Make impactful presentations with Markdown and Slidev
This post is over a year old, some of this information may be out of date.
I have done many presentations over the years, and my go-to tool has always been PowerPoint. It has all the features I needed, but I always struggled with the time it took to create the presentation. First, you need to get a suitable template, place the images in the correct place, and add the text, but adding code to slides is even trickier and not easy to maintain.
A couple of years ago, I tested out a couple of tools to create presentations with just Markdown but never got the hang of it. I always needed something, or it just did too much.
A couple of weeks ago, when I started to create a new presentation/workshop deck for getting started with Visual Studio Code extension development, I decided to give it another try and move away from PowerPoint. The reason was that it would contain too much code, and I wanted to ensure that syntax highlighting was working correctly and that the code itself was easily updated.
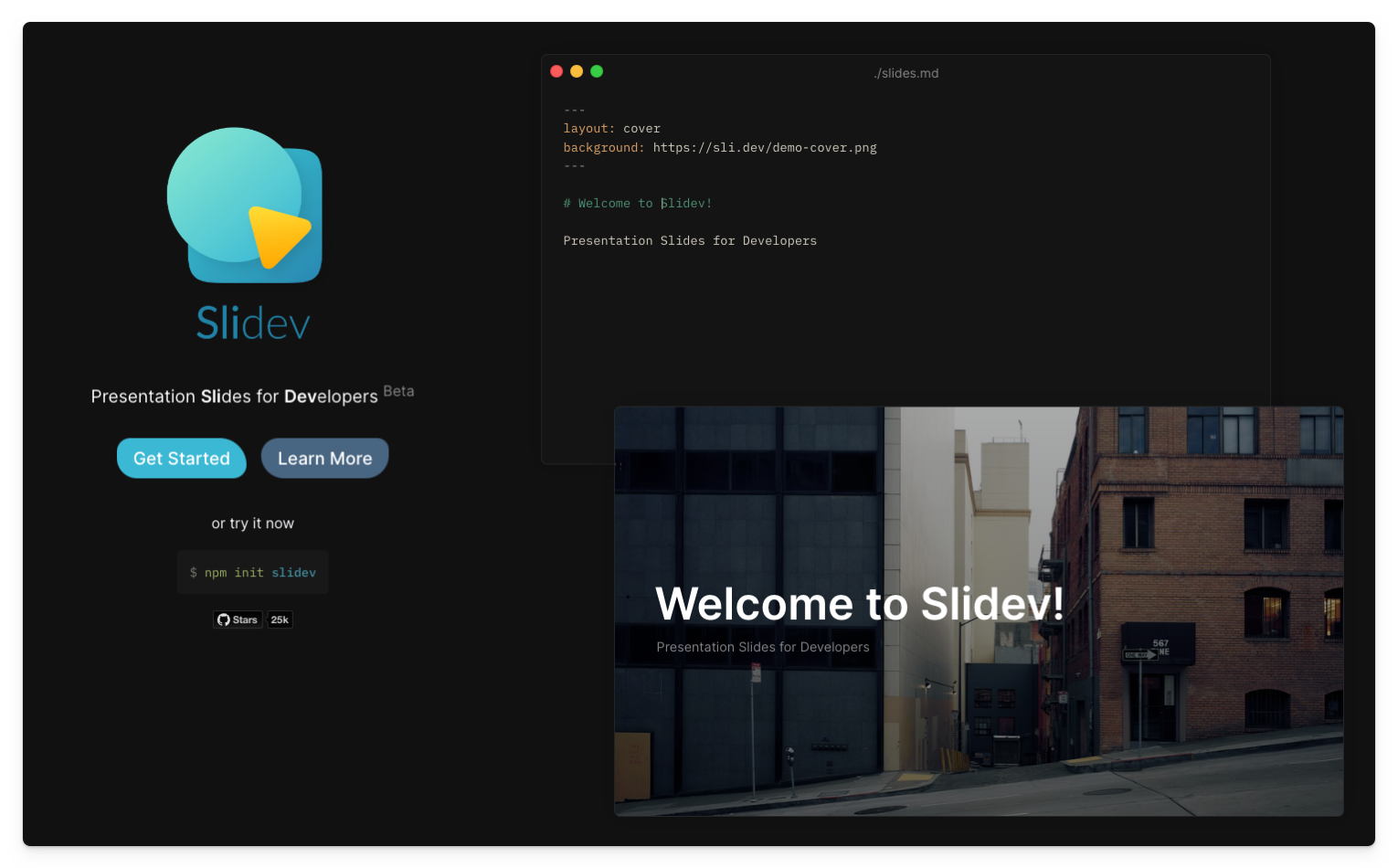
The first tool I tried was Slidev. This is also the one if finally decided to stick with.

