Toggle settings in the property pane of your SharePoint Framework web part
This post is over a year old, some of this information may be out of date.
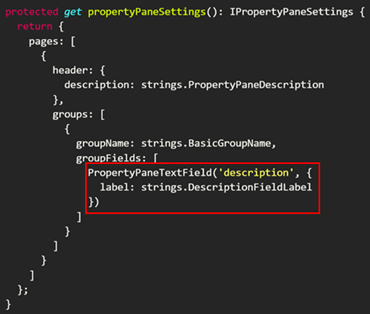
With the SharePoint Framework it is fairly easy to configure the properties you want to expose in the property pane of your web part. All you have to do is specify each of the property pane fields you want to show in the propertyPaneSettings function underneath the groupFields property.

There are various types of property pane fields like text, dropdown, toggle, checkbox, and if that is not enough or you need a special one, you have the ability to build it yourself.
When you are defining your properties, they will be immediately visible in the web part property pane. In most cases that is the behavior you want, but in my case, I wanted to be able to toggle between settings.
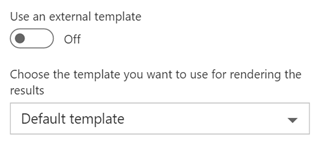
Let me give you an example so you can see what I mean. In my POC search web part, I have a dropdown that will be visible the first time you open the property pane:

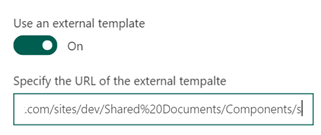
This dropdown is used to select an internal template. I also have the option to show data from an external template, but I did not want to show both options. So what I did, I added the “use an external template” toggle. One you toggle this setting, the dropdown will be gone and a textbox appears.

This example works with a toggle, but you can also achieve this when you select a specific property in the dropdown or something else.
I achieved it with the following code:
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration { let templateProperty: any; if (this.properties.propertyToggle) { templateProperty = PropertyPaneTextField('propertyOn', { label: 'Property shown when toggle is turned on' }); } else { templateProperty = PropertyPaneDropdown('propertyOff', { label: 'Property shown when toggle is turned off', options: [{key: "Option1", text: "Option 1"}, {key: "Option2", text: "Option 2"}] }); }
return { pages: [ { header: { description: strings.PropertyPaneDescription }, groups: [ { groupName: strings.BasicGroupName, groupFields: [ PropertyPaneTextField('description', { label: strings.DescriptionFieldLabel }), PropertyPaneToggle('propertyToggle', { label: 'Property toggle' }), templateProperty ] } ] } ] };}Have fun coding with the SharePoint Framework!
Related articles
How to debug your SharePoint Framework web part
Search web part created with the SharePoint Framework
Have you ever thought about checking your dependency for vulnerabilities?
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
