Fix: Open in New Tab not Available in the Right-Click menu of Internet Explorer
This post is over a year old, some of this information may be out of date.
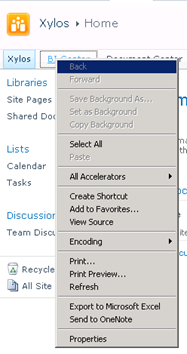
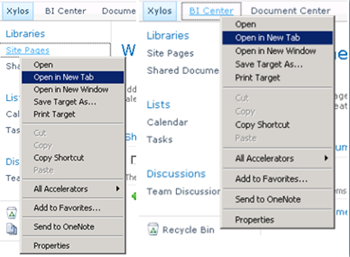
This week a client made me aware that links in the top navigation and in the quick launch (from SharePoint 2010) cannot be opened in a new tab from the Right-Click menu of Internet Explorer. If you try to do it, the option is not available.

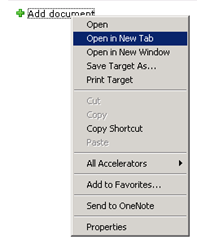
If you do it on a regular link, you should get the following Right-Click menu.

If we check the HTML code of a top navigation or quick launch item, you will see that two spans are encapsulated by an anchor tag.
[ <span class="additional-background"> <span class="menu-item-text">Team Discussion</span> </span> ](/Lists/Team%20Discussion/AllItems.aspx)The spans are displayed as block by the corev4 CSS file, and this CSS attribute seems to be causing the problem.
The solution is to display the spans as inline elements instead of block elements. You can add the following CSS code to your master page or custom style sheet to solve the issue.
.menu .menu-item .additional-background,.menu .menu-item .additional-background .menu-item-text { display: inline !important;}
Related articles
Adding a Subsites Navigation Level Under the Global Navigation Row
List Of All font-family and font-size Attributes Used in SharePoint 2010 StyleSheets
Fix: Search Box Suggestions Layout Problem When Used Outside a Search Center
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
