Manage branch subdomains without Netlify DNS
In the last weeks, I have been moving the Front Matter CMS documentation and APIs to different hosting providers. The documentation and APIs were hosted on Vercel, but they stopped their open-source program, which made me look for alternatives. I decided to move the documentation to Netlify and the APIs to Azure.
The documentation site is generated with Next.js and uses the main and dev branches to deploy the production (frontmatter.codes) and beta (beta.frontmatter.codes) versions.
Branch domains
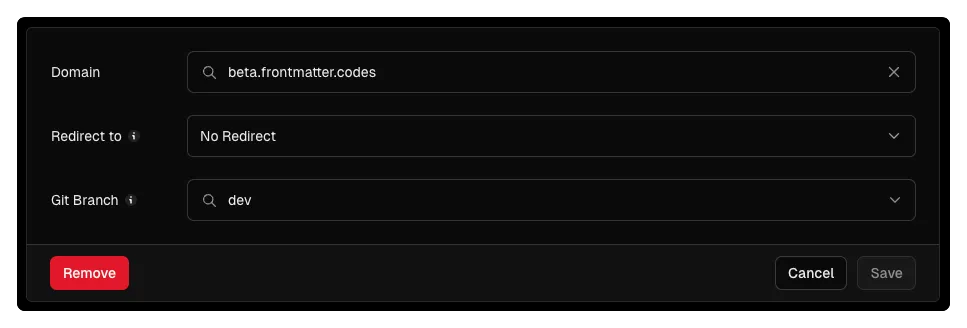
On Vercel, you can add a domain to a specific git branch.

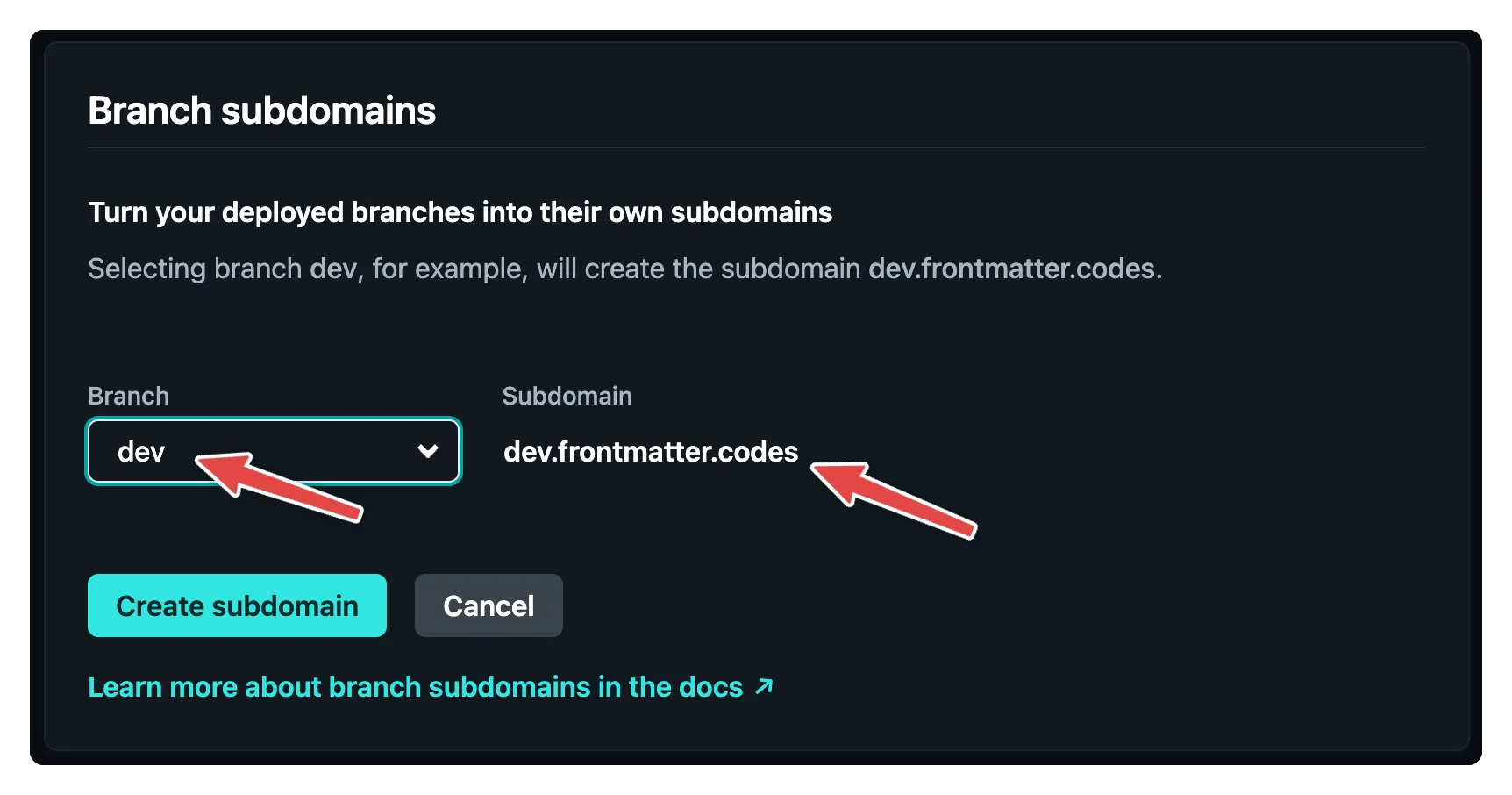
