Why it is important to keep the version in sync when using the library component in SharePoint Framework
This post is over a year old, some of this information may be out of date.
A couple of months ago, I moved a couple of my projects to make use of the library component in SharePoint Framework. The library component allows you to share common logic between your projects. Sharing code through your projects is having many benefits like smaller bundle sizes, more comfortable to fix bugs, no code duplication, …
Information: Official documentation of the library component is available here: Using library component type in SharePoint Framework
Important things to note about the documentation
If you head to the documentation page, it points out a couple of essential things:
- Only host one library component version at the time
- Not supported to have other component types
- Not supported using site collection app catalog
The first point is the most important one, as this could cause issues quickly. You must keep versions in sync. Keeping the version in sync means that whenever you update the library component, project its version number. You need to update to the same version in the projects which depend on this library component.
It is simple enough, but issues could be huge
It is easy to understand that version numbers need to be in sync, but if you accidentally forget it or rollback to an older version. You need to remember also to rollback the library component. The error messages which SharePoint provides do not always makes things clear.
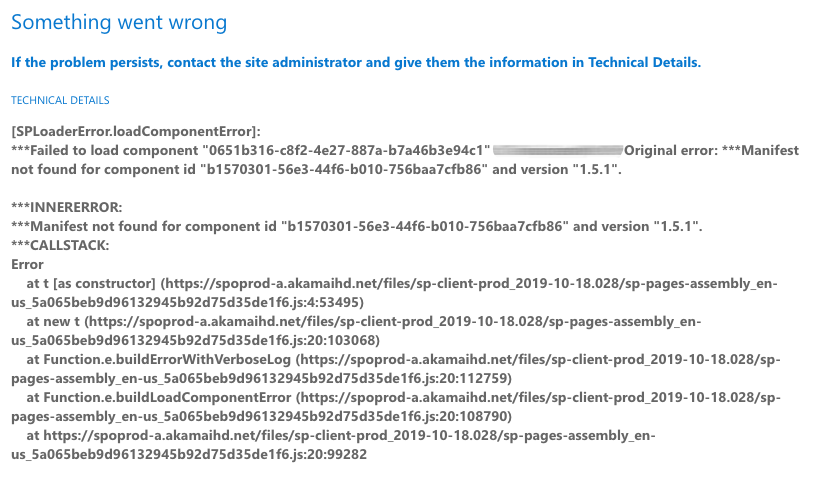
When you accidentally reference an incorrect version in a web part, you see the following message:

This message tells you what the issue is. As it points out two things:
- It cannot load the component (web part)
- Failed to find the manifest of a component (library component) for a specific version
As you probably own both of the projects, it is easy to check the version numbers and fix the issue.
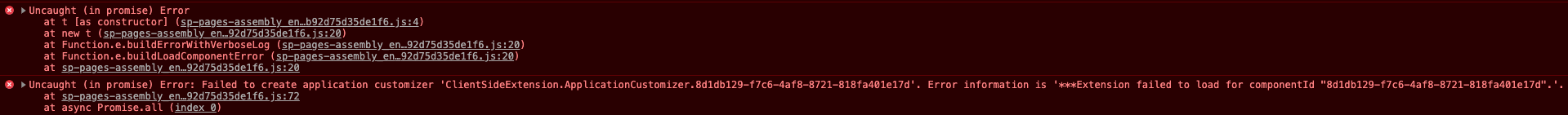
When you are using an Application Customizer, it is a bit different. There you get the following error message (in the browser its console):

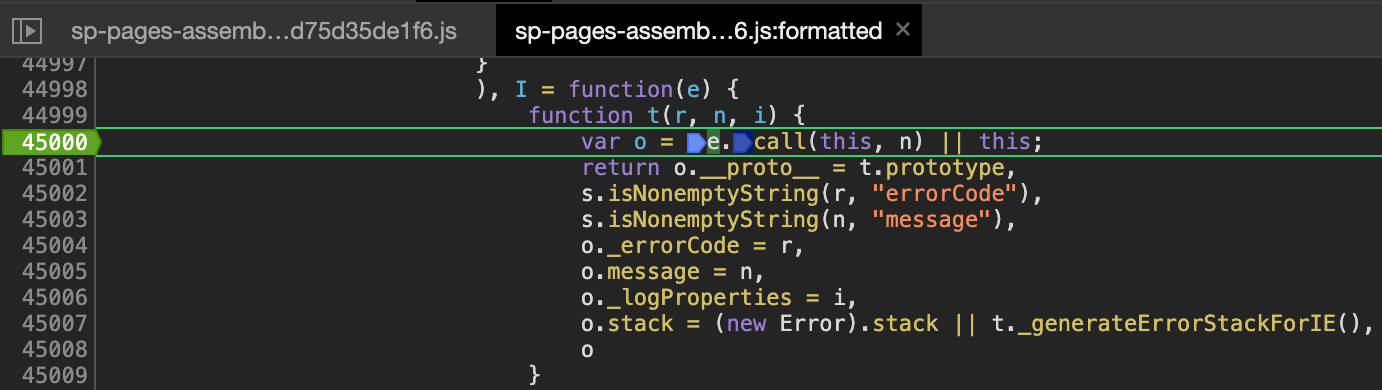
This was my original issue of where it all started for me. In the above error message, you do not see any reference to the library component, so you might think that SharePoint has an issue with loading the manifest file of your application customizer, which is, of course, not the case. Debugging the SharePoint JS code, you can find out where the issue is coming.

By placing a breakpoint on that code and refreshing the page, the breakpoint gets hit twice, first, for the library component and second for the application customizer.
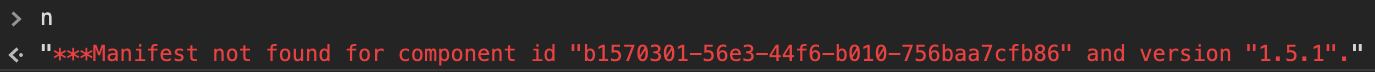
Here is the output of the variable n when it first hits my breakpoint:

For the library component, there is no error shown in the browser console. The only pointer you have is the application customizer project ID, which might lead you to the wrong path.
Remember: Check if the version of the library component in the
package.jsonfile is the same as the dependency version in thepackage.jsonfiles of the depended projects.
Happy coding
Related articles
Retrieving the image its focal point of a SharePoint Modern page
Handling page creation events in your SPFx application customizer
Aborting your fetch requests in your SharePoint Framework extensions during navigation events
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
