Navigating to other pages in SharePoint Framework from code
This post is over a year old, some of this information may be out of date.
When developing solutions with SharePoint Framework it can happen that you need to navigate to another page from code. Normally in JavaScript or TypeScript this is very easy. All you have to do is set the new location like this: location.href = "<your-url>";
When you do this in SharePoint Framework, it has the side effect that it fully reloads the page you are navigating to. This is a totally different behavior then what you normally experience when clicking on anchor elements. For anchor elements you can provide the “data-interception” attribute if you want to get control an decide if you want to fully or partially reload the page.
Info: Julie Turner wrote a great article about this data-interception attribute - SPFx Anchor Tags - hitting the target.
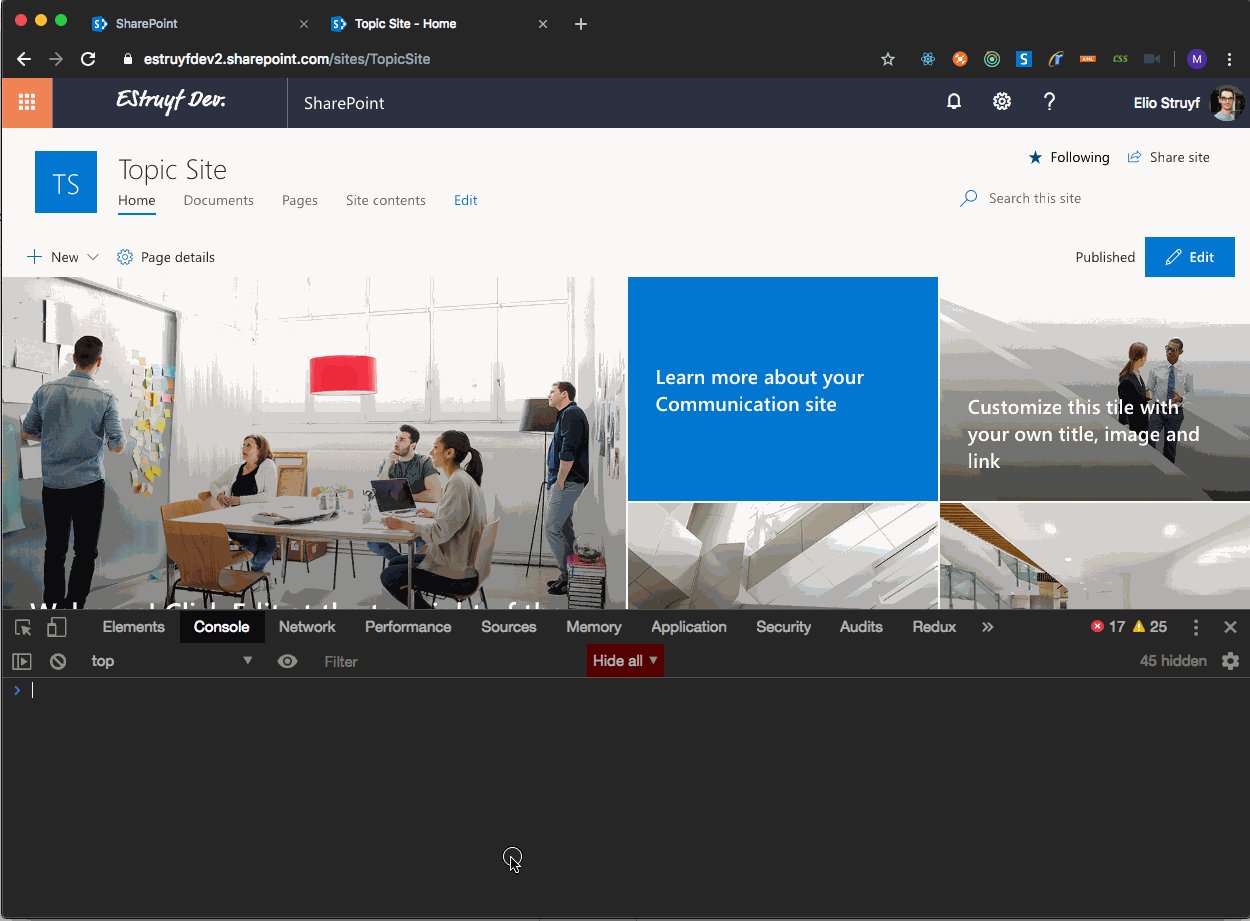
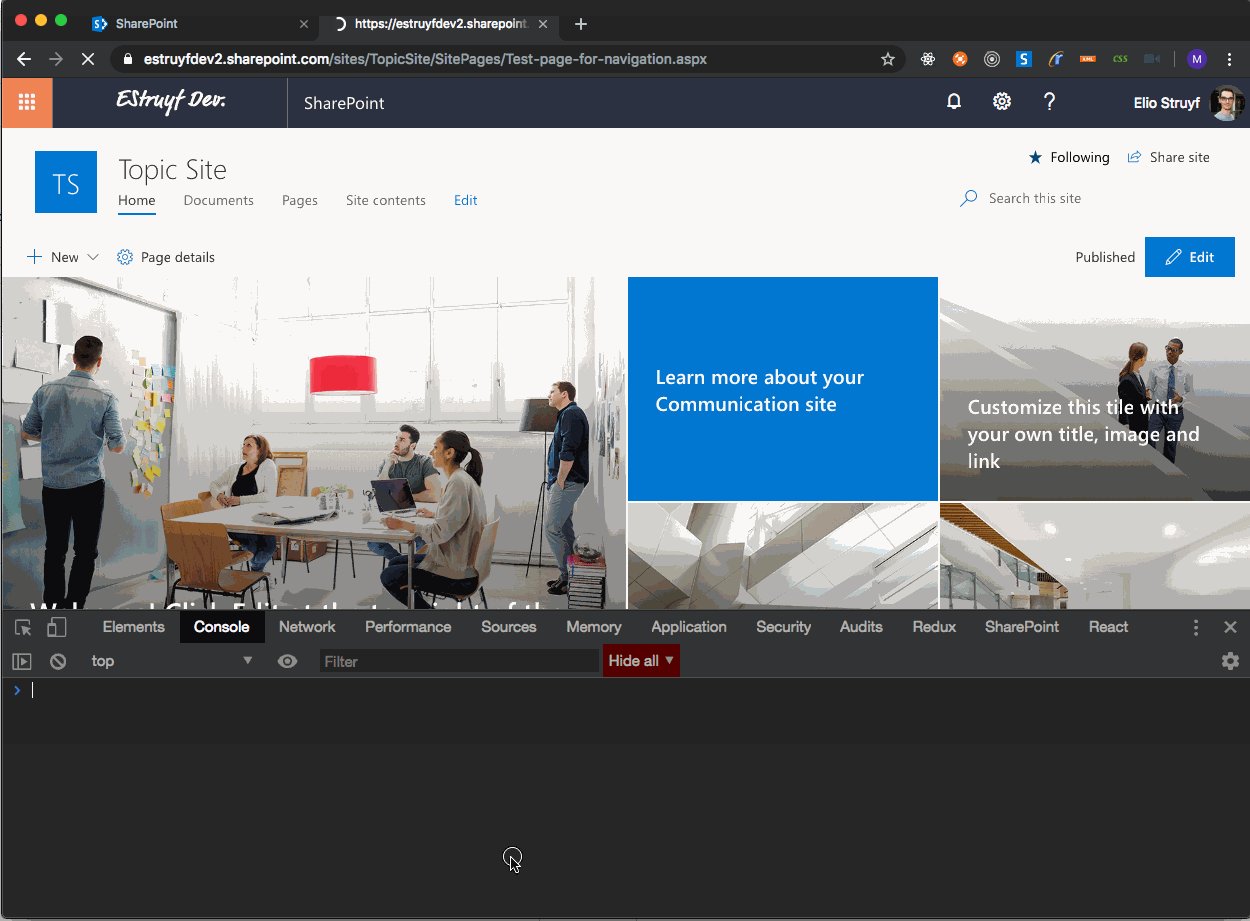
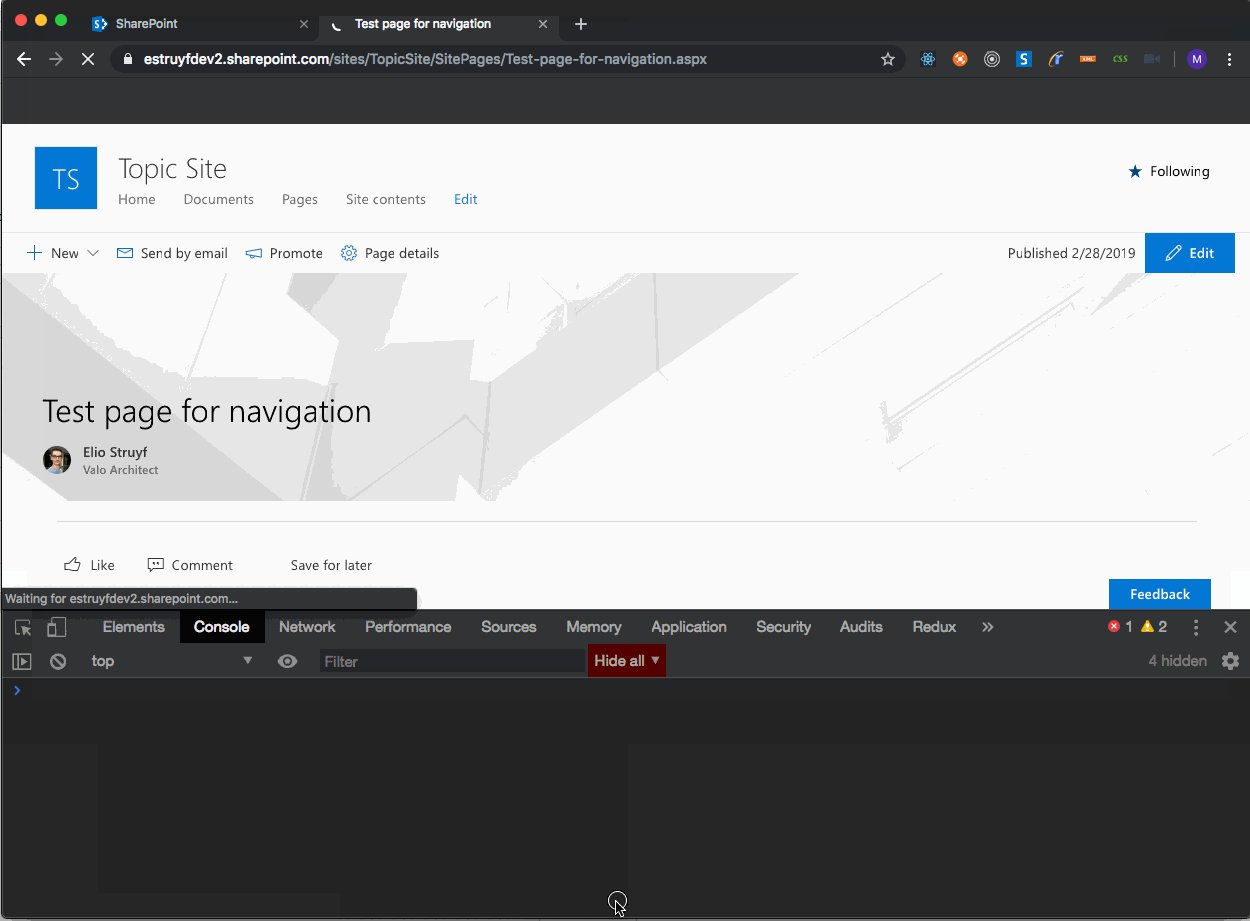
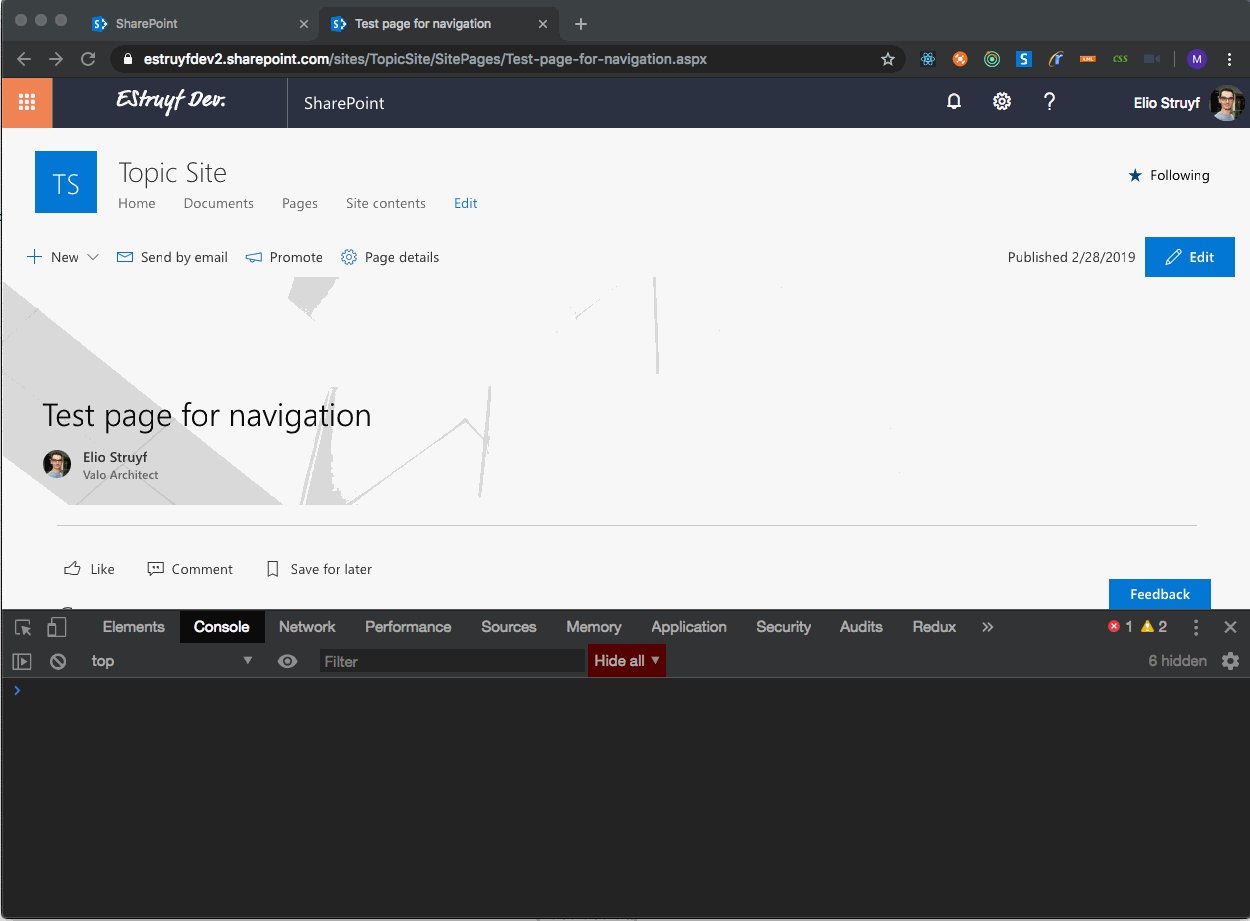
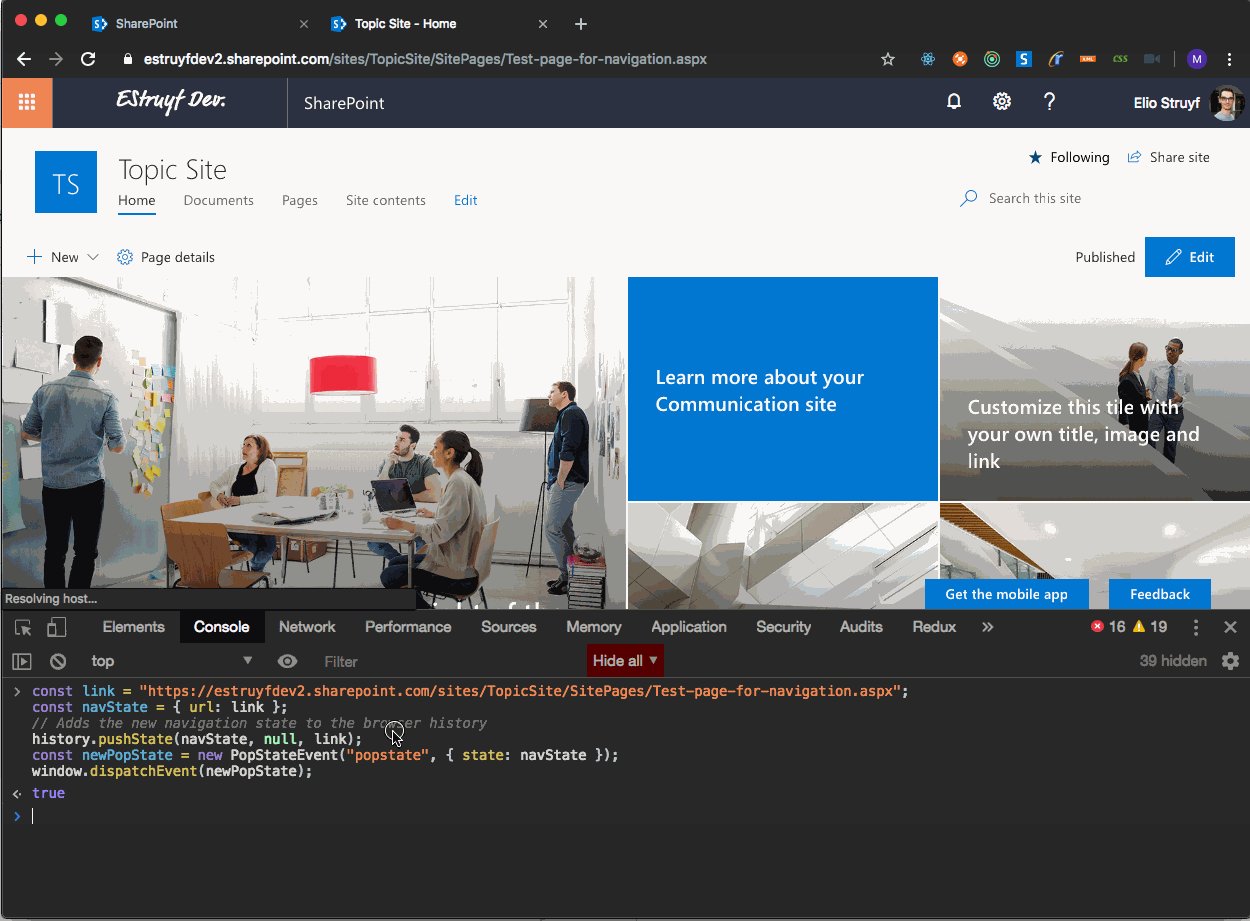
Here is a sample of a full page reload on navigating to a new page:

