Retrieving the image its focal point of a SharePoint Modern page
This post is over a year old, some of this information may be out of date.
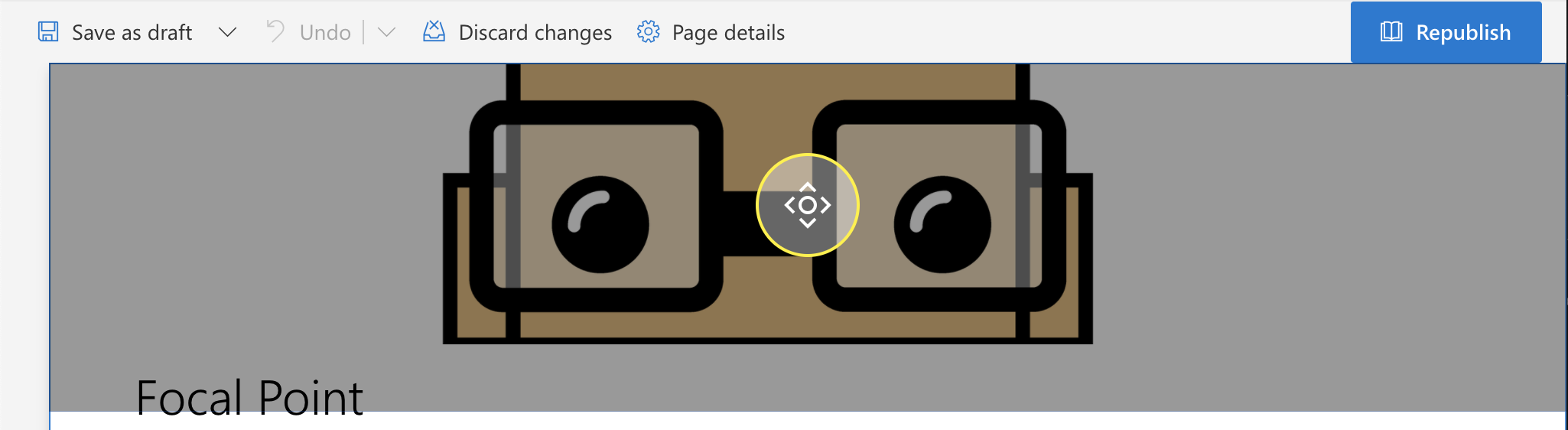
On SharePoint modern pages, you can set the focal point of the header image. Having this kind of control is excellent for creating compelling pages.

What if you also want to make use of the same focal point in your roll-ups? Luckily this is also possible, and it depends a bit on how you retrieve the data.
Where to retrieve this information?
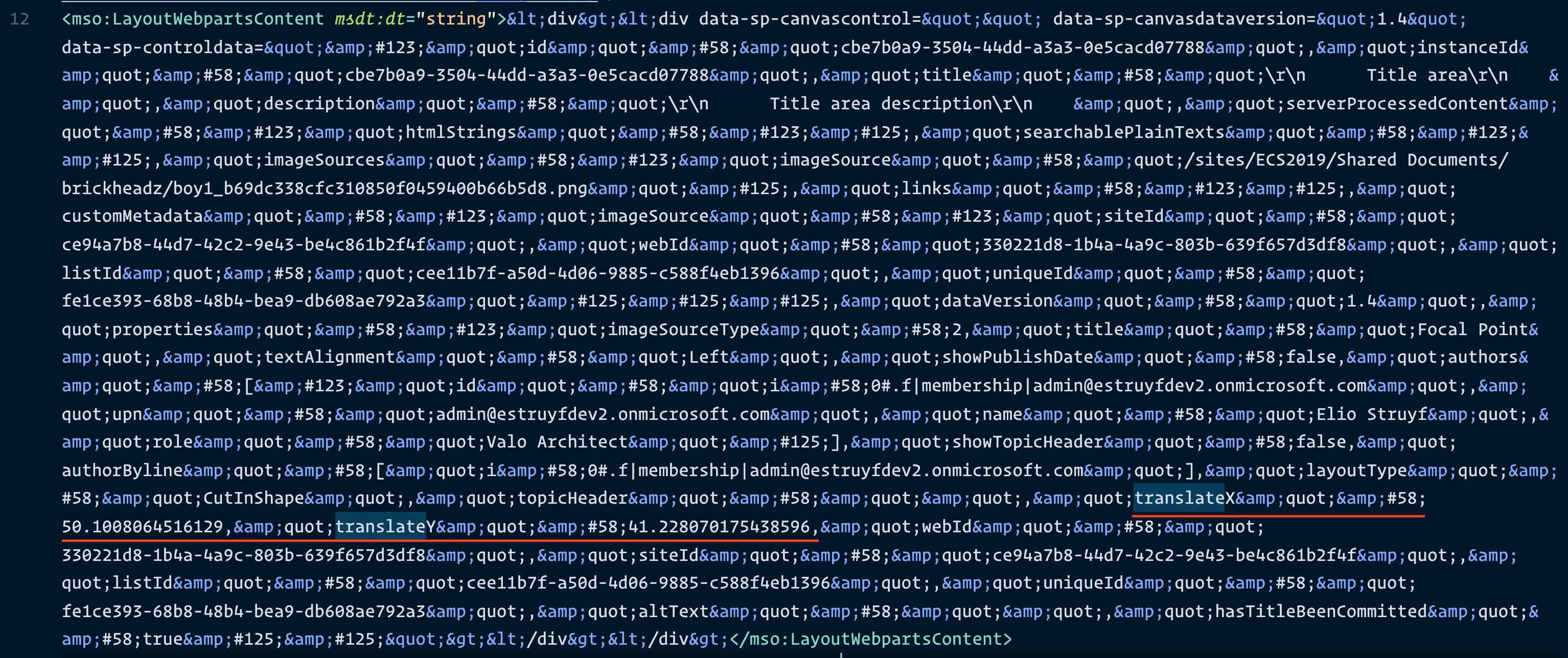
The header image information is available as a field property on the page named LayoutWebpartsContent. This field contains an HTML string with some JSON parsed string, which provides all properties of how the header needs to render.