On Netlify, you can do the same with branch subdomains. This feature allows you to have a subdomain for each branch, and Netlify will deploy the branch to that subdomain.
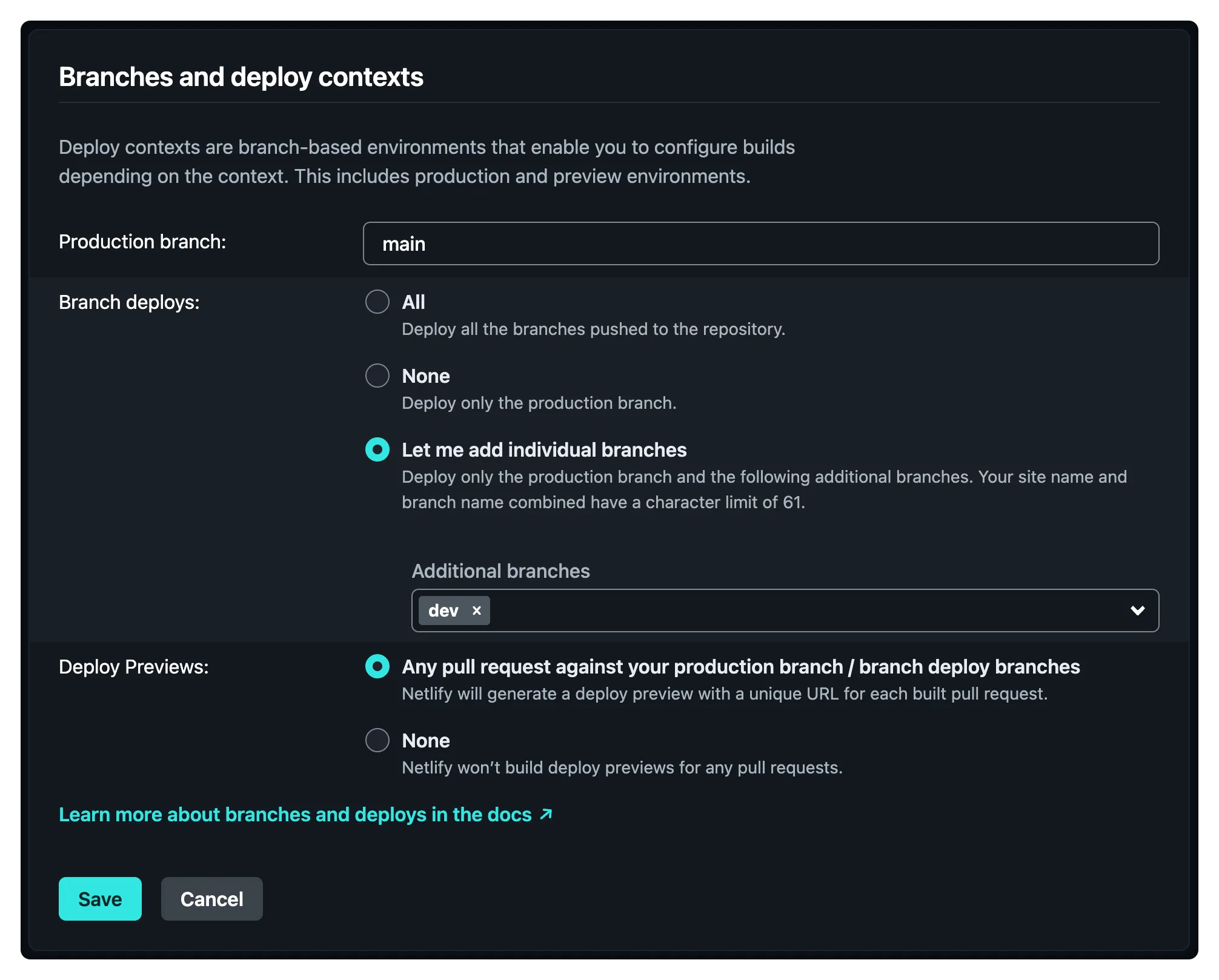
You must enable the branch deploys feature on Netlify for this to work. You can configure this on the site configuration page, under the branches and deploy contexts section.

As I was using dev as the branch name, the subdomain becomes dev.frontmatter.codes.

Manage branch subdomains
In the branch subdomains documentation from Netlify, you can find a link to manage the branch subdomains with your own DNS provider, which made me move back to Cloudflare.
When you want to add your subdomain for a specific branch, ensure it is deployed on Netlify.
