Ultimate diagnostic display template
This post is over a year old, some of this information may be out of date.
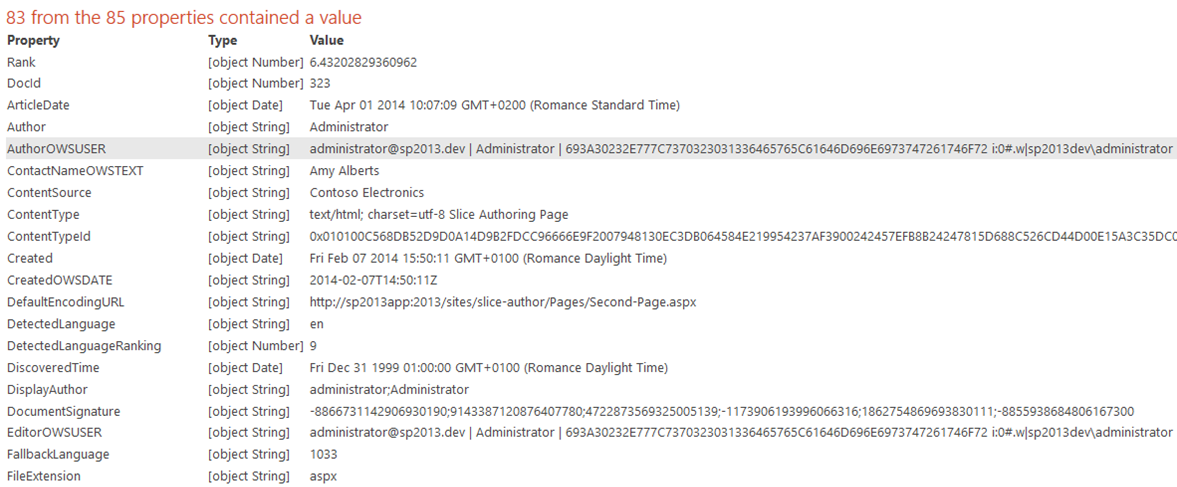
For my SharePoint Saturday Belgium 2014 session: “Sorry, something went wrong. How to start debugging your Display Templates”, I created the ultimate diagnostic display template. With this display template you’re able to retrieve all the available properties for your result.

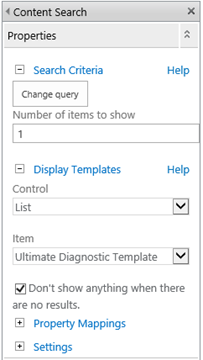
When you configure the Content Search Web Part as shown above, it will output the property name, type and its corresponding value for the current result.

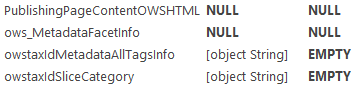
I also build in that it shows which of the values are null or empty. These values will be outputted like this:

Note: this display template is created for retrieving only one result.
Office 365 and future on-premises updates
The template currently only works on on-premises, in Office 365 you first need to do some changes to the list via PowerShell to make use of the template. This is because Microsoft did some changes on the list and libraries. More information can be found in a blog post of Mikael Svenson - Debugging Managed Properties using SharePoint Query Tool v2.
Download
The ultimate diagnostic display template can be found on the SPCSR GitHub repository: GitHub SPCSR Project.
To use it, download the HTML template and upload it somewhere in your master page gallery. Configure your content search web part as shown above, and you are good to go.
Feel free to give feedback about it.
Related articles
Creating Custom Refiner Control Display Templates for SharePoint 2013
Part 1: Create Your First Search Refiner Control Template
Part 2: Adding Refinement Actions to the Custom Search Refiner Control
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