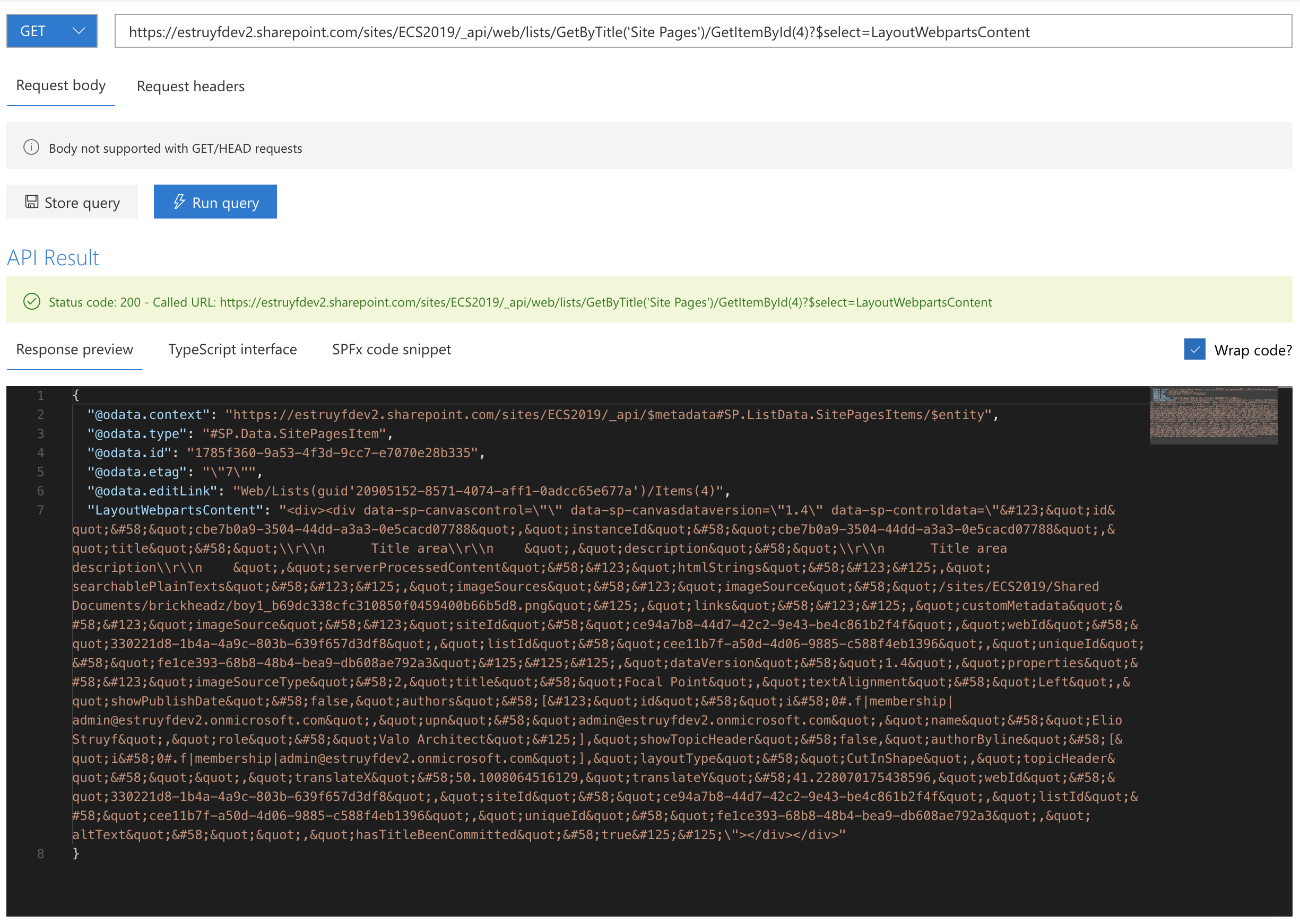
To get this information, you can use a REST API call and specify to retrieve the LayoutWebpartsContent field information. You can use the following API call: /_api/web/lists/GetByTitle('Site Pages')/GetItemById(4)?$select=LayoutWebpartsContent;

As mentioned, the data you get back is an HTML encoded string with a JSON control data attribute. This data needs some parsing to get the actual values.
