Integrating Algolia DocSearch into Next.js like Docusaurus
This post is over a year old, some of this information may be out of date.
For the new Front Matter website, I needed to integrate search capabilities. Instead of building my own search experience this time, as I did on this website. I wanted to give Algolia a try.
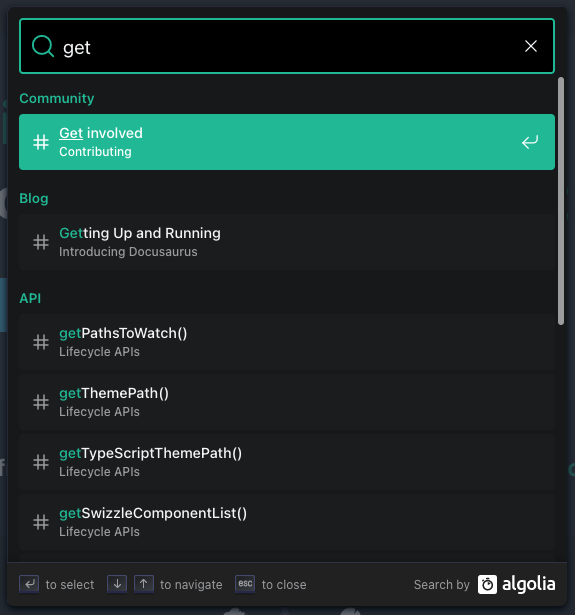
The first time that I noticed Algolia was on the Docusaurus website. Docusaurus uses the service to search through all the documentation and works pretty fast and efficiently.

It happens to be that Algolia also provides a search implementation for documentation site via DocSearch. They will crawl your content, and you need to implement the controls on your website.
While waiting to have the Front Matter site approved, I found that you can run the services yourself.
{{< blockquote type="info" text="Run DocSearch by yourself
In this article, I will explain what I did to make it all work.
Prerequisites
Before you can start, you require the following:
- An account for Algolia: https://www.algolia.com/
- Created your first application on Algolia and an index. You will perform these steps while signing up.
- The application ID and search only API key. You can find both when going to your Algolia dashboard, click on platform, and in the API Keys section, you will find both.
Integrating DocSearch into Next.js
I accidentally stumbled upon the following docsearch.js GitHub repository. This project provides you the component like the one that Docusaurus uses. Luckily, there is also a React version available as an npm package but without any documentation available for you to consume.
Installing the component can be done by running: npm i @docsearch/react@alpha.
Once installed, you can use it as follows in your code:
import * as React from 'react';import { DocSearch } from '@docsearch/react';
export const Searchbox: React.FunctionComponent<{}> = ({}: React.PropsWithChildren<{}>) => {
return ( <DocSearch apiKey={process.env.NEXT_PUBLIC_AGOLIA_APIKEY || ""} indexName={process.env.NEXT_PUBLIC_AGOLIA_INDEX || ""} appId={process.env.NEXT_PUBLIC_AGOLIA_APPID || ""} disableUserPersonalization={true} /> );};Once integrated, you need to add one final thing, the CSS. Otherwise, the components from DocSearch would not be styled.
Go to your _app.tsx file, and add the following reference:
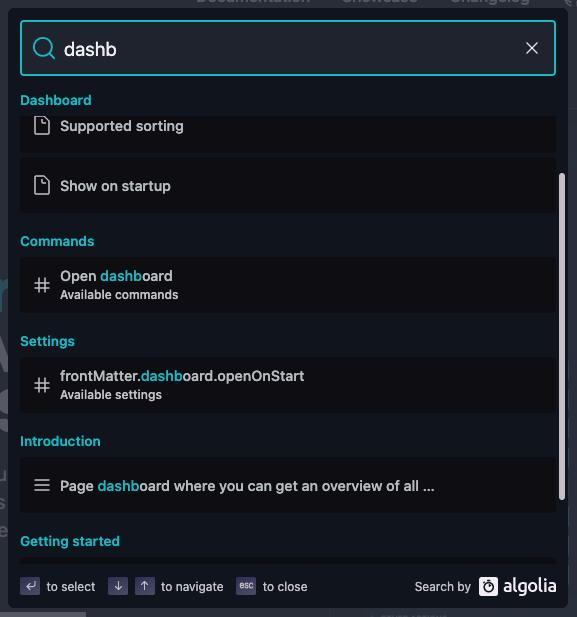
import '@docsearch/css';In my case, the result looks as follow:

Running DocSearch crawler
The final step is to get your data crawled and push the records to Algolia. If you applied for DocSearch, you would have to wait until your site is added to their system. If you do not want to wait, I recommend checking out the following guide from Algolia: running your own crawler.

Related articles
Fix: People Search Box Has Layout Problems When Used Outside a Search Center
Programmatically Setting the Fetched Properties to an Extended Search Core Result Web Part
Fix: Search Box Suggestions Layout Problem When Used Outside a Search Center
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
