Render your Astro markdown content for your overviews
This post is over a year old, some of this information may be out of date.
I wanted to create a roll-up of the latest news articles on our new BIWUG community site (which still needs to be released).

When I retrieved the news collection data, I only got the front matter data and the markdown content.
Looking at the Astro documentation, I found several ways to get the HTML. The first one was to use the marked dependency, although I found an easier and better way to utilize the Astro.glob() functionality.
The Astro.glob() function is a way to retrieve files from a directory. It takes a glob pattern as its input, and it returns an array of the files that match the pattern.
For example, the following code would retrieve all of the news articles in the content/news directory:
const allNewsPosts = await Astro.glob(../content/news/*.md);The nice part about the Astro.glob() function is that it returns the front matter data and the Astro Content component. This means that you can use the Astro Content component to render the HTML.
On the BIWUG website, I used it as follows:
---const allNewsPosts = await Astro.glob(`../content/news/*.md`)const newsPosts = allNewsPosts.map(n => ({ title: n.frontmatter.title, Content: n.Content}));---
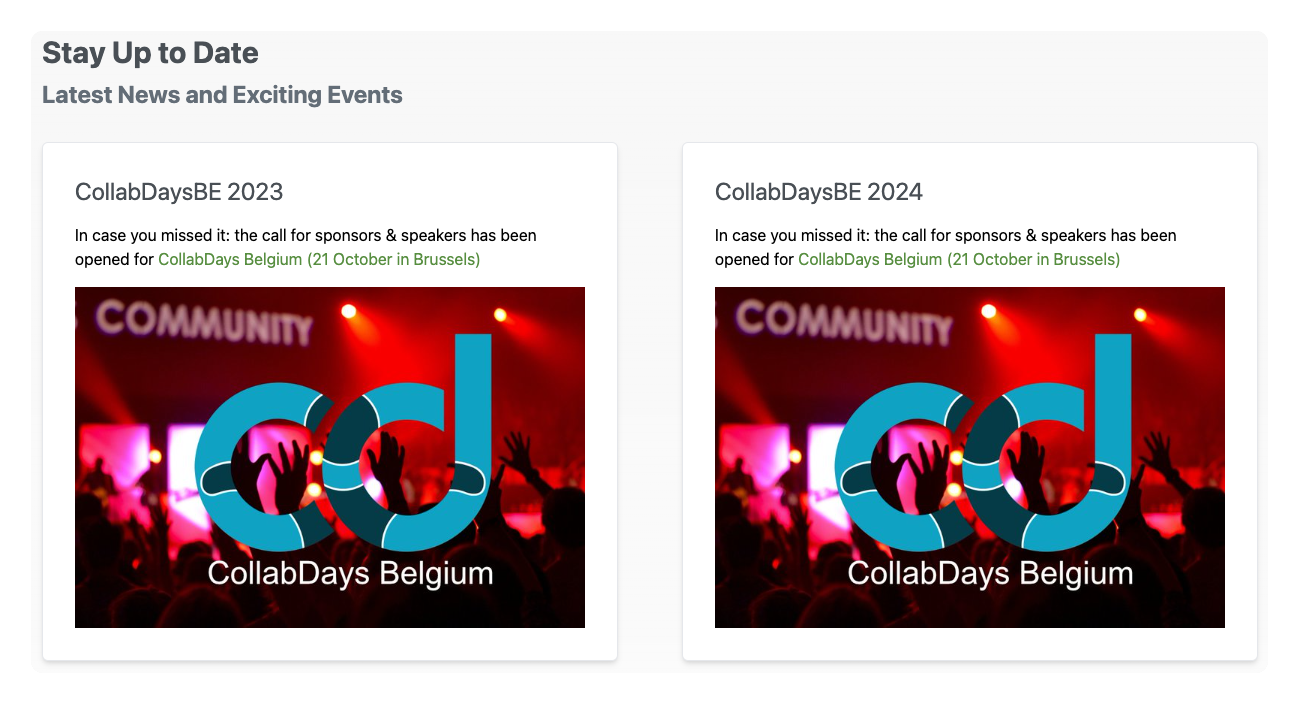
<section class="news__section mt-16"> <h2>Stay Up to Date</h2> <h3>Latest News and Exciting Events</h3>
<div class="mx-auto mt-8 grid max-w-max grid-cols-1 place-content-center gap-x-16 gap-y-12 md:grid-cols-2"> { newsPosts.map(({ title, Content }) => ( <article class="bg-white space-y-4 p-8 shadow-md rounded-md border border-gray-200"> <h2>{title}</h2>
<Content /> </article> )) } </ul></section>Related articles
Symlink your content in Astro for better portability
Discover how to effortlessly symlink content in Astro for improved portability & flexibility. Learn to resolve Vite.js symlink issues with a simple fix.
Make impactful presentations with Markdown and Slidev
This article by Elio explains how you can use Markdown and Slidev to create powerful and effective presentations that captures the attention of your audience.
Leveraging Astro for React App Performance Boost
Boost React app performance using Astro: Learn how to split datasets, leverage Astro's routing mechanism, and optimize page sizes for faster performance.
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