What is Slidev?
Slidev is a web-based slides maker which has a presenter view. It is designed for developers and allows you to create slides with Markdown. Best of all, you can even add HTML and Vue components to your slides. Which, for me, were my first steps in the world of Vue.
Is Slidev for you?
Whether Slidev is right for you depends on your specific needs and preferences. If you are looking for a simple and efficient way to create presentations and are comfortable using Markdown as a formatting language, then Slidev could be an excellent choice for you.
I have always been a fan of Markdown, it is a simple and easy way to write content. I have used it for years to write blog posts, but I never thought about using it for presentations.
As it uses Markdown, your focus is more on the content first than the design.
Ultimately, the best way to determine if Slidev is right for you is to try it out and see if it meets your specific needs and preferences.
Getting started
To get stared, all you have to do is follow the guide, which you can find on the Slidev - Getting started guide.
Following the guide will end up with a new project containing a slides.md file. This is the starting point of your presentation. There are enough samples in it to get you started.
How I am using Slidev
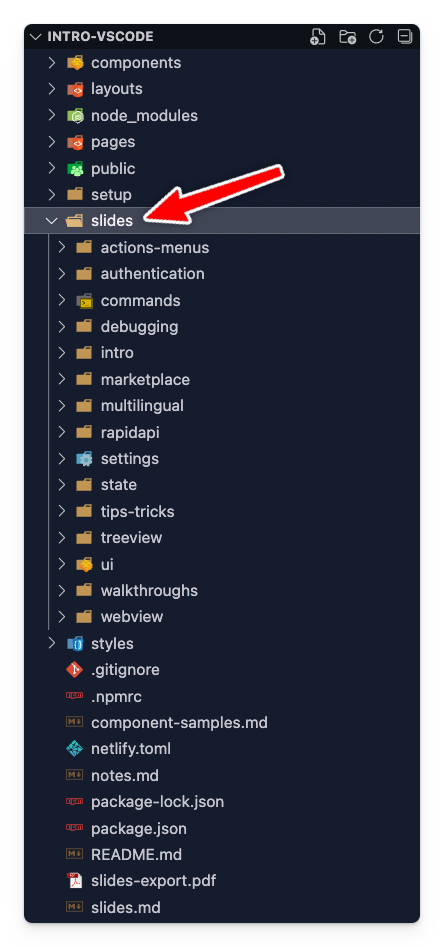
When trying out Slidev, the multiple entries feature was the most useful. This feature allows me to split my presentation into multiple files/sections (like I did in the past with PowerPoint) and then include them in my slides.md file.
This multiple entries feature also makes it easy to restructure your presentation, as you can move these sections around in your slides.md file.
Here is an example of how I am using this feature:
---layout: covertheme: the-unnamed---
# Getting started with Visual Studio Code Extension development
Elio Struyf
---layout: about-me
helloMsg: Hello!name: Elio StruyfimageSrc: https://elio.dev/eliostruyf_2022.jpgjob: Lead DevTools Engineer @ Rapidline1: "#Stickerpreneur @ pyod.shop"line2: "#Maintainer @ Front Matter CMS"social1: "@eliostruyf"social2: eliostruyf.comsocial3: [email protected]---
---src: ./slides/intro/index.md---
---src: ./slides/commands/index.md---All the sections are located as you can see in a slides folder.

The contents of a slide looks like this:
---layout: covertitle: Introductionbackground: intro/question.webp---
# Why your own extensions?
---
# Setting up your development environment
- `yo` aka `yeoman`- `generator-code` aka the project template- `@vscode/vsce` aka the Visual Studio Code Extension ManagerEach --- starts a new slide. You can also add a layout to each slide.
Viewing your presentation
To view your presentation, you can run the following command:
npm run devThe command starts a local server (default on http://localhost:3030) and opens your browser with the presentation view.

