Reuse Page Ribbon Actions (PageStateCommands) Outside the Ribbon
This post is over a year old, some of this information may be out of date.
This week I searched for a solution to reuse the page action buttons from the ribbon (Edit Page, Check In, Publish) in a page layout. It was a request of a client that wanted to make the page actions available on the page itself, so that it simplifies the creation/editing/publication process for the users.
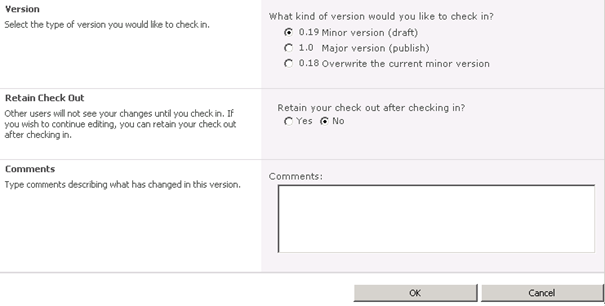
I started by searching for the Check In action. When you check in a document from the Library Tools tab, you are directed to the checkin.aspx page.

You could also use the following SharePoint Webcontrol:
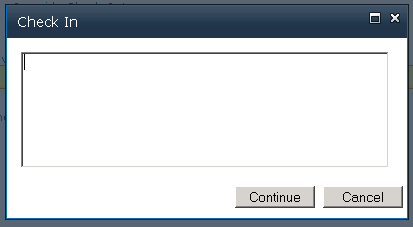
<SharePoint:CheckInCheckOutButton ID="btnCheckInCheckOut" runat="server" ControlMode="Display" />But the Check In ribbon action on a page does something else. It opens the following modal dialog:

In this dialog you only need to add a comment (if you want to), and you are done. This meant that more research was needed.
After some debugging, I saw that the Check In ribbon action had the following commandId: PageStateGroupCheckin. With some help from Kai, I found the correct JavaScript function that is called to open the modal dialog and change the page state.
SP.Ribbon.PageState.Handlers.showStateChangeDialog(properties['CommandValueId'], SP.Ribbon.PageState.ImportedNativeData.CommandHandlers[properties['CommandValueId']])The make the Check In function work, you need to change the “properties[‘CommandValueId’]” with the ribbon action command ID (PageStateGroupCheckin).
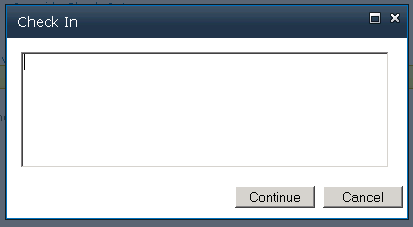
SP.Ribbon.PageState.Handlers.showStateChangeDialog("PageStateGroupCheckin", SP.Ribbon.PageState.ImportedNativeData.CommandHandlers["PageStateGroupCheckin"])Executing this JavaScript line results in the following dialog:

With this function you could recreate all the page ribbon actions. The PageState commands can be found here on the MSDN website.
| PageStateGroupApprove | Specifies a command ID of the Server ribbon to approve the page as a major version. |
| PageStateGroupCancelApproval | Specifies a command ID of the Server ribbon to cancel the submission of the page for approval as a major version. |
| PageStateGroupCheckin | Specifies a command ID of the Server ribbon to check in the page that is checked out. |
| PageStateGroupCheckout | Specifies a command ID of the Server ribbon to check out the page, which cannot be edited by anyone else while it remains checked out. |
| PageStateGroupDiscardCheckout | Specifies a command ID of the Server ribbon to check in the page, discarding any changes made to the page. |
| PageStateGroupDontSaveAndStop | Specifies a command ID of the Server ribbon to exit edit mode without saving the changes to the page. |
| PageStateGroupEdit | Specifies a command ID of the Server ribbon to edit the contents of the page. |
| PageStateGroupOverrideCheckout | Specifies a command ID of the Server ribbon to check in the page that is checked out to another user, discarding any changes made in the checked-out version. |
| PageStateGroupPublish | Specifies a command ID of the Server ribbon to publish a major version of the page. |
| PageStateGroupReject | Specifies a command ID of the Server ribbon to reject the submission of the page as a major version. |
| PageStateGroupSave | Specifies a command ID of the Server ribbon to save the changes to the page. |
| PageStateGroupSaveAndStop | Specifies a command ID of the Server ribbon to save the changes to the page and exit edit mode. |
| PageStateGroupStopEditing | Specifies a command ID of the Server ribbon to exit edit mode on the page. |
| PageStateGroupSubmitForApproval | Specifies a command ID of the Server ribbon to submit the page for approval as a major version. |
| PageStateGroupUnpublish | Specifies a command ID of the Server ribbon to change the current major version of the page to a minor version. |
Command Actions
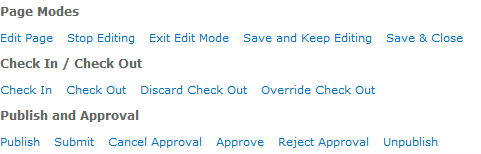
Here you can find the HTML code to test out all the actions on your page. To test it you could put this in a HTML Form Web Part on your page.
<h3>Page Modes</h3><a style="padding-right: 10px;" href="javascript:return false;" onclick="callHandler('PageStateGroupEdit')">Edit Page</a><a style="padding-right: 10px;" href="javascript:return false;" onclick="callHandler('PageStateGroupDontSaveAndStop')">Stop Editing</a><a style="padding-right: 10px;" href="javascript:return false;" onclick="callHandler('PageStateGroupStopEditing')">Exit Edit Mode</a><a style="padding-right: 10px;" href="javascript:return false;" onclick="callHandler('PageStateGroupSave')">Save and Keep Editing</a><a style="padding-right: 10px;" href="javascript:return false;" onclick="callHandler('PageStateGroupSaveAndStop')">Save & Close</a>
<h3>Check In / Check Out</h3><a style="padding-right: 10px;" href="javascript:return false;" onclick="callHandler('PageStateGroupCheckin')">Check In</a><a style="padding-right: 10px;" href="javascript:return false;" onclick="callHandler('PageStateGroupCheckout')">Check Out</a><a style="padding-right: 10px;" href="javascript:return false;" onclick="callHandler('PageStateGroupDiscardCheckout')">Discard Check Out</a><a style="padding-right: 10px;" href="javascript:return false;" onclick="callHandler('PageStateGroupOverrideCheckout')">Override Check Out</a>
<h3>Publish and Approval</h3><a style="padding-right: 10px;" href="javascript:return false;" onclick="callHandler('PageStateGroupPublish')">Publish</a><a style="padding-right: 10px;" href="javascript:return false;" onclick="callHandler('PageStateGroupSubmitForApproval')">Submit</a><a style="padding-right: 10px;" href="javascript:return false;" onclick="callHandler('PageStateGroupCancelApproval')">Cancel Approval</a><a style="padding-right: 10px;" href="javascript:return false;" onclick="callHandler('PageStateGroupApprove')">Approve</a><a style="padding-right: 10px;" href="javascript:return false;" onclick="callHandler('PageStateGroupReject')">Reject Approval</a><a style="padding-right: 10px;" href="javascript:return false;" onclick="callHandler('PageStateGroupUnpublish')">Unpublish</a>
<script>function callHandler(command) { SP.Ribbon.PageState.Handlers.showStateChangeDialog(command, SP.Ribbon.PageState.ImportedNativeData.CommandHandlers[command]);}</script>
Related articles
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
