Hiding the content by search web part (title) when there are no results
This post is over a year old, some of this information may be out of date.
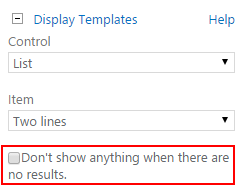
If you are using content by search web part (CSWP), it might sometimes happen that no results are retrieved for a particular query. When this happens, the CSWP will by default not render any mark-up, but you can also configure the web part to show a message when no results are retrieved.

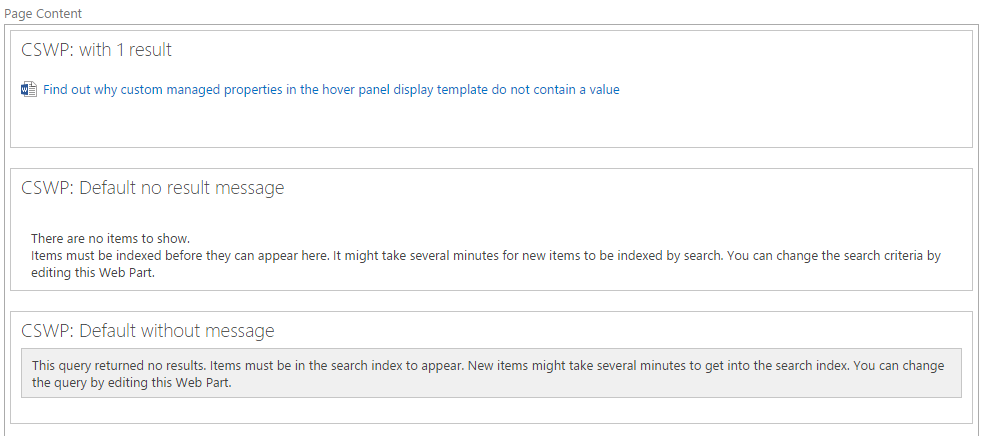
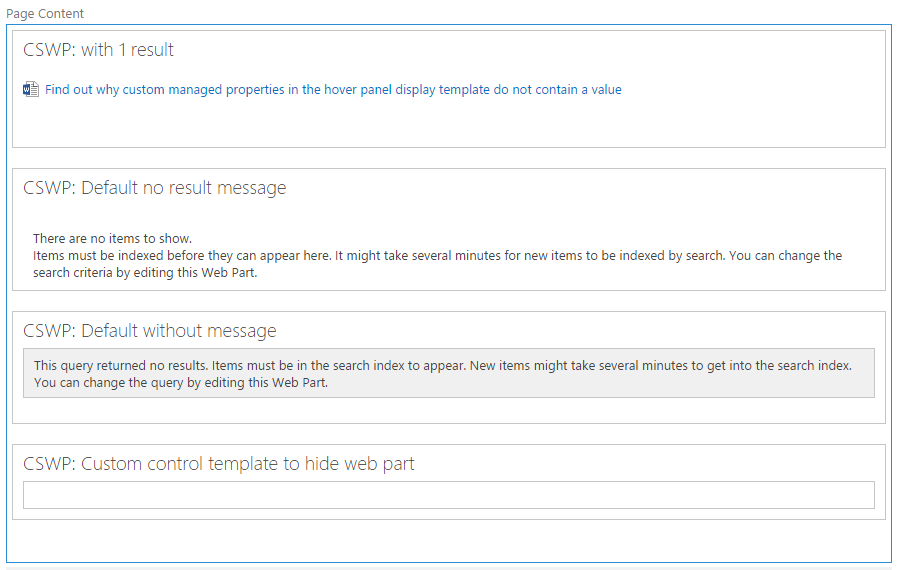
Depending if this option is checked or not, you get one of the following output:

Note: The second web part is configured to show a no results message. The last web part is configured as default to not show.
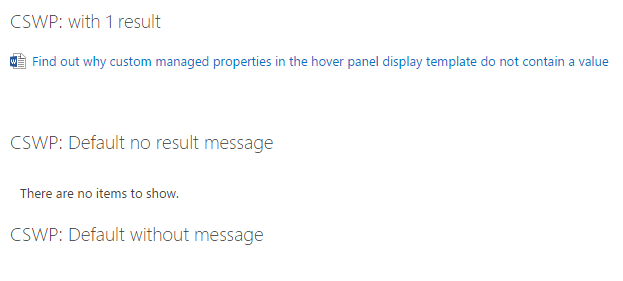
This is how the web parts render when the page is not in edit mode.

