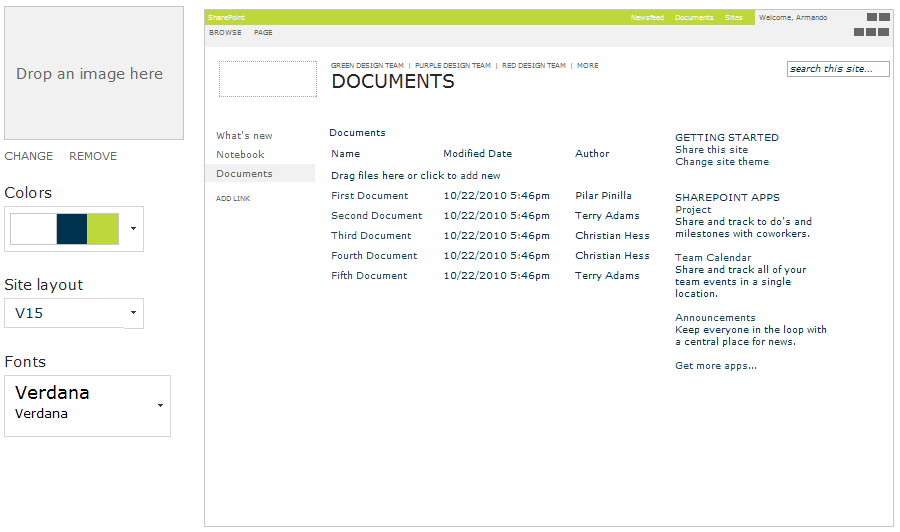
In SharePoint 2013 you have the option to choose a different master page to be used as site layout.
By default you have the following two options:
- V15
- Belltown {{< caption-new “/uploads/2012/08/081612_1934_HowtoCreate1.png” “Out-of-the-box site layouts” “data/jpeg;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAJCAIAAACExCpEAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAAvUlEQVR4nE2OzW6DQAyE9/2frQqHkm2bH6EAgSZVVBRgsT27drQhh3zSnDwzHkdEy0IQYRYAEbA33G/fl5/luW28//b+q64bM0spqaqZOgGmOYzznLOIMcaUkqlWt9ANiwPQdNdj3SEmU1PVlHNWtOPPZXREJMIiRMxP8cow0X0mJxDCX+DL+6IVALk8Rgg4/3wtyqiaCBwzn9pzeawPbX/7H9bT6mAWxyxVVe32+49NUW699/4+TkQcwkJEDyl6AkZzHI+WAAAAAElFTkSuQmCC” “152” “133” >}}
Where to start?
Step 1
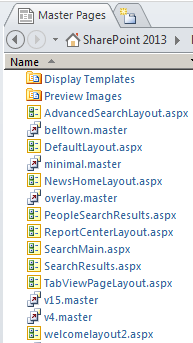
The first thing you need to do is creating a new master page. This can be done in SharePoint Designer 2013 by navigating to the Master Pages section.
You should see the following files:

The easiest way to start is by creating a copy from v15.master or belltown.master. If you want, you could change some code in the copied master page, but this will not be covered in this blog post.
When you now go back to the Site Settings > Change the look > Select a composed look, you will notice that the master page is not available yet in the Site Layout menu.
Step 2
Like I mentioned in one of my previous posts, a lot has been changed for the themes. The master pages now work with a preview file that is used to render the site preview on the Change the look page.
Navigate to Site Settings > Master Pages, there you see that each default master page now has a file with .preview as extension.

Download and open the for example the v15.preview file. This downloaded preview file contains CSS and HTML code to render the preview site image.

Step 3
Rename the downloaded file with the same name you gave your new master page and upload it to the Master Page library.
You should have something like this:

Step 4
Go back to Site Settings > Change the look > Select a composed look.
When you check the Site Layout menu, you should now see that your master page has been added.

Recap
To be able to make use of your master page in the Site Layouts menu, you need to create a preview file for the master page. It will be your choice if you want to change the preview files content to match your design, but normally know what it looks like, so I would say to use a default preview file.
Of course if you are creating themes and master pages for clients, it is a good thing to let the preview file match to your design.
Related articles
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
