Utilize command URIs for documentation access in VSCode
One key benefit of using command URIs in your Visual Studio Code extensions is the ability to trigger commands from links in the editor. Those links can be added to various places in the extension, such as hover cards, notifications, webviews, and completion item details.
Another place where you can utilize command URIs is in the description of your extension’s settings. Adding your command URIs to the package.json file can be helpful if you want to provide a quick way to open the documentation for a specific setting.
For instance, when you have an extension with various settings and a documentation page that explains each setting in detail, you can add a link to the documentation page in the description of each setting. This way, users can quickly access the documentation for a specific setting by clicking the link in the settings UI.
Here’s an example of how you can add a link to the documentation page in the description of a setting:
{ "contributes": { "configuration": [ { "title": "Front Matter CMS", "properties": { "frontMatter.projects": { "type": "array", "default": [], "description": "Specify the list of projects to load in the Front Matter CMS. [Docs](https://frontmatter.codes/docs/settings/overview#frontmatter.projects)" } } } ] }}The link opens the documentation page in the default browser when the user clicks on the link. As this could be distracting for some users, opening the documentation page directly in the editor would be nice. This way, users can quickly access the documentation without leaving the editor.
Visual Studio Code - Simple Browser
To achieve this, you can use the built-in simple browser to open the documentation page in the editor. This way, the user will have a seamless experience accessing the documentation for a specific setting within Visual Studio Code.
To open the simple browser, use the following command: simpleBrowser.show. Additionally, you can open the documentation page in the simple browser by providing the URL as a parameter.
Here’s an example of how you can open the documentation page in the simple browser:
[View in VS Code](command:simpleBrowser.show?%5B%22https://frontmatter.codes/docs/settings/overview%23frontmatter.projects%22%5D)Combining this with the above sample looks like this:
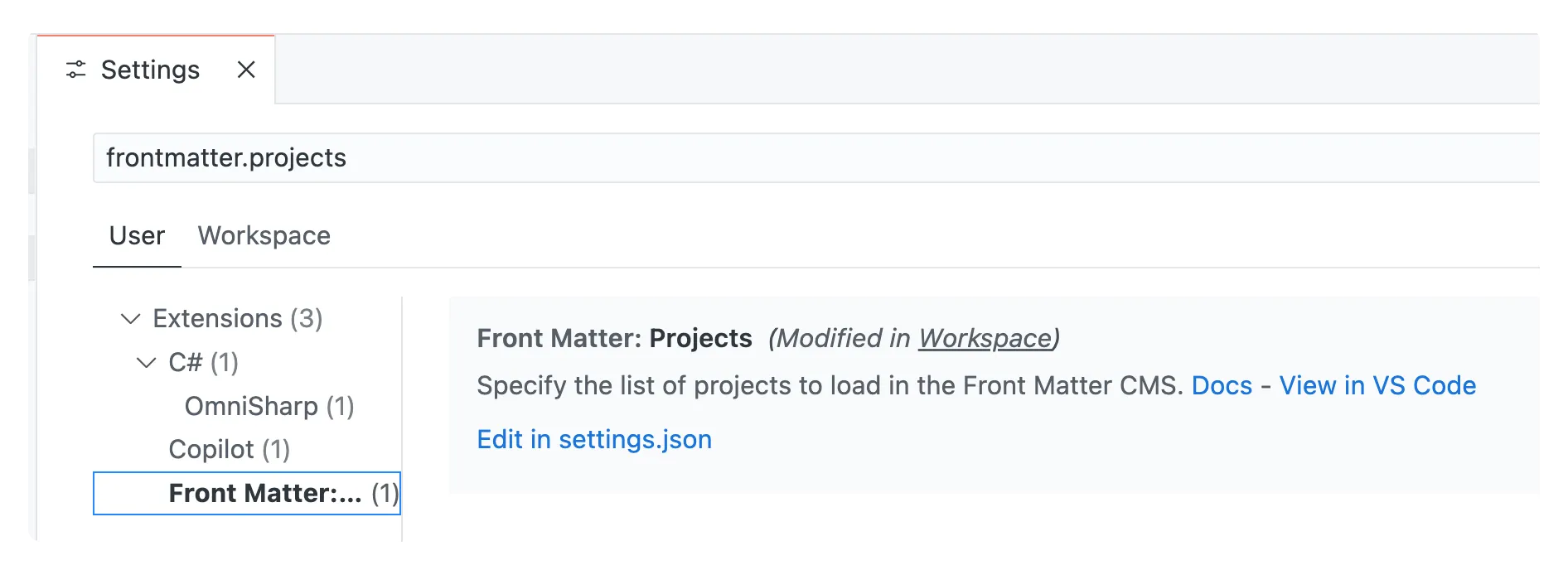
{ "contributes": { "configuration": [ { "title": "Front Matter CMS", "properties": { "frontMatter.projects": { "type": "array", "default": [], "description": "Specify the list of projects to load in the Front Matter CMS. [Docs](https://frontmatter.codes/docs/settings/overview#frontmatter.projects) - [View in VS Code](command:simpleBrowser.show?%5B%22https://frontmatter.codes/docs/settings/overview%23frontmatter.projects%22%5D)" } } } ] }}When you go to the settings UI in Visual Studio Code and search for the setting frontMatter.projects, you will see the description with both links.

