VSCode extension for autocompleting your Microsoft Graph API
This post is over a year old, some of this information may be out of date.
While working on a project which uses Microsoft Graph APIs, I found myself opening the Microsoft Graph Explorer a lot to check which paths/parameters were available. The Microsoft Graph Explorer is a great tool, but I love not to change context too much.
As I like to create Visual Studio Code extensions, I did not have to think long to start building a new extension.
Background info
The good news for me was that Microsoft Graph Explorer has an API for retrieving the Open API information. This API returns all the available endpoints and their parameters per path. All I had to do, was create the logic to know when you are writing a Microsoft Graph URL and call the API to provide the suggestions.
The extension
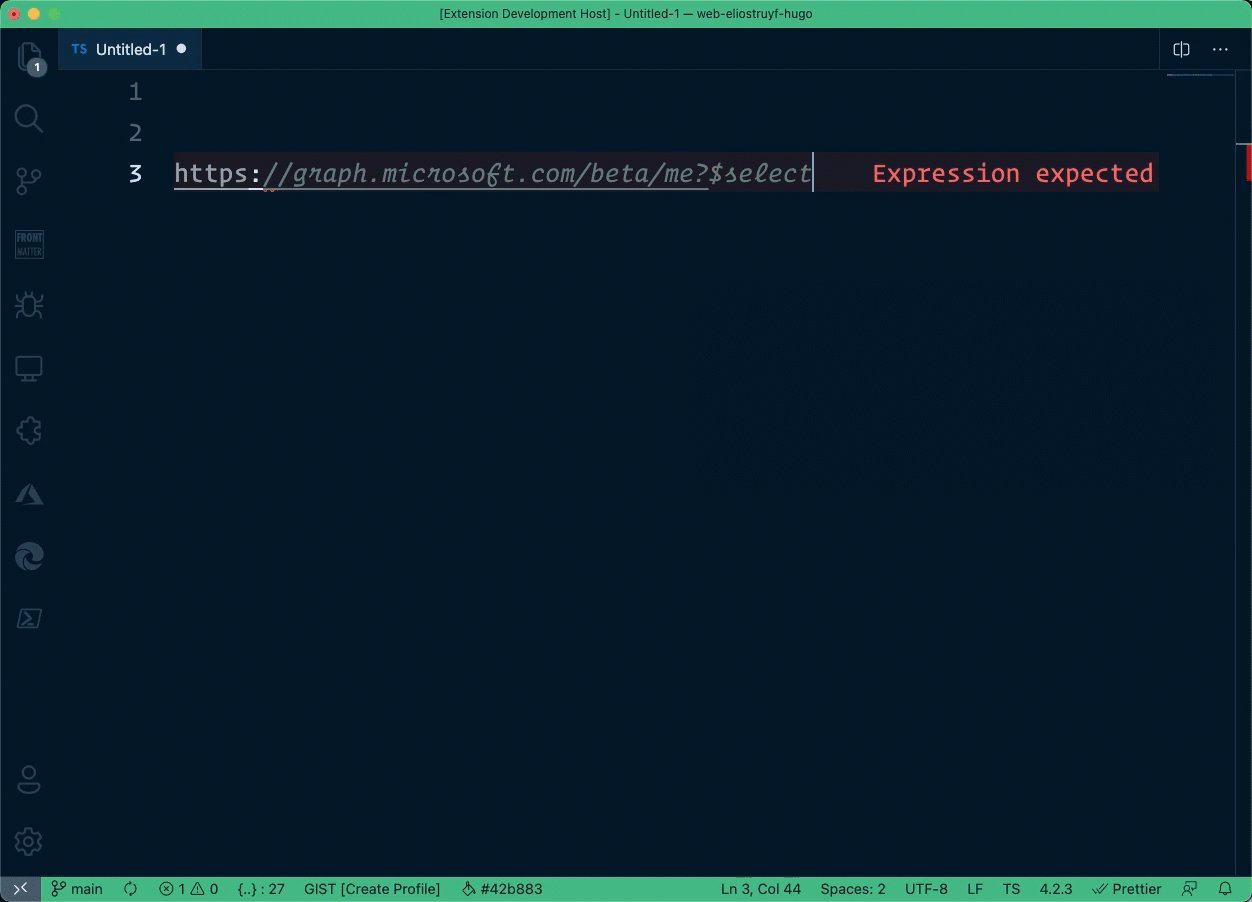
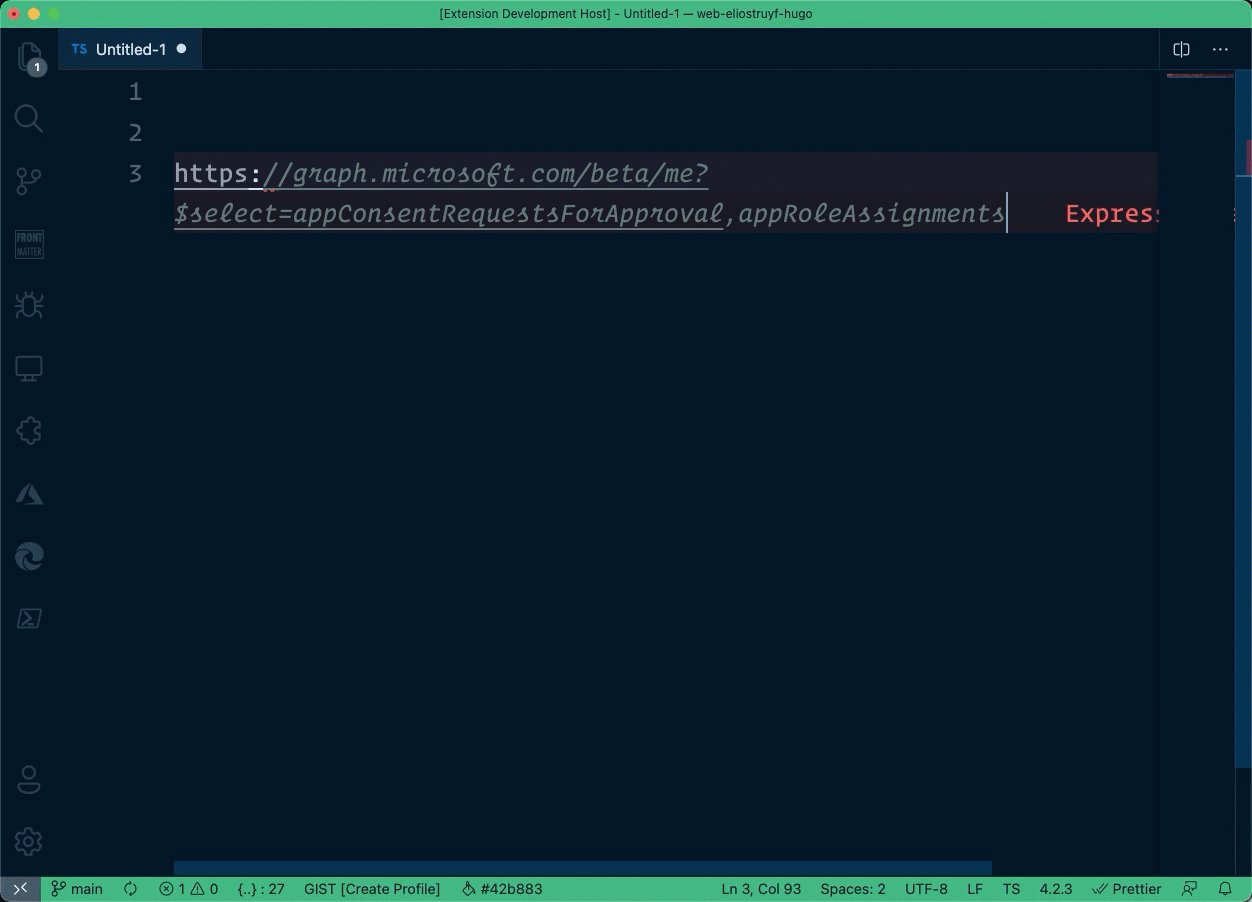
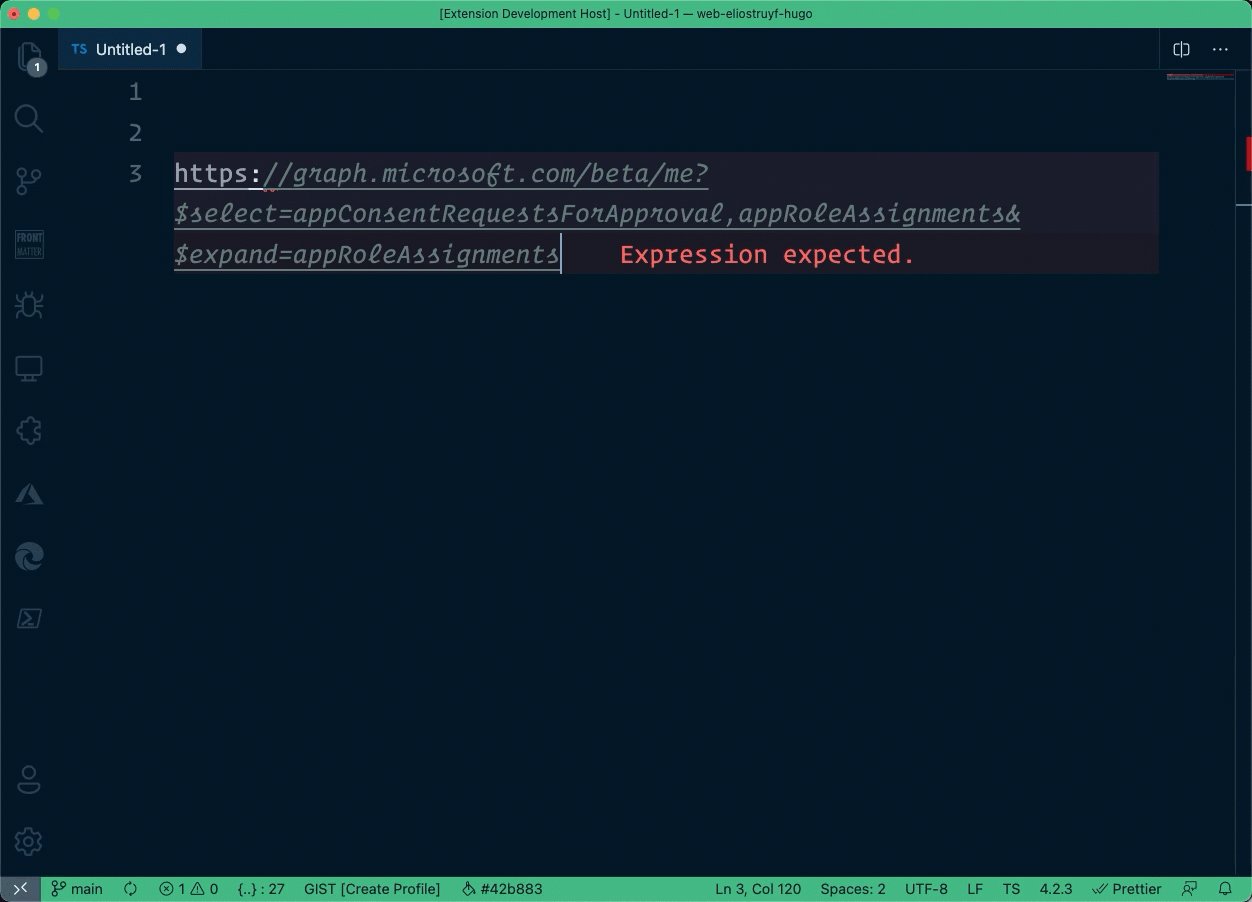
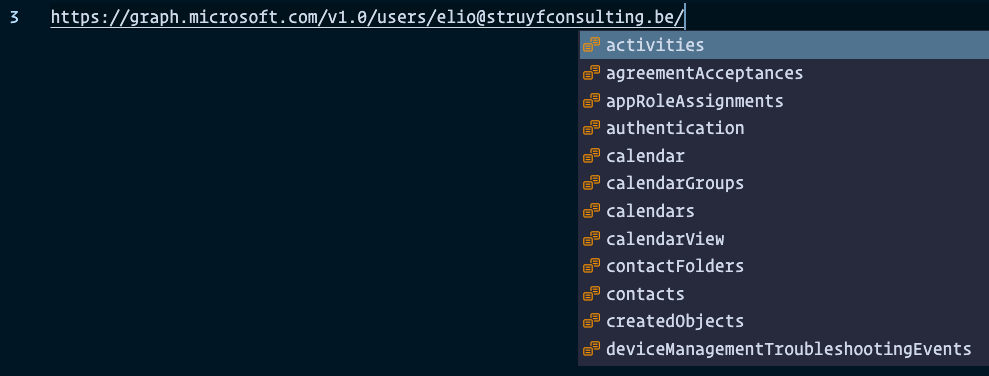
The initial version of the extension supports the GET API paths, query string parameters, and their values.

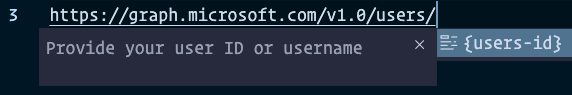
The /users/ API completion allows you to add a {user-id} token.

When providing your user-ID or username, it will automatically tokenize it.

When would you use it?
