Moving The Searchbox Into The Top Ribbon v4.master
This post is over a year old, some of this information may be out of date.
I have seen that some people have difficulties with moving the searchbox position to the top ribbon in SharePoint 2010 v4.master file.
Two months ago I did this for a client to have more space for all the subsites.
Here is what I have done to let it work in IE 7 - 8 and Firefox.
<asp:ContentPlaceHolder id="PlaceHolderSearchArea" runat="server"> <SharePoint:DelegateControl runat="server" ControlId="SmallSearchInputBox" Version="4"/></asp:ContentPlaceHolder>The first thing I have done is replacing the searchbox control in the masterpage to the top ribbon, besides the user menu control. You can search for “PlaceHolderSearchArea” and cut this section.
After you have cut this section search for the div with an id of “s4-trc-container-menu” (this is where the user menu control is placed). Above this div you should create a new div and place your copied code in this section. It should look like this:
<div class="searchField" id="s4-searcharea"> <asp:ContentPlaceHolder id="PlaceHolderSearchArea" runat="server"> <SharePoint:DelegateControl runat="server" ControlId="SmallSearchInputBox" Version="4"/> </asp:ContentPlaceHolder></div>Right now it still does not work.

Now we start adding the css code and it isn’t that hard for IE 8 and Firefox.
.searchField { float: left; padding-top: 10px;}In Internet Explorer 7 it still looks the same as before we added the css. So we need to add some css that targets only IE 7. The trick here is to give the searchbox div a width and that’s it.
/* IE7 Adjustments */.searchField table.s4-wpTopTable{ *width: 200px;}SharePoint Foundation Solution
When you are working in a SharePoint Foundation environment, you will notice that the previous approach gives a small problem.

This problem occurs because the SharePoint Foundation search box uses an additional css class to apply the styling.
To solve this, you need to add the “s4-search” class in the div that you created in the previous section. It should look like this for the SharePoint Foundation master page:
<div class="searchField s4-search" id="s4-searcharea"> <asp:ContentPlaceHolder id="PlaceHolderSearchArea" runat="server"> <SharePoint:DelegateControl runat="server" ControlId="SmallSearchInputBox" Version="4"/> /asp:ContentPlaceHolder></div>Right now it should work, but a small change to the css needs to be made. Because the “s4-search” class has its own css paddings, the paddings from our “searchField” class overwritten.

Add !important to your css padding-top attribute. The css class looks like this:
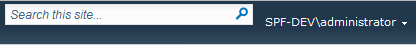
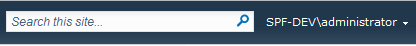
.searchField { float: left; padding-top: 7px !important;}The result looks like this.

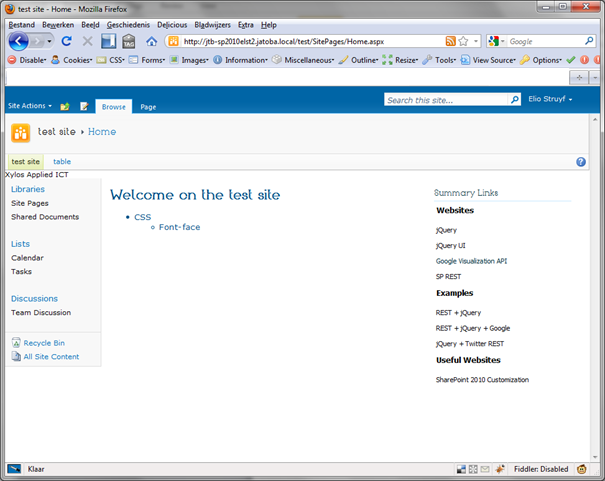
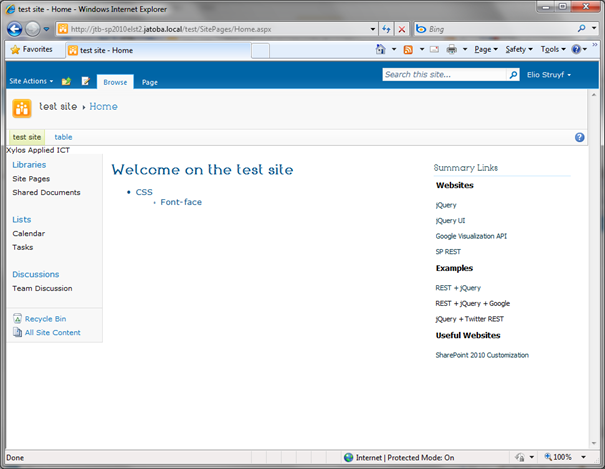
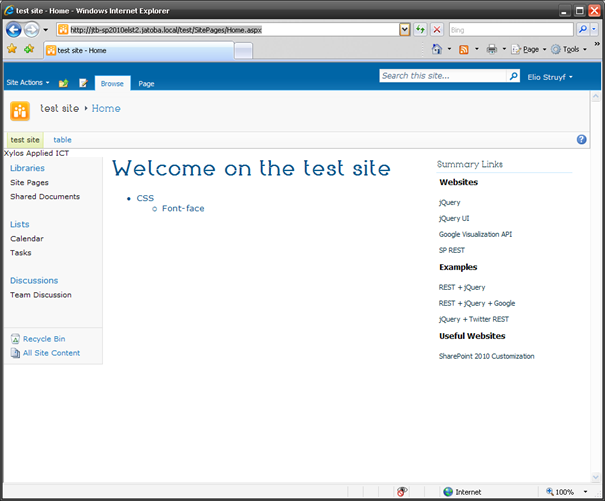
Result
Here are some screenshots of the different browsers.



Update
Added SharePoint 2010 Foundation Section: 22/06/2011
A commenter called Dave pointed me out that there was a problem when you want to apply this to a SharePoint 2010 Foundation environment. The problem that arises with the SharePoint Foundation master page is that the search image is displayed below the search box.

Related articles
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
