Adding some AngularJS magic to your display templates – part 4
This post is over a year old, some of this information may be out of date.
The last posts were about integrating AngularJS into display templates, and how you could optimize the code. Once you start using the templating from AngularJS it is quite easy to add extra functionality to the templates. In this post I give you a couple of additions to the template created in the previous posts.
Adding search functionality
One of the simplest things to add with AngularJS is a search box to filter out the results containing a specific keyword. For this you will need to do two things:
- Add a text input;
- Update the ngRepeat directive with your filter option.
The text input which needs to be added to the, looks like this:
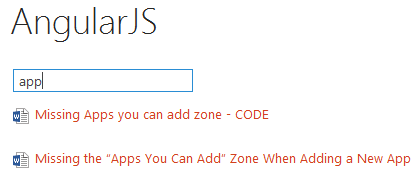
<input type="text" ng-model="search.Line1" placeholder="Filter results" />The ngRepeat directive needs to be updated with a filter property:
<li ng-show="ResultRows.length" ng-repeat="ResultRow in ResultRows ' filter:search:strict">This results in the following output:


Note: I configured the search box to filter on the line 1 property with ng-model=“search.Line1”.
Alternating row classes
Alternating row classes are very easy to insert, this can be done with the ngClassEven or ngClassOdd directives. The code for this looks like this:
// Replace this line in the template<div class="cbs-Item">
// With this line<div class="cbs-Item" ng-class-even="'ms-alternatingstrong'">The code will automatically add an alternating class to the even rows.

Grouping results
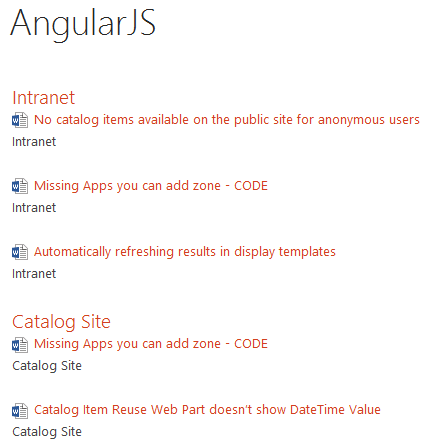
The last thing I prepared is how you can group results. First thing to do is put an order by filter in the ngRepeat directive.
<li ng-show="ResultRows.length" ng-repeat="ResultRow in ResultRows ' orderBy:'Line2'">Note: I have set the order by for the “line 2” property, so if you want to test it, make sure that you specify a managed property for the “line 2” property.
Next is the heading you want to show for the group, this heading only needs to be shown the first time. To show the header the ngShow directive can be used. In the ngShow directive, we will a function to call to check when the a new group starts.
For this a function call is needed in the ngShow directive.
<h2 ng-show="CreateGroupHeader(ResultRow.Line2.value)"> {{ ResultRow.Line2.value }}</h2>The function looks like this:
// Grouping function to check if the heading changed$scope.currentGroupHeader = '';$scope.CreateGroupHeader = function (value) { var showHeader = $scope.currentGroupHeader === value ? false : true; $scope.currentGroupHeader = value; return showHeader;}This needs to be added inside the controller code.

Of course there are a lot more possibilities with AngularJS and display templates, these were just some simple ones to show you the possibilities and to get you started.
Download
You can download these templates on the following location: AngularJS Templates - Part 4
Related articles
How to add AngularJS to your display templates (CSWP) – part 1
Creating your own dataset for AngularJS display templates – Part 2
Moving all your AngularJS code to the control display template – part 3
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
