Splitting VSCode Extension Settings into Multiple Categories
This post is over a year old, some of this information may be out of date.
I have always been adding my Visual Studio Code extension settings to the contributes.configuration object, but I was missing a way to organize the settings in multiple sections/groups. That way, the end user gets a better overview of all settings grouped by their category.
When reading the VSCode contributes.configuration schema documentation, I spotted the following: “This section can either be a single object, representing a single category of settings, or an array of objects, representing multiple categories of settings.”
As mentioned, I have always used the contributes.configuration property as a single object. However, if you want to group your settings by categories, you only need to define it as an array.
Here you can see an example of how it looks like for a single object:
{ "contributes": { "configuration": [ { "title": "Content", "properties": { "frontMatter.content.hideFm": { "type": "boolean", "markdownDescription": "%setting.frontMatter.content.hideFm.markdownDescription%" }, "frontMatter.content.hideFmMessage": { "type": "string", "default": "Use the editor panel to make front matter changes", "markdownDescription": "%setting.frontMatter.content.hideFmMessage.markdownDescription%" }, "frontMatter.dashboard.content.pagination": { "type": [ "boolean", "number" ], "default": true, "markdownDescription": "%setting.frontMatter.dashboard.content.pagination.markdownDescription%" } } } ] }}To create multiple categories, all you need to do is change the contributes.configuration to an array, and each object you add needs to contain the title (used as the category title) and properties (used for the settings in the category) properties. When we group the settings of the above example into two categories, it looks as follows:
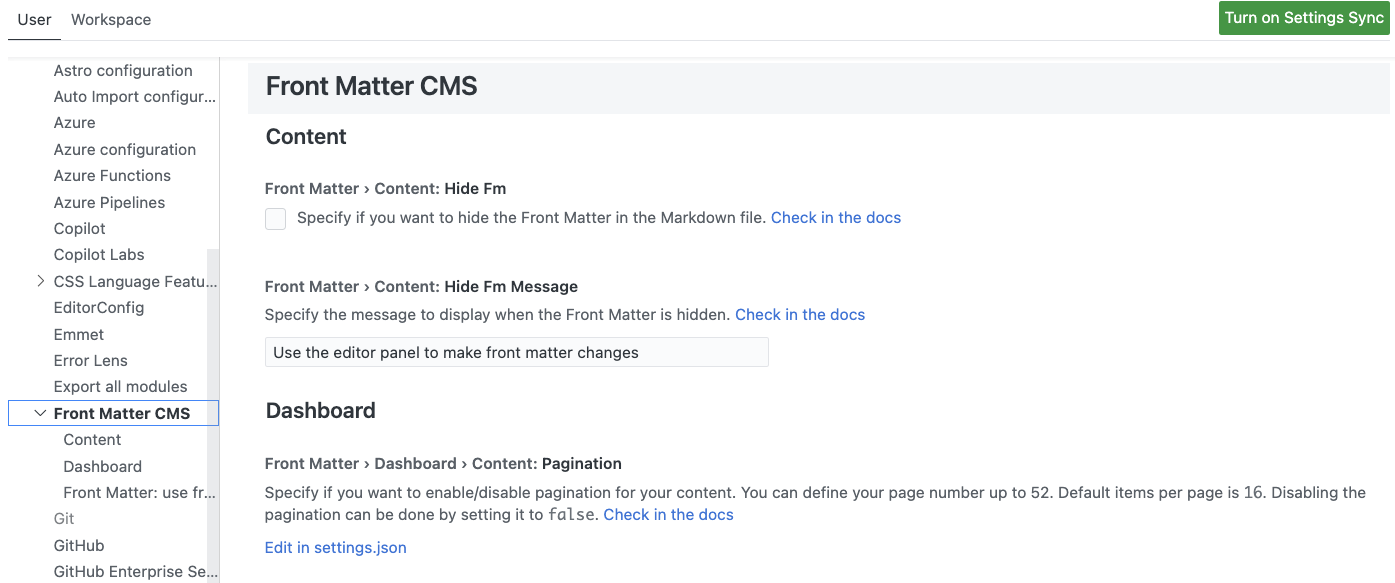
{ "contributes": { "configuration": [ { "title": "Content", "properties": { "frontMatter.content.hideFm": { "type": "boolean", "markdownDescription": "%setting.frontMatter.content.hideFm.markdownDescription%" }, "frontMatter.content.hideFmMessage": { "type": "string", "default": "Use the editor panel to make front matter changes", "markdownDescription": "%setting.frontMatter.content.hideFmMessage.markdownDescription%" } } }, { "title": "Dashboard", "properties": { "frontMatter.dashboard.content.pagination": { "type": [ "boolean", "number" ], "default": true, "markdownDescription": "%setting.frontMatter.dashboard.content.pagination.markdownDescription%" } } } ] }}This results in the following outcome:

Related articles
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