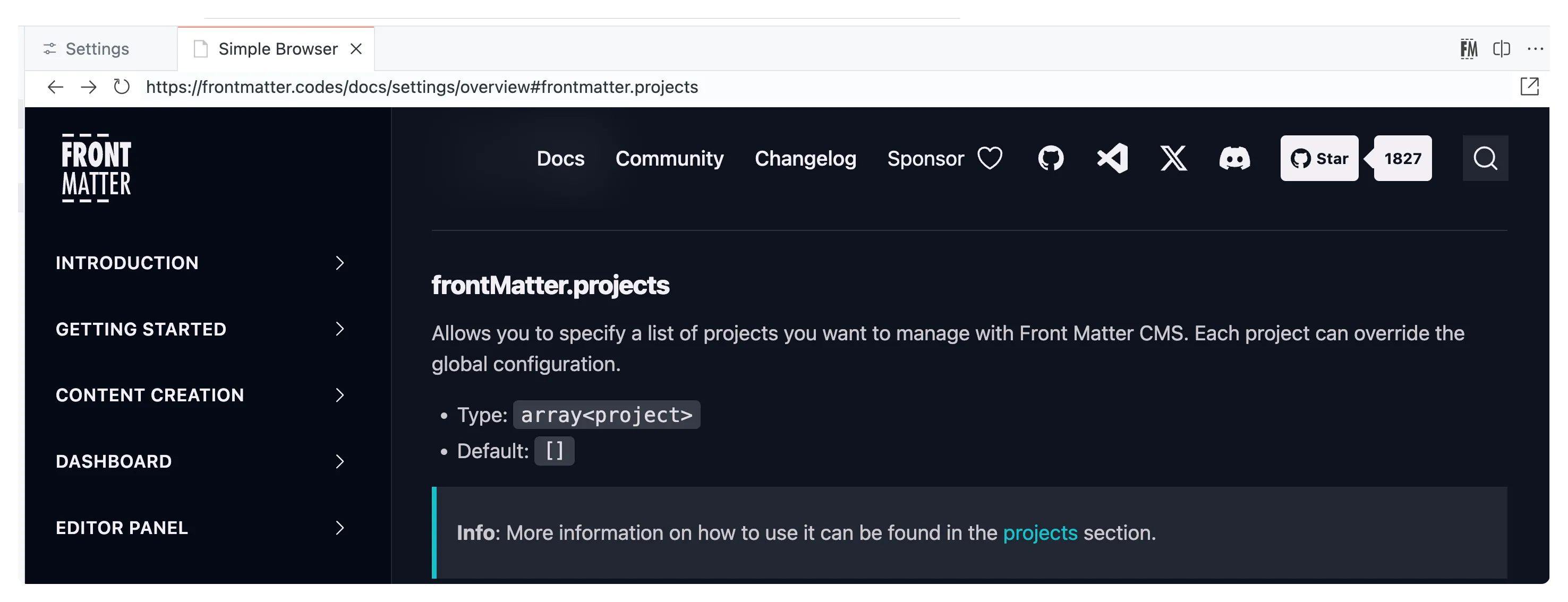
When you click on the View in VS Code link, the documentation page will open in a simple browser.

Side note
At the time of writing, Visual Studio Code does not yet support showing the command URI links in the JSON hover cards. I have opened an issue in the VS Code repository to track this feature request: Support command URIs in JSON hover cards.
Related articles
SharePoint Framework snippets extension for Visual Studio Code
SharePoint Framework Script Check extension for Visual Studio Code
Automate publishing process of MkDocs to Static Website hosting in Azure Storage with VSTS
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
