SharePoint Framework breadcrumb extension sample available
This post is over a year old, some of this information may be out of date.
When SharePoint 2013 got released there was something missing in the UI. There was no breadcrumb control anymore like in SharePoint 2010. A couple of clients and users were struggling finding their way on the site. In March 2013, I created a script that allowed you to transform the SharePoint text in the suite bar (on the left side) into a breadcrumb.
Info: read more about it - Transform the “SharePoint” Suite Bar Text into a Breadcrumb with PowerShell.

The downside was that this script only worked for on-premises environments because this functionality was not available on SharePoint Online.
Now with the new era of SharePoint development with SharePoint Framework and the extensions, we have a way to re-introduce the breadcrumb control again.
Info: be aware that the SharePoint Framework extensions are currently in developer preview.

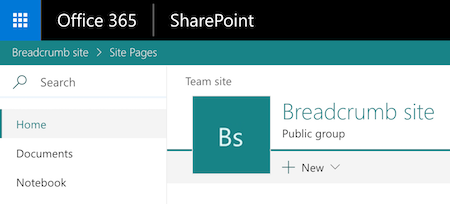
One of the available extensions is the application customizer. This one allows developers to add scripts / HTML to specifically provided placeholders. Like for example a header and footer placeholder. By making use of this extension model and the header placeholder, I created a breadcrumb sample project which is available in the SharePoint sp-dev-fx-extensions GitHub repository.
Info: check out the sample here - https://github.com/SharePoint/sp-dev-fx-extensions/tree/master/samples/react-application-breadcrumb
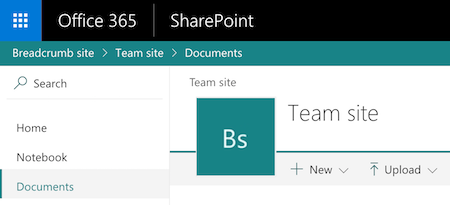
Here is another screenshot of the breadcrumb output:

Feel free to contribute and make it better.
Related articles
Showing or hiding SharePoint Framework ListView custom actions based on permissions and selected items
Check the page display mode from within your SharePoint Framework extensions
How to debug your SharePoint Framework web part
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