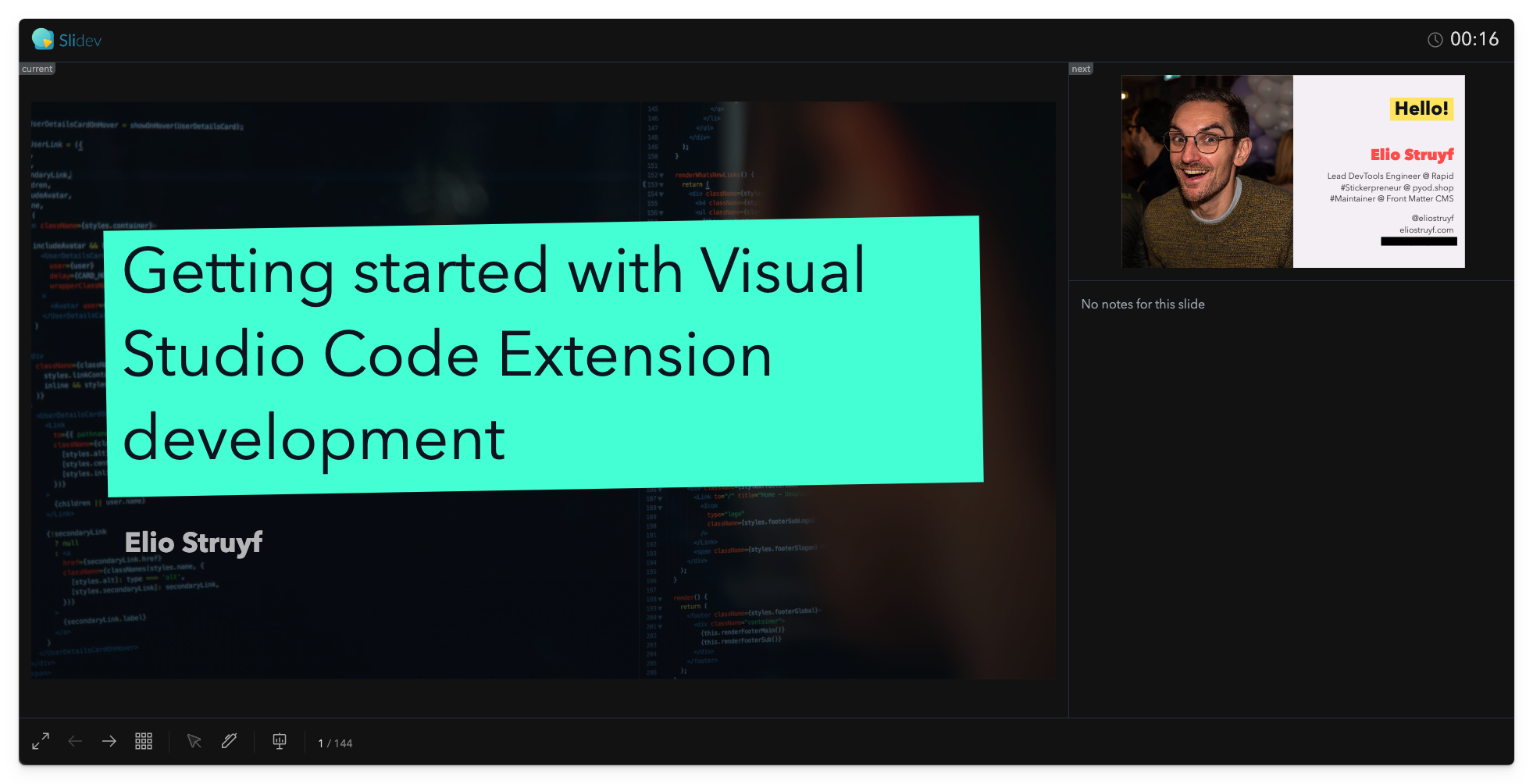
One of the features that blew me away was the presenter’s view; it feels just like you are using PowerPoint.

What about themes?
Theming is where it gets interesting. If you like to use some web developer skills, you can easily create your theme or use one from the Slidev theme gallery.
I went for a custom theme, as I wanted to port my PowerPoint template over to a Slidev theme. As a base, I used the default, and after a couple of hours, I got it all working.
More power with custom components
You can create your own Vue components if you want more power over your slides and their content.
In my case, I wanted a rectangle, circle, and hide/show component, so I created these components and made them available as well: Slidev - Custom components.
Conclusion
With its extensive feature set and easy-to-use functionality, Slidev has been a great asset to my workflow. Additionally, its support for Markdown allows me to create content quickly and with minimal effort. I am delighted with Slidev, and I intend to use it for my upcoming presentations.
Give it a try and let me know what you think about it.
Related articles
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