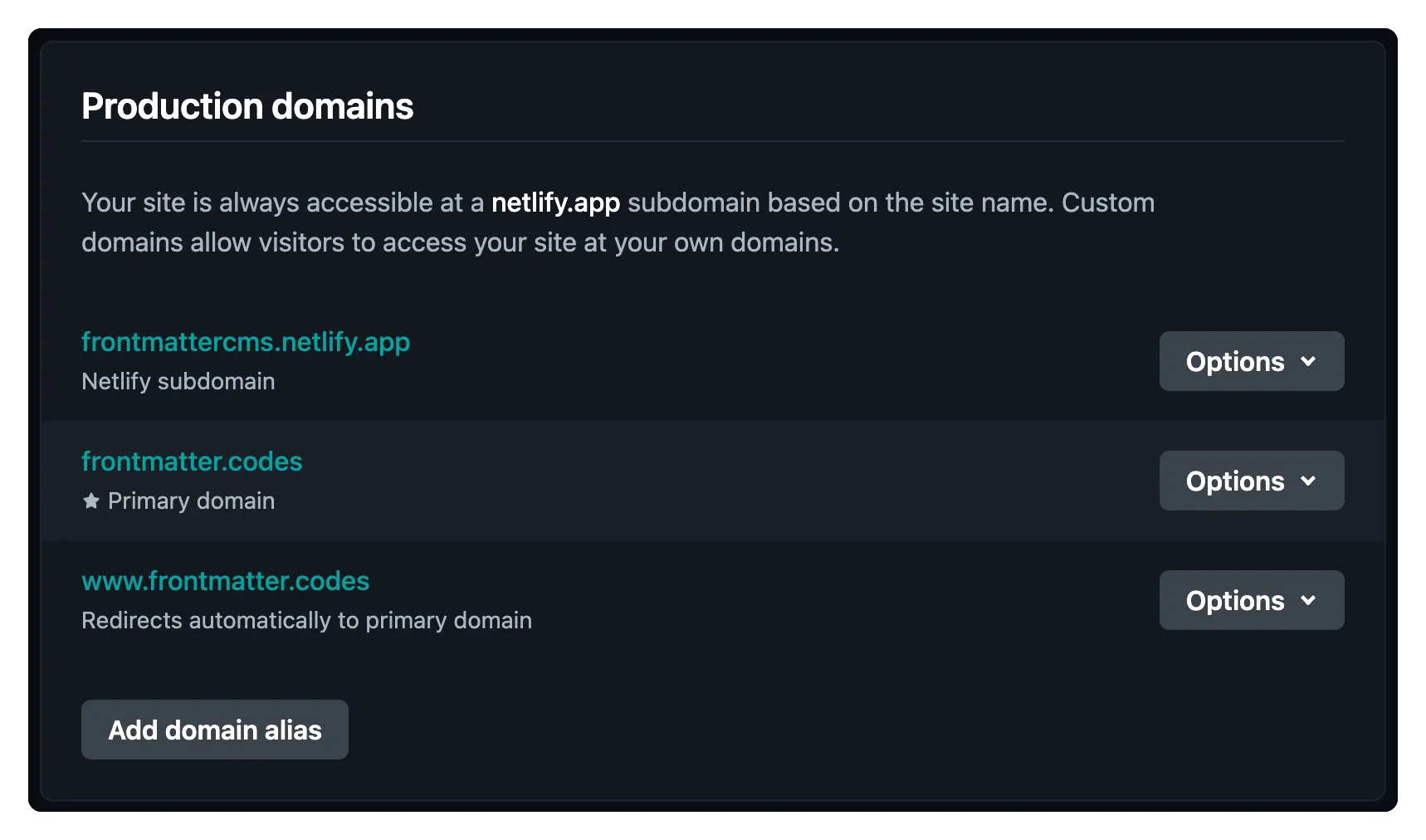
Netlify deploys your production branch (defined in the branches and deploy contexts setting) to the https://<project-name>.netlify.app domain. You can find this information on the production domains overview.

The branch deploys are available at https://<branch-name>--<project-name>.netlify.app.
For Front Matter CMS, the URLs are:
- Production:
https://frontmattercms.netlify.app - Beta:
https://beta--frontmattercms.netlify.app(since writing this post, I have changed the branch name fromdevtobetafor consistency)
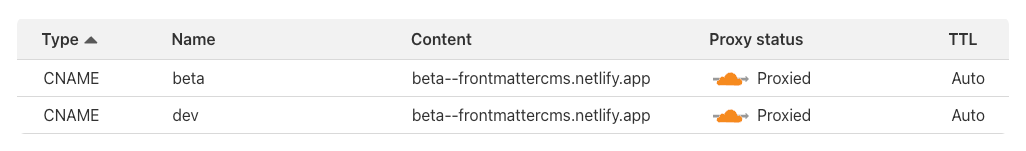
Once you know your branch URL, you can add a CNAME record to your DNS provider. In Cloudflare, you can add a CNAME record with the following settings:
- Type: CNAME
- Name:
beta - Target:
<branch-name>--<project-name>.netlify.app

Once you have added the CNAME record, wait a few minutes for the DNS to propagate, and you will be able to access your branch subdomain.
Related articles
Automate the deployment of your SharePoint solution package in the App Catalog
Integrating Algolia DocSearch into Next.js like Docusaurus
Learn more about using Algolia's DocSearch documentation scrapper and component in your Next.js website.
Breaking changes in the GitHub upload-artifact action
Learn about the recent GitHub `actions/upload-artifact` update that excludes hidden files by default, impacting workflows.
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
