Simplify localization in SharePoint Framework projects
This post is over a year old, some of this information may be out of date.
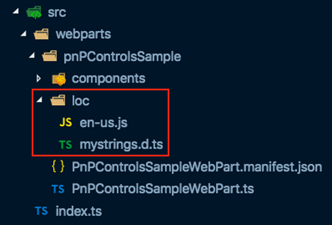
When you need to support multiple languages for your SharePoint Framework solutions. It can be a hassle that you have to maintain each and every localization per component in their related loc folder.
Official localization documentation: localize SharePoint Framework client-side web parts.

If you have one component in your project, this is easy to maintain, but once you will have a couple more. It will become harder, but also, it could be that keys will have to be duplicated over each and every component its localization file.
Example: You have a save button and want to reuse the localized label in each of your components. This would result in duplicate keys across these localization files. When you need to change the label, you will have to do it to all components. Each component will also have its own localization file that will be loaded.

Making it easier
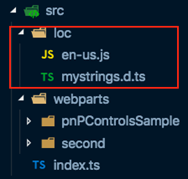
A way to make localization easier and to be able to share your localization keys over each component in the project would be to create a localization folder at the root of your src directory with your localization files in it.

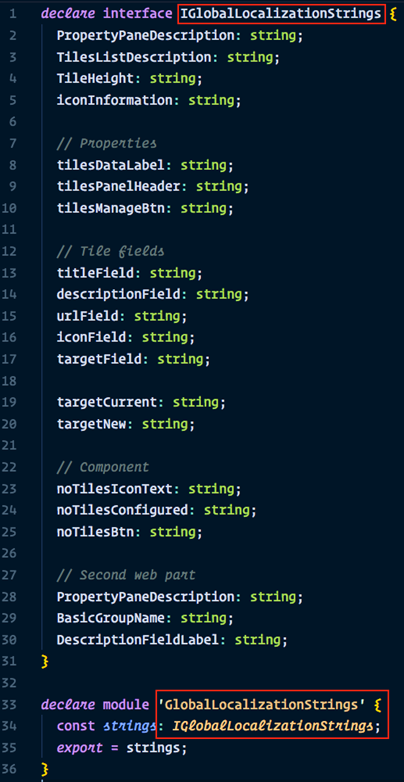
Specify the name of the localization module in the new global mystrings.d.ts file, like:

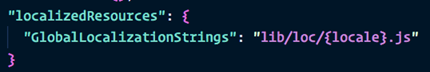
In your project’s config.json file (./config/config.json), update the localizedResources property, to use the newly created localization file.

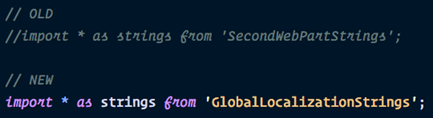
Per component update the localization strings import reference to use the new global localization strings module.

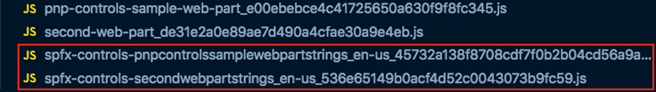
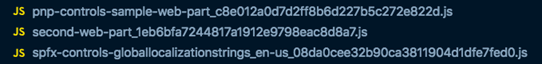
Once you have done these changes, you only need to take care of one global localization file. Another advantage is that only one localization file will be loaded on your page for all the components.

Extra: useful VSCode extension
To make localization even easier, I created a Visual Studio Code localization extension which allows you to quickly create / import localization keys and modules into your components.
Check it out: SPFx Localization - https://marketplace.visualstudio.com/items?itemName=eliostruyf.vscode-spfx-localization
The extension also allows you to export all localizations to a CSV file. This allows makes it easier to pass it to your translators and later when they are finished, you can do an import which automatically creates all localization files from the CSV file.
Related articles
Implementing localization file checks to prevent issues in SharePoint Framework solutions
How to debug your SharePoint Framework web part
Search web part created with the SharePoint Framework
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
