Trigger the edit page experience from your SharePoint Framework solution
This post is over a year old, some of this information may be out of date.
This is a quick article to show you how you can open the edit page experience from your SharePoint Framework solution. Such a trigger could be useful so that you can trigger the page its edit mode from within your web part, footer, …
Nothing more to say about it, so here is the code:
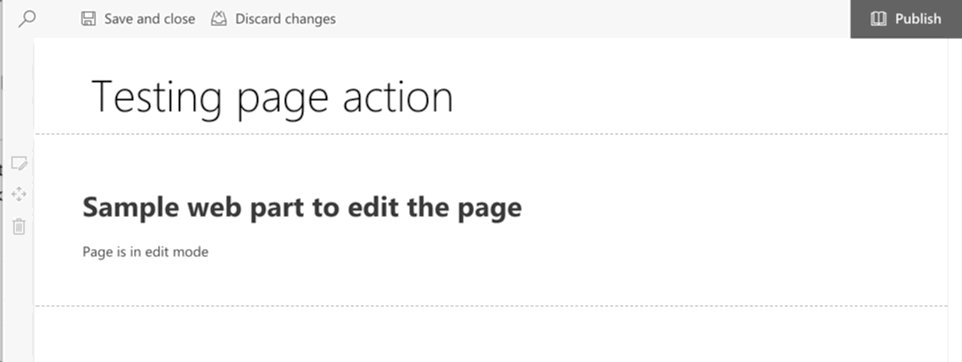
Here is an example of what you could expect:

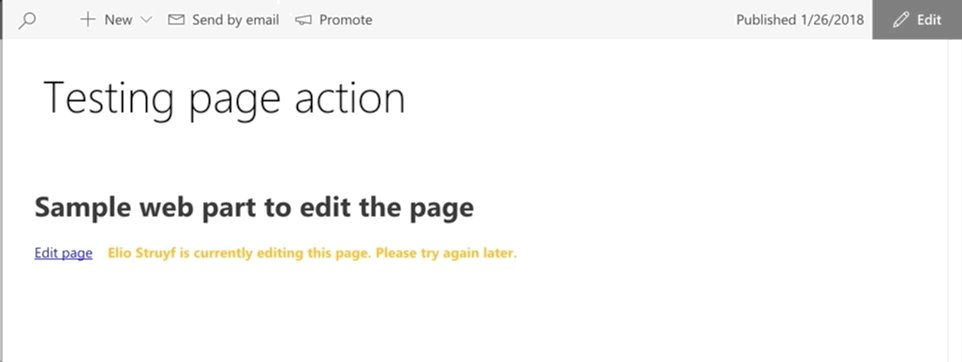
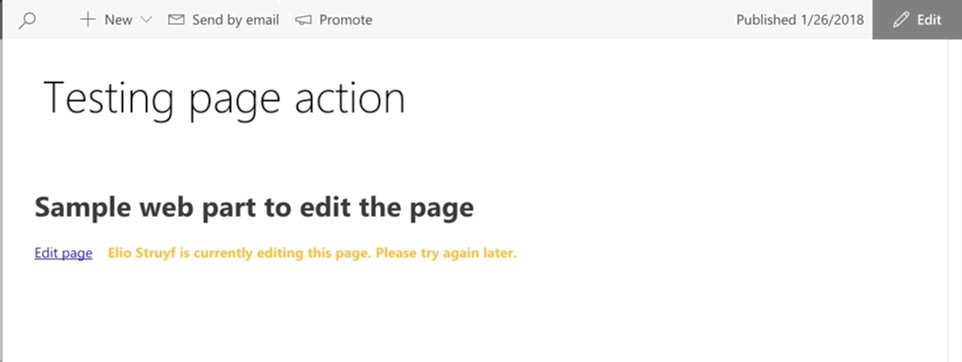
When the page is checked out to someone else, you SharePoint lets you know who is editing it:

Other actions
Other actions like saving, publishing and discarding are also availble:
- _api/sitepages/pages({id})/SavePageAsDraft
- _api/sitepages/pages({id})/DiscardPage
- _api/sitepages/pages({id})/SavePage
Related articles
How to debug your SharePoint Framework web part
Search web part created with the SharePoint Framework
Toggle settings in the property pane of your SharePoint Framework web part
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