There are various reasons for this. My reasoning, as mentioned, was to know which parameters are available for selecting and expanding quickly.
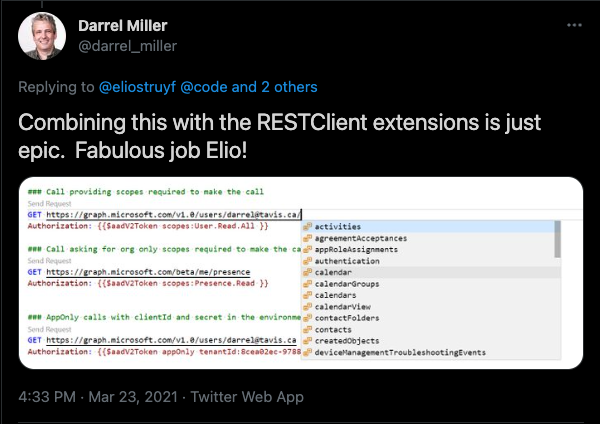
Another option could be to use it in combination with the popular [rest-client extension](REST Client - Visual Studio Marketplace).

Let me know how you would use it.
Thanks to the Microsoft Graph team for the API and Graph explorer
Related articles
Microsoft Graph Essentials extension released for VSCode
SharePoint Framework snippets extension for Visual Studio Code
SharePoint Framework Script Check extension for Visual Studio Code
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