Nothing special of course, but if you configure the web parts to show the web part title they render a bit differently.

As you can see, the web part titles will always be visible even if there are no results to show. In this case the last web part takes up unnecessary space on your page and this could affect your design. This can be solved by adding some additional code to your control template in order to hide the web part completely when you do not retrieve results.
Hiding the web part (title) when no results are retrieved
In your control display template you can find the following code at the end:
<!--#_if (ctx.ClientControl.get_shouldShowNoResultMessage()){_#--> <div class="_#= noResultsClassName =#_">_#= $noResults =#_</div><!--#_}_#-->This block will show the no result message when no results are retrieved. In order to hide the web part, this block needs to be updated to the following:
<!--#_// Check if the web part should be hidden (when no results are retrieved)if (ctx.ClientControl.get_shouldShowNoResultMessage()) { var containerClass = $htmlEncode(ctx.ClientControl.get_nextUniqueId() + "_hide"); AddPostRenderCallback(ctx, function() { // Check if page is in edit mode var inDesignMode = document.forms[MSOWebPartPageFormName].MSOLayout_InDesignMode; var wikiInEditMode = document.forms[MSOWebPartPageFormName]._wikiPageMode; var inEdit = false; if (typeof inDesignMode !== "undefined") { inEdit = inDesignMode.value === "1" ? true : false; } if (typeof wikiInEditMode !== "undefined") { inEdit = wikiInEditMode.value === "Edit" ? true : false; } // Hide the webpart when page is not in edit mode if (!inEdit) { var container = document.getElementsByClassName(containerClass); if (container.length) { var elm = container[0]; while ((elm = elm.parentElement) && !elm.classList.contains('s4-wpcell-plain')); if (typeof elm !== "undefined" && elm !== null) { elm.style.display = "none"; } } } });_#--> <div class="_#= containerClass =#_"></div><!--#_}_#-->Note: if the page is in edit mode, the code will not hide the web part.
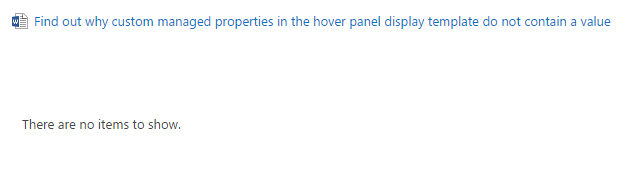
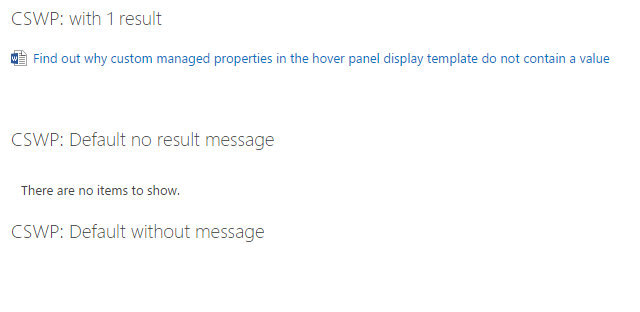
Once this code is in place, the web parts render as follows:


Note: as you can see in the screenshot above, the last web part (title) is not visible on the page when no results are retrieved.
Download and configuration
The control template from this article can be downloaded from the SPCSR GitHub repository: Control template.
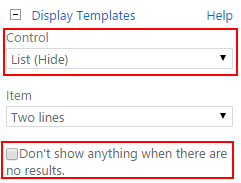
Once you downloaded the template, you need to place it in the master page gallery of your site collection. Your CSWP needs to be configured to use the List (hide) control template and to show a message when there are no results (this is required in order to execute the additional code).

Related articles
Creating Custom Refiner Control Display Templates for SharePoint 2013
Part 2: Adding Refinement Actions to the Custom Search Refiner Control
Part 3: Working with File Types in the Search Refiner Control Template
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