Parsing the HTML control data
As the data is an HTML encoded string, this needs some decoding first to get the JSON value. We are looking for the translateX and translateY properties that are available in the JSON object. You can use these values to apply as the background positioning x and y CSS properties to get the same focus point. The decoding of the JSON object looks as follows:
| const layoutContent = data.LayoutWebpartsContent; | |
| const el = document.createElement('div'); | |
| el.innerHTML = layoutContent; | |
| const divElm = el.querySelectorAll("[data-sp-canvascontrol]"); | |
| if (divElm && divElm.length > 0) { | |
| const cntlData = divElm[0].getAttribute("data-sp-controldata"); | |
| if (cntlData) { | |
| const pCtrlData = JSON.parse(cntlData); | |
| if (pCtrlData && pCtrlData.properties) { | |
| const focalData = { | |
| translateX: pCtrlData.properties.translateX || null, | |
| translateY: pCtrlData.properties.translateY || null | |
| }; | |
| // Now you can add the focal data to your images | |
| } | |
| } | |
| } |
The contents of the JSON string look like this:
| { | |
| "id": "cbe7b0a9-3504-44dd-a3a3-0e5cacd07788", | |
| "instanceId": "cbe7b0a9-3504-44dd-a3a3-0e5cacd07788", | |
| "title": "\r\n Title area\r\n ", | |
| "description": "\r\n Title area description\r\n ", | |
| "serverProcessedContent": { | |
| "htmlStrings": {}, | |
| "searchablePlainTexts": {}, | |
| "imageSources": { | |
| "imageSource": "/sites/ECS2019/Shared Documents/brickheadz/boy1_b69dc338cfc310850f0459400b66b5d8.png" | |
| }, | |
| "links": {}, | |
| "customMetadata": { | |
| "imageSource": { | |
| "siteId": "ce94a7b8-44d7-42c2-9e43-be4c861b2f4f", | |
| "webId": "330221d8-1b4a-4a9c-803b-639f657d3df8", | |
| "listId": "cee11b7f-a50d-4d06-9885-c588f4eb1396", | |
| "uniqueId": "fe1ce393-68b8-48b4-bea9-db608ae792a3" | |
| } | |
| } | |
| }, | |
| "dataVersion": "1.4", | |
| "properties": { | |
| "imageSourceType": 2, | |
| "title": "Focal Point", | |
| "textAlignment": "Left", | |
| "showPublishDate": false, | |
| "authors": [{ | |
| "id": "i:0#.f|membership|admin@tenant.onmicrosoft.com", | |
| "upn": "admin@tenant.onmicrosoft.com", | |
| "name": "Elio Struyf", | |
| "role": "Engineering Lead" | |
| }], | |
| "showTopicHeader": false, | |
| "authorByline": ["i:0#.f|membership|admin@tenant.onmicrosoft.com"], | |
| "layoutType": "CutInShape", | |
| "topicHeader": "", | |
| "translateX": 50.1008064516129, | |
| "translateY": 41.228070175438596, | |
| "webId": "330221d8-1b4a-4a9c-803b-639f657d3df8", | |
| "siteId": "ce94a7b8-44d7-42c2-9e43-be4c861b2f4f", | |
| "listId": "cee11b7f-a50d-4d06-9885-c588f4eb1396", | |
| "uniqueId": "fe1ce393-68b8-48b4-bea9-db608ae792a3", | |
| "altText": "", | |
| "hasTitleBeenCommitted": true | |
| } | |
| } |
Retrieving the data via search
The good news is that you can also retrieve this information via search. To extract the data via search, all you need to do is pass the LayoutWebpartsContentOWSHTML managed property to the SelectProperties parameter.
Happy coding!
Related articles
Why it is important to keep the version in sync when using the library component in SharePoint Framework
Handling page creation events in your SPFx application customizer
Aborting your fetch requests in your SharePoint Framework extensions during navigation events
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