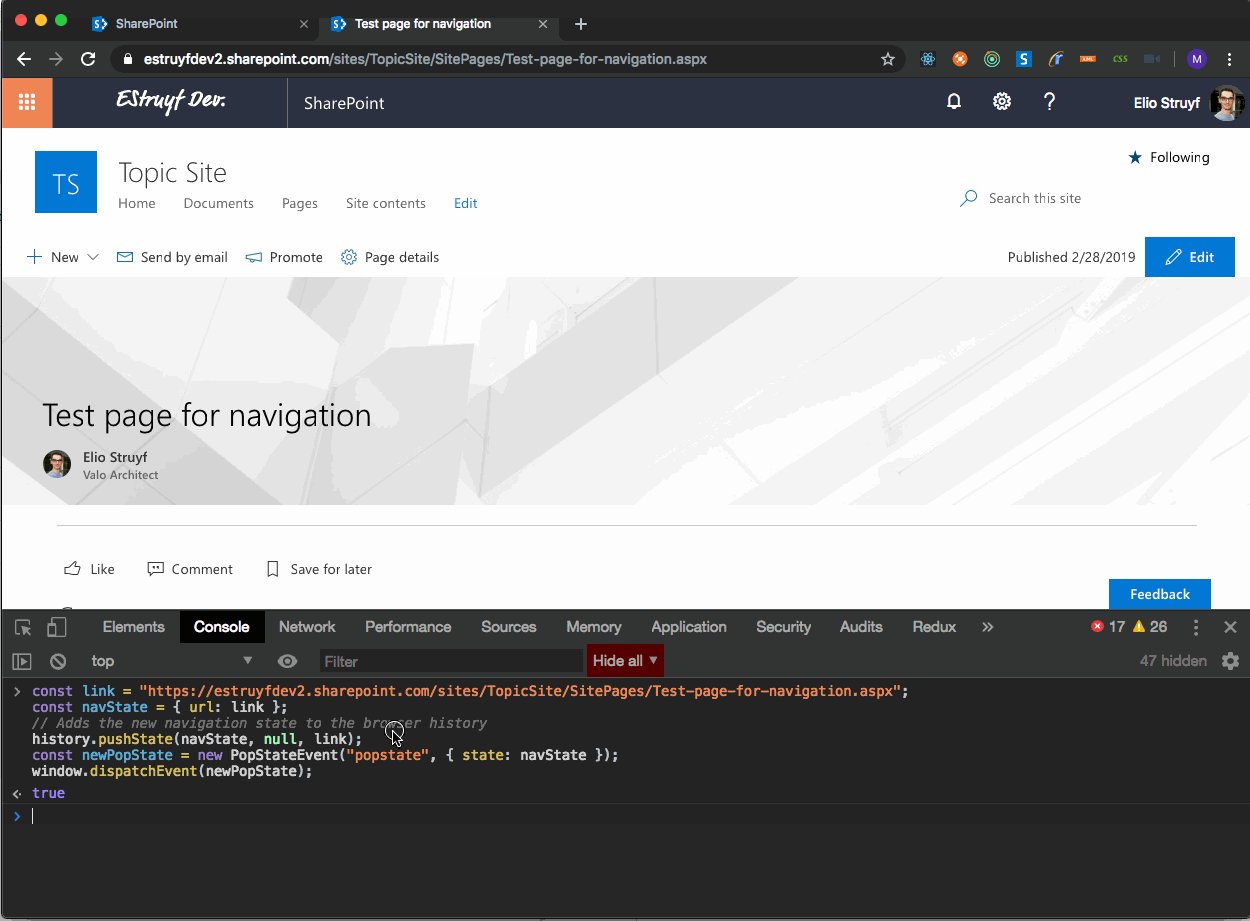
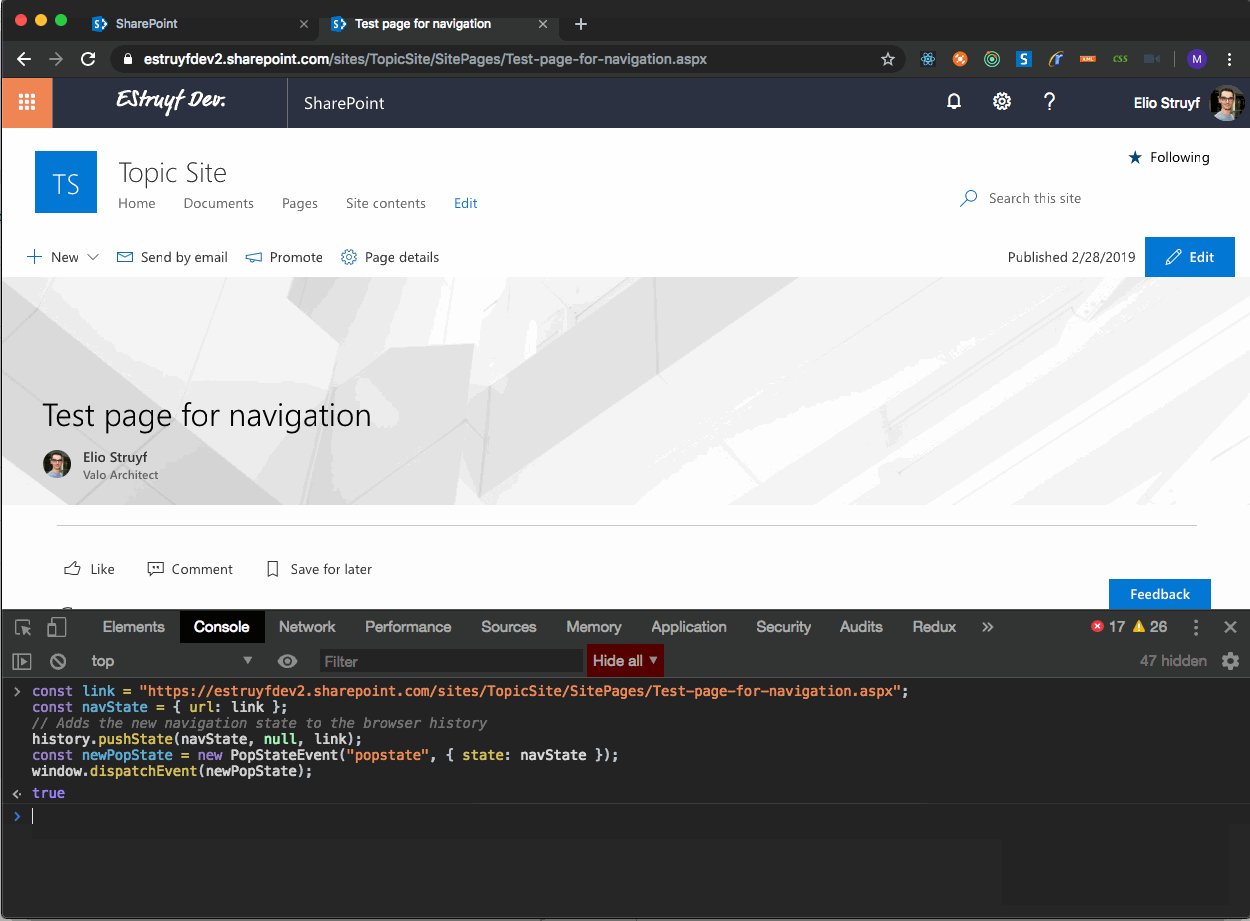
Here is a sample of partially reloading the page on navigation:

Why is this important?
Partially reloading the page is important because it is much faster, as the controls on the page do not have to be reloaded. This means that if you have custom application customizers implemented on the page, they will stay on the page and get updated instead of reloaded. This will give a better experience to your users.
Gaining control
When you want to gain control and be able to partially reload the page on navigating, you will have to bind into the SharePoint Framework routing mechanism. In order to achieve this, you will have to work with the browser its history API and dispatching events to trigger the navigation event.
Here is a sample how you can specify to partially reload the page on navigation:
Using a dependency to make it easier
To make your life easier, I made a dependency which allows you to easily navigate from your code to other pages and specify if you want to fully or partially reload the page.
Info: spfx-navigation - managing navigation in SharePoint Framework projects - https://www.npmjs.com/package/spfx-navigation
Related articles
Handling navigation in a SharePoint Framework application customizer
PnP SharePoint Framework React Controls v1.12.0 released
Using the full potential of React in SharePoint Framework 1.8.0
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
