Using the full potential of React in SharePoint Framework 1.8.0
This post is over a year old, some of this information may be out of date.
A new version of SharePoint Framework was just released and one of the great things is that some of the dependencies were bumped. In version SPFx version 1.8.0, TypeScript was updated to 2.7.2 and React to 16.7.0. The React version is not even so old; it was released in December 2018 and comes with some handy features like lazy loading of components.
Vardhaman Deshpande already wrote a great post about code splitting in SharePoint Framework. This method is great for dependencies but is a bit harder to implement for lazy loading components.
Info: read the article of Vardhaman Deshpande here: Code splitting in SharePoint Framework.
In React 16.7, you can make use of the React.lazy method in order to lazy load your components, but hold your horses. There is a small issue at the moment. The React types which are installed are still the same as in the previous version, this is 16.4.2. Which means you cannot yet use the latest React capabilities.
Info: an issue has already been created, if you want to follow the discussion, check it out here: https://github.com/SharePoint/sp-dev-docs/issues/3605
Updating the React types
Luckily you can update to the latest React types (or the one related to 16.7) by running the following command: npm i @types/[email protected] -S -E
This is not all, one of the issues is that the React types you installed are not working with the currently installed TypeScript version (v2.7.2). The good news is that it is now also possible to update the TypeScript version used in the build engine.
Info: Thank you Vesa Juvonen for the tip!
In this version, you can use any of the following @microsoft/rush-stack-compiler dependencies to specify which version of TypeScript which you want to use.
For this example I will make use of @microsoft/rush-stack-compiler-3.2. Install it with the following command: npm i @microsoft/rush-stack-compiler-3.2 [email protected] -D -E.
In this sample I used TS version 3.2, but if you want, you can also make use of TypeScript version 3.3 by installing the @microsoft/rush-stack-compiler-3.3 dependency.
Once you installed these dependencies, you need to update the extends property in the tsconfig.json file. Make it point to the newly installed rush stack compiler dependency.
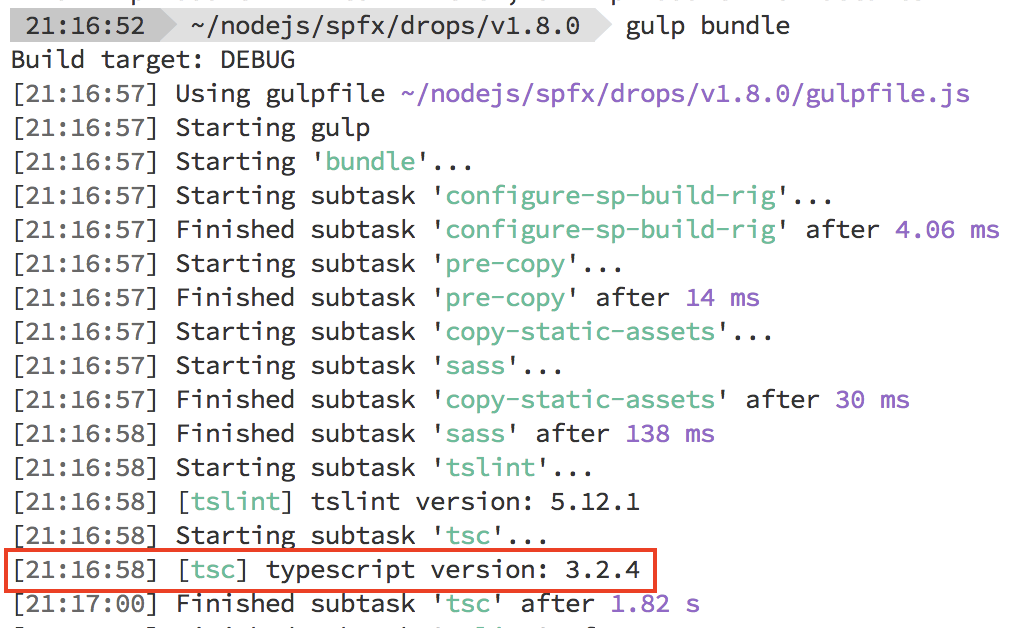
When running the build process, you can now see that it is using version 3.2.4 of TypeScript.

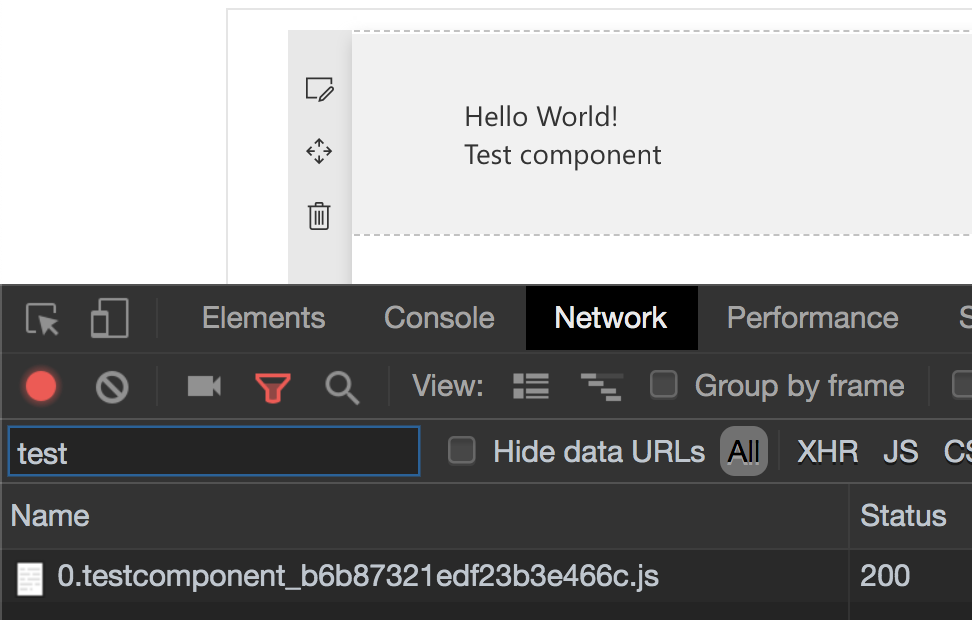
Once these changes are in place, you will be able to use the full potential of React version 16.7. Here is an example of the React.lazy functionality:

As you can see in this sample, the component was created in a separated bundle file and got async loaded when the web part was loaded. This is very useful in many situations and this makes the SPFx version 1.8.0 a great release.
Important: When you run into the issue that the build process throws the following error: “Cannot find module ‘typescript’. You can solve it by installing the required TypeScript dependency like:
npm i [email protected] -D -E. Be sure to use the same TS version as the rush stack compiler dependency version.
Related articles
PnP SharePoint Framework React Controls v1.12.0 released
Navigating to other pages in SharePoint Framework from code
Define the TypeScript version you want to use in SharePoint Framework
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
