Add a custom themable icon to Visual Studio Code
This post is over a year old, some of this information may be out of date.
In version 9.2.0 of Front Matter CMS, I wanted to add a status bar item to the editor that shows the Front Matter icon. To achieve this, the Visual Studio Code documentation explains you to add your icon as an icon font to the icon contribution point in your package.json file.
{ "contributes": { "icons": { "fm-logo": { "description": "Front Matter icon", "default": { "fontPath": "assets/frontmatter.woff", "fontCharacter": "\\e900" } } } }}In this post, I will explain how to create an icon font and how to add it to your Visual Studio Code extension.
Create an icon font
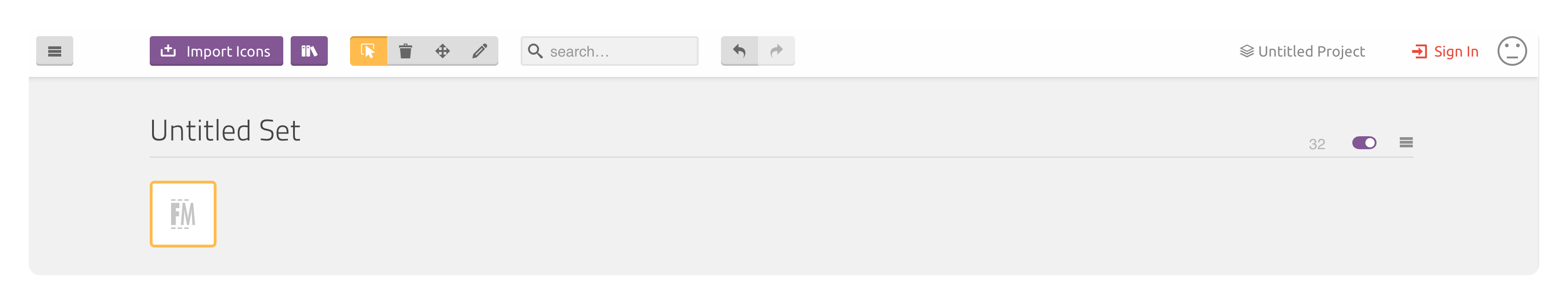
You can use IcoMoon to create an icon font. IcoMoon is a free and open-source icon font generator. It allows you to select icons from different icon libraries and create your icon font. You can also upload your SVG icons and add them to your icon font.
- Go to IcoMoon
- Click on the import icons button
- Upload and select your
SVGicons

- Click on the generate font button
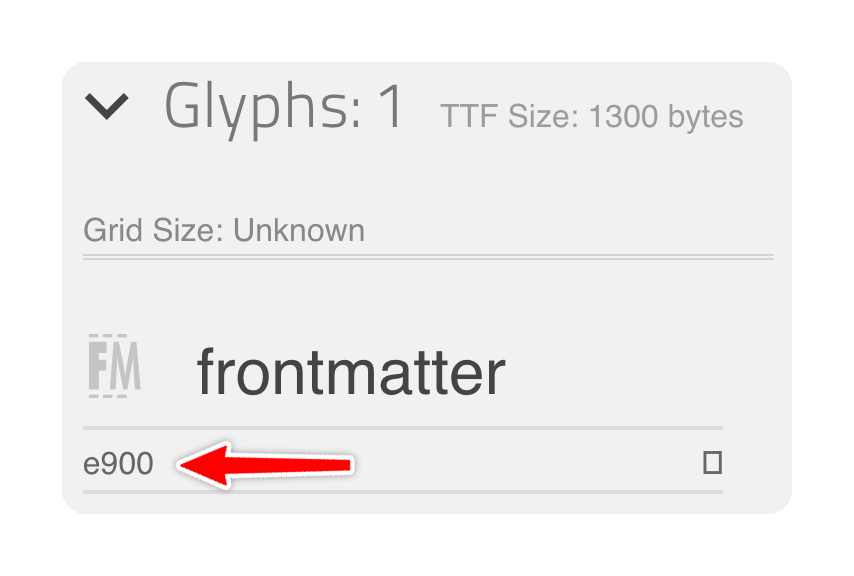
- Set the font character or use the default

- Click on the download button, which will download a zip file with your icon font
Add the icon font to your extension
The next step is to add the icon font to your extension and configure the icon contribution point.
- Unzip the downloaded zip file
- Copy the
*.wofffile to your extension - Open your
package.jsonfile - Add the
iconscontribution point with your icon font configuration
{ "contributes": { "icons": { "fm-logo": { "description": "Front Matter icon", "default": { "fontPath": "assets/frontmatter.woff", "fontCharacter": "\\e900" } } } }}There are two essential things to note here:
- Line 4: This contains the ID for your icon, which you will need when using the icon in your extension
- Line 8: The font character’s value is the one you configured on the IcoMoon website is prefixed with a backslash (and escaped because it is a JSON file).
Using the icon in your extension
Once configured, it is time to use the icon in your extension.
You can use your icon like any other themable icon from Visual Studio Code. For example, in the StatusBarItem text, you can use it as follows:
const fmStatusBarItem = vscode.window.createStatusBarItem( 'fm-statusBarItem', vscode.StatusBarAlignment.Right);fmStatusBarItem.text = `$(fm-logo)`;Related articles
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
