The Playwright Reporter for GitHub Actions
This post is over a year old, some of this information may be out of date.
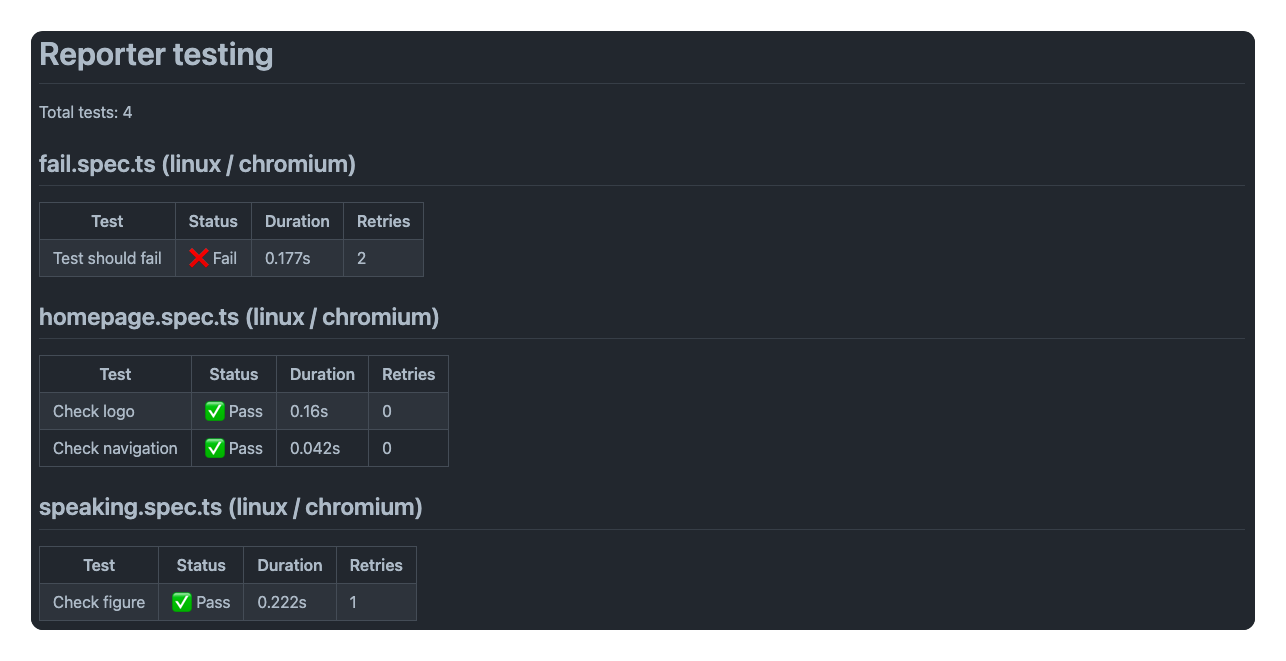
For developers leveraging GitHub Actions to automate workflows E2E tests, Playwright provides excellent documentation on its use with GitHub Actions. By default, the setup uses the HTML reporter, offering a detailed look at test results. However, I found myself longing for a more straightforward overview of these results. This led me to develop a GitHub Actions reporter. This reporter captures all the test outcomes and presents them as a concise GitHub Actions summary.

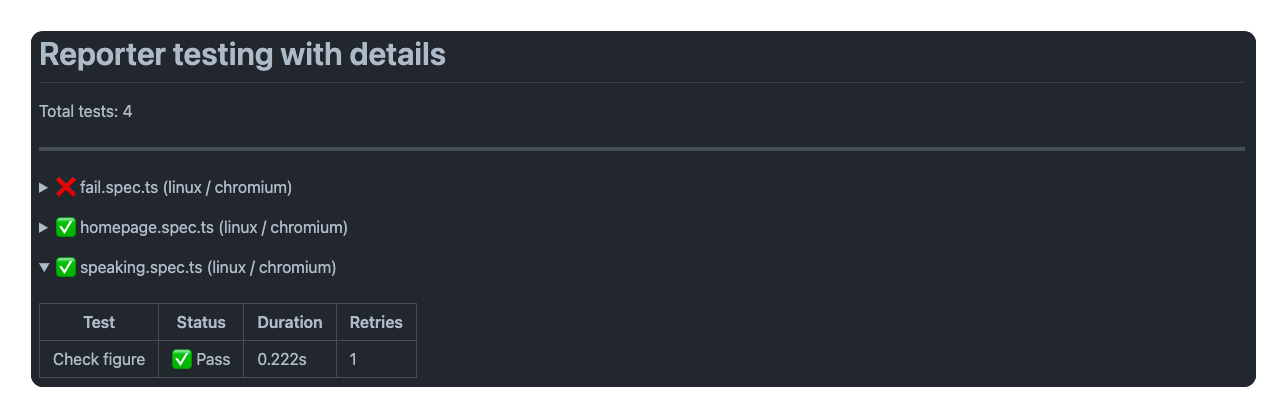
With this, you can quickly discern how many tests passed or failed. When used alongside the HTML reporter, it also provides in-depth details of each test result.
How to use it?
To integrate the reporter into your workflow, start by adding it as a project dependency:
npm install @estruyf/github-actions-reporterNext, you need to add the reporter to your playwright.config.js configuration:
import { defineConfig } from '@playwright/test';
export default defineConfig({ reporter: [ ['html'], ['@estruyf/github-actions-reporter'] ],});Once set up, executing tests on GitHub Actions will display the results in the summary.

The reporter is also customizable, offering options such as detailed views and error displays. Dive into the GitHub Actions reporter documentation for a comprehensive understanding.
Give it a try, and let me know your experiences. Feedback and suggestions are always appreciated!
Related articles
Use Playwright with Microsoft Dev Proxy on GitHub Actions
Learn how to use Playwright with Microsoft Dev Proxy on GitHub Actions to easily test your solutions with the same mocked API responses as during development.
E2E testing in MFA environment with Playwright auth session
Easily perform E2E testing in MFA environments using Playwright's authenticated session state. Learn how to automate your tests without logging in every time.
End-to-End Test Microsoft 365 Solutions with Playwright
This article explains how you can make use of Playwright to end-to-end test your Microsoft 365 (SharePoint & Microsoft Teams) solutions.
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
