SharePoint Framework bookmarklet tool for quick and easy debugging
This post is over a year old, some of this information may be out of date.
A while ago I wrote an article about how you can quickly test and debug your SharePoint Framework code when it is already deployed on an environment. I use this technique quite a lot as I mostly work with application customizers.
Info: Testing and debugging your SPFx solutions in production without causing any impact
I use this technique quite a lot as this allows me to quickly test a web part on an actual page or more importantly, to test out application customizers without the need to publish them. The technique is to spin up the local development environment via gulp serve --nobrowser and append the following query string parameter to your URL: ?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifests.js.
As I use it many times a day, my browser automatically appends it when I go to certain pages (as it is already cached). Recently I had to clear my Chromium profile due to some issues, and now I have to append it myself again to the URLs I want to test it. So this gave me the idea to create a bookmarklet (which is a script stored as a bookmark in your browser) which automatically appends these query string parameters to the URL.
Bookmarklet: SPFx debugging <- Drag the link into your toolbar/bookmarks bar.
The code
Here is the code that is used in the bookmarklet: SPFx Debugging
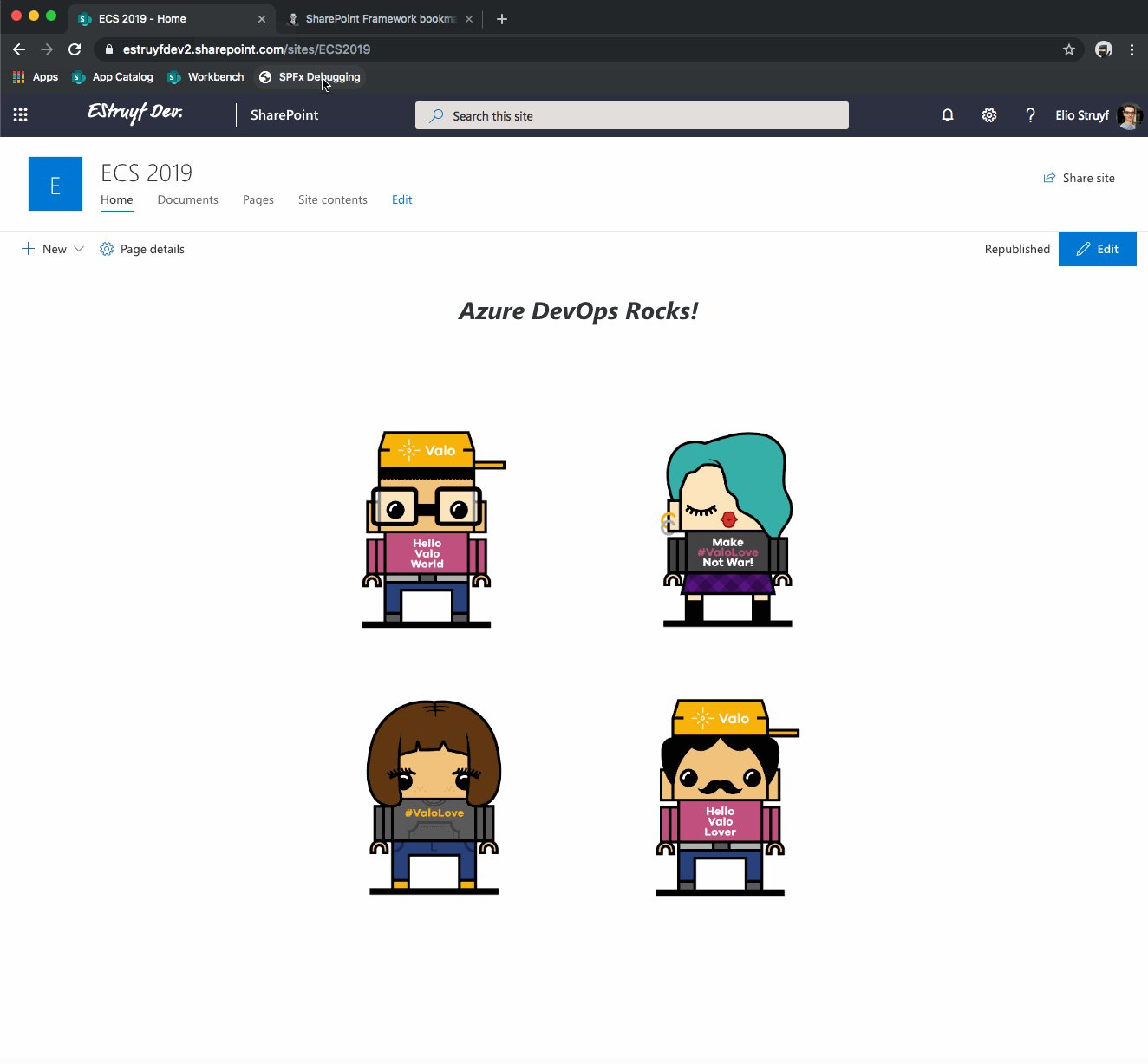
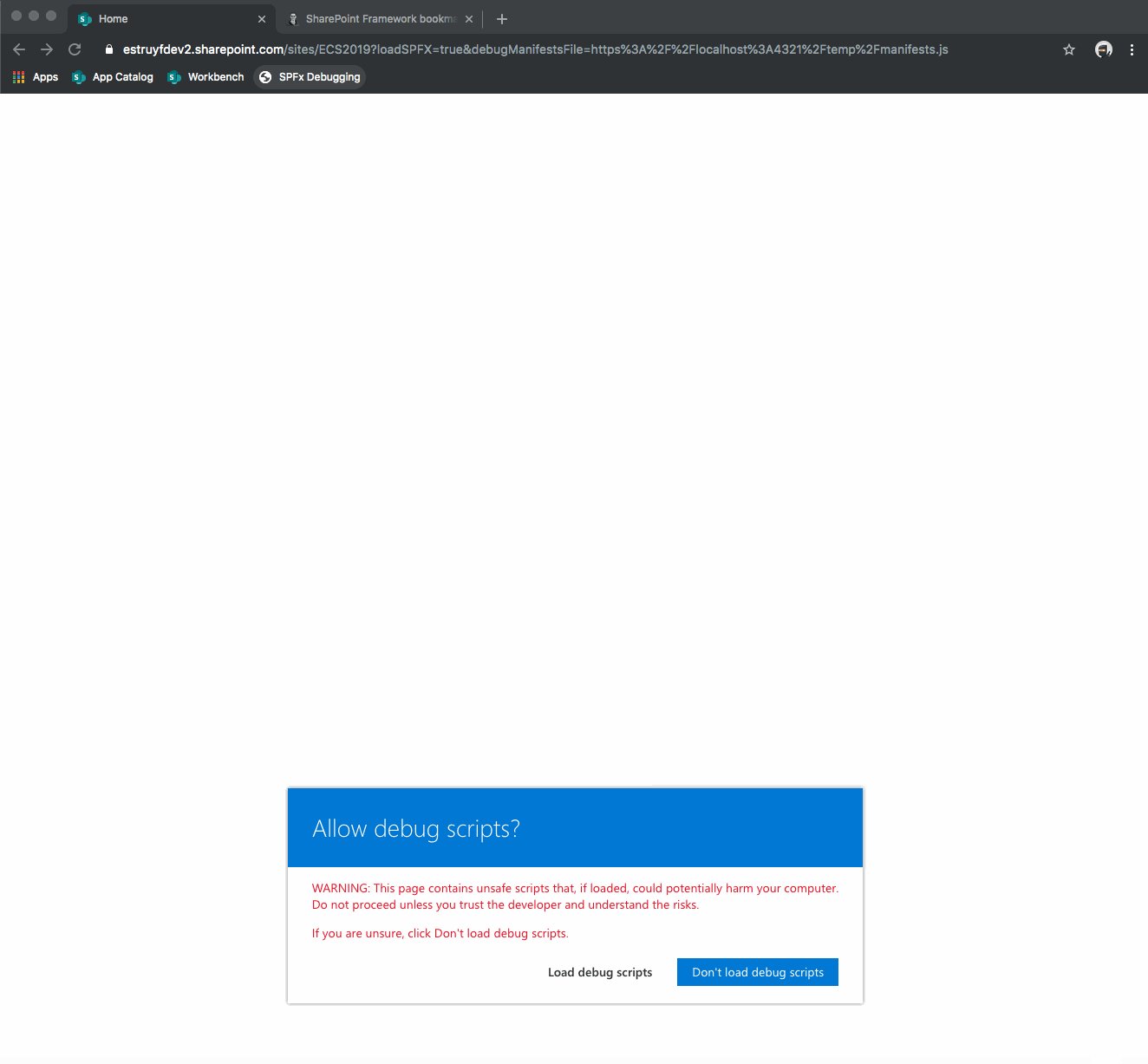
How it works

Related articles
How to debug your SharePoint Framework unit-tests
Testing and debugging your SPFx solutions in production without causing any impact
Debug your SharePoint Framework code running in Microsoft Edge with Visual Studio Code
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
