Testing and debugging your SPFx solutions in production without causing any impact
This post is over a year old, some of this information may be out of date.
Hey developer, the solution which was just deployed in production is not working. Can you have a look at and fix it? This is probably something which you might have heard before. As every user and environment are unique, it could be caused by different things.
IMPORTANT: Use this approach to test and find out what is wrong. Do not use it to develop new functionality into your solution(s).
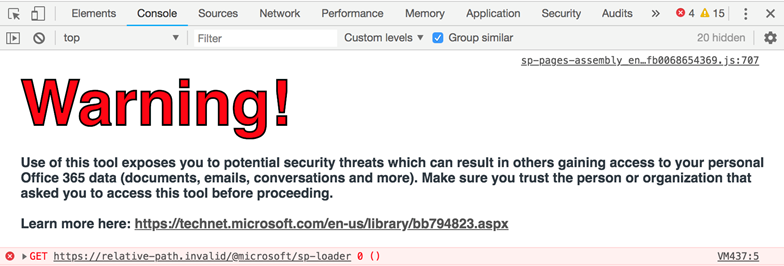
Within JavaScript / TypeScript project, your first thing to check is the browser developer tools console. These might give you your first clue.

In most cases, when things go wrong, you will see errors like these in the console and they also point you to the line in the script where it happened. I know that you might think right now, but aren’t the production bundles for SharePoint Framework solutions minimized? Yes, they are.

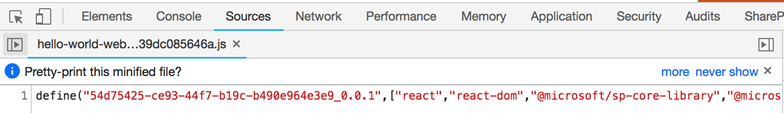
Chrome has the capability to make these scripts “pretty” again. Which allows you to make reading and debugging them a little bit easier, but still it might be hard.
An ideal solution
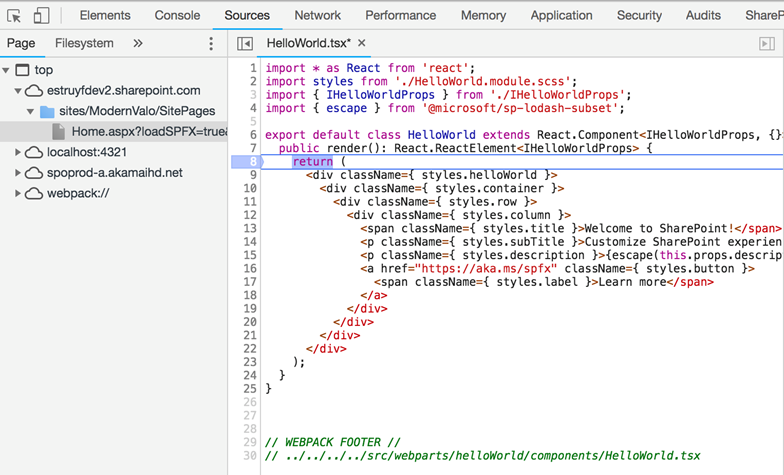
For simple things making these scripts “pretty” again would be sufficient, but in most cases, you want to debug the code you wrote and not the one that got transpiled, minified and bundled. Luckily there is a solution for this in SharePoint Framework, which is to use the loadSPFx and debugManifestFile query string parameters which are also used for SPFx extension debugging. Lucky for me, Waldek wrote about it today, so most of it written in his article.
Read more: Easily test SharePoint Framework web parts on modern pages from Waldek Mastykarz.
The process of what you can do when something happens in an environment where your solution is already deployed is the following:
- Spin up your local development environment with:
gulp serve --nobrowser - Append the following to the URL:
?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifests.js - Click on Load debug scripts
- Open the page and start debugging

Doing it this way, you are actually loading the web part from your own local instance without impacting anyone else which is using it. Plus, it allows you to also test out some environment specific things, which you might not have taken into account in your dev./test environments.
Using this method for multiple environments
You can also make it easier and configure all your known environments in your SPFx solution. Read more about this in Mikael Svenson his post: Quick tip: easily test SharePoint Framework web parts on modern pages (addendum to Waldek’s post).
Related articles
How to debug your SharePoint Framework unit-tests
Debug your SharePoint Framework code running in Microsoft Edge with Visual Studio Code
SharePoint Framework bookmarklet tool for quick and easy debugging
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
