Automate the deployment of your SharePoint solution package in the App Catalog
This post is over a year old, some of this information may be out of date.
Some time ago I wrote a couple of articles about how you can automate the process of releasing your SharePoint Framework solutions. This was achieved by two custom Gulp tasks to upload the static assets and solution package and a complete Visual Studio Team Services build and release pipeline.
This process already saved me a lot of time, but since some time ago, I noticed that I had to manually deploy the solution package to get the latest version activated. Of course, this is not ideal in your automated release cycle and had to be solved.
The missing task in your automation process
Last week I fiddled around with the APIs and found a way to also automate this last step. For this, I created a new Node.js module called: node-sppkg-deploy - https://www.npmjs.com/package/node-sppkg-deploy.
Info: If you want to check out the code, or want to contribute - https://github.com/estruyf/node-sppkg-deploy
To make use of this module in your SharePoint Framework projects, you will have to create a custom Gulp task. A sample version is added in the readme file, but you can also find it in the sp-dev-build-extensions repository of SharePoint: deploy-app-package.
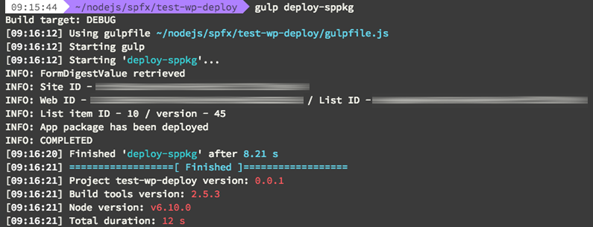
Once you implemented the Gulp task to deploy the solution packages, you can expect the following output:

For more information about adding this in your build and release pipeline, I have updated the article. You can check it out here: Configure a build and release pipeline for your SharePoint Framework solution deployments.
Related articles
Use build and release pipelines in Azure DevOps to automate your SharePoint Framework deployments
Configure a build and release pipeline for your SharePoint Framework solution deployments
How to debug your SharePoint Framework web part
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
