Table layout display template with managed property sorting
This post is over a year old, some of this information may be out of date.
In my last two blog posts I talked about how you could add sorting, and how to find out if a managed property is sortable. These two posts were created during the creating time of a table layout display template. Of course there are a couple of table layout templates already, but none had the option to sort the results. So the challenge was to create a table layout with sorting availability for the managed properties.
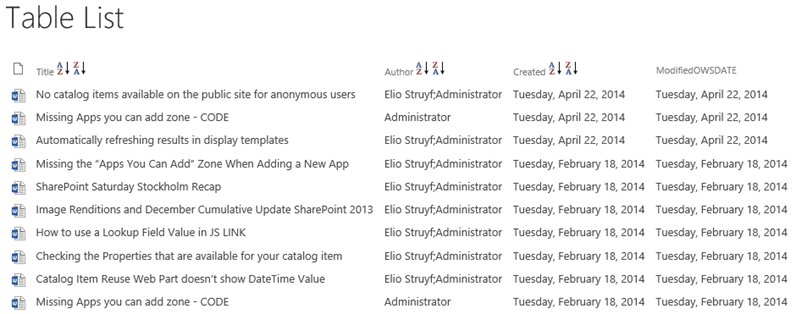
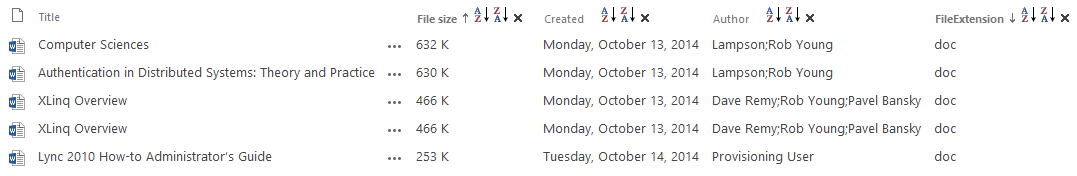
The result of this display template looks like this:

As you can see in the screenshot above, the ModifiedOWSDATE doesn’t have sort icons after it, this means that the property isn’t sortable.
Note: if you want to know more on how I achieved this, you could check the following blog posts:
- How to add sorting in display templates
- How to know if a managed property is sortable with JavaScript
Other examples
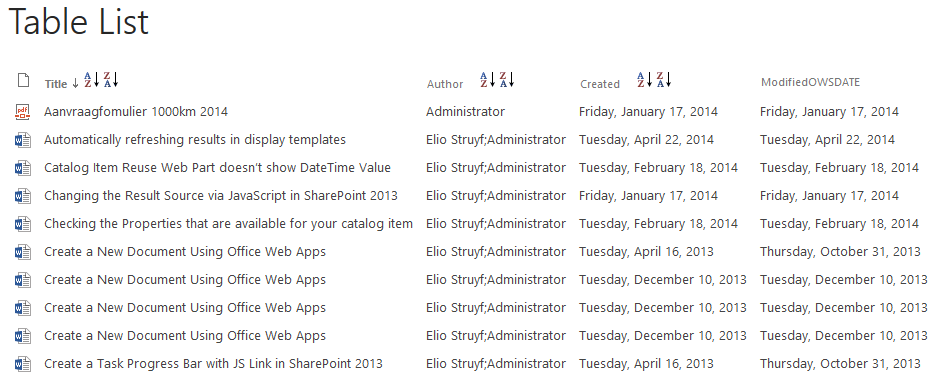
Sorted on the Title property (ASC)

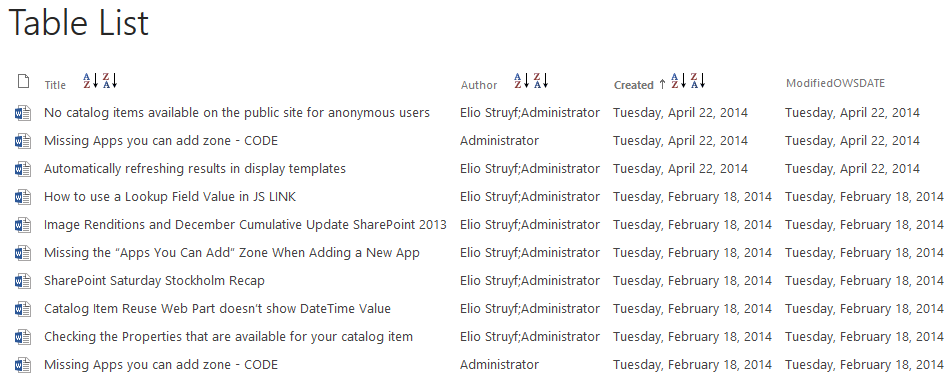
Sorted on the Created property (Desc)

How to use it
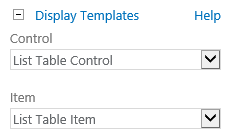
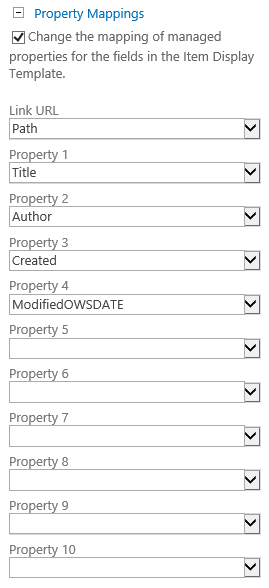
Once the display templates are added to the master page gallery, these display templates become available for you in the CSWP settings:

In the Property Mappings section, check “Change the mapping of managed properties …” and choose which managed properties you want to visualize:

Updates
29/07/2014
Changing managed property names
I added the possibility to change the property names like “Property 1”, “Property 2” to the name of your choice. This could be done by changing the following line in the item display template:
var propertyNames = {"Property 1":"Property 1 header value","Property 2":"Property 2 header value"};So if you want that “Property 1” will be displayed as “Title” and “Property 2” as “Author”, you need to change it to this:
var propertyNames = {"Property 1":"Title","Property 2":"Author"};Document property links
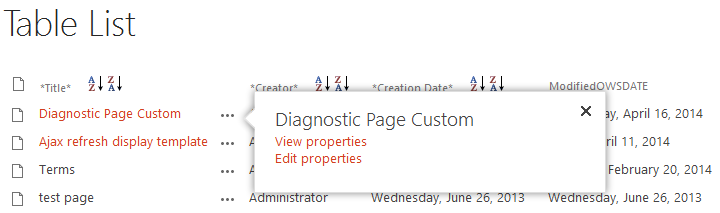
A callout has been added to the display templates to show the view properties and edit properties link.

06/08/2014
Updated the templates to retrieve the correct web url for the document property links. The following blog post of Corey Roth helped me to achieve this: How to: Get a ClientContext for a site given a full URL.
13/11/2014
Created a new table layout display template that enables you to do multi-sorting of managed properties. You could download these templates here: Table Layout with Multi Sort Templates (CSWP).

Download
The display templates (control and item) are available to download from the GitHub CSR project. Here is the direct download link to the files: Table Layout with Sorting Templates (CSWP).
Related articles
Creating Custom Refiner Control Display Templates for SharePoint 2013
Part 1: Create Your First Search Refiner Control Template
Part 2: Adding Refinement Actions to the Custom Search Refiner Control
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
