Reviewing Cloudflare Pages to show what it has to offer
This post is over a year old, some of this information may be out of date.
Cloudflare is a name that probably does not need any introduction. It is a well-known service that provides one of the fastest and massively used content delivery networks (CDN).
Cloudflare developers have been busy as they have been building a lot of valuable new services like the one that I am talking about in this article Cloudflare Pages. Still, there is another interesting one called Cloudflare Images.

Jamstack and website development
Jamstack is a term used to describe a website built using a combination of different technologies to make it faster, more secure, and easier to scale.
There are many services available on which you can host your Jamstack website. In the past, I wrote a post about comparing Netlify, Vercel, and Azure. As I am interested to see how many others are doing it, I wanted to see how the experience at Cloudflare Pages is.
{{< blockquote type="info" text="Which service? Netlify vs Vercel vs Azure Static Web App
As Jamstack websites are so popular, Cloudflare jumped on it as well, and now help you get your website up and running in a few minutes.
Signing up experience
One of the most important things, when you pick a service, is the sign-up experience. It should be as simple as possible, and otherwise, people will leave before they see what you have to offer.
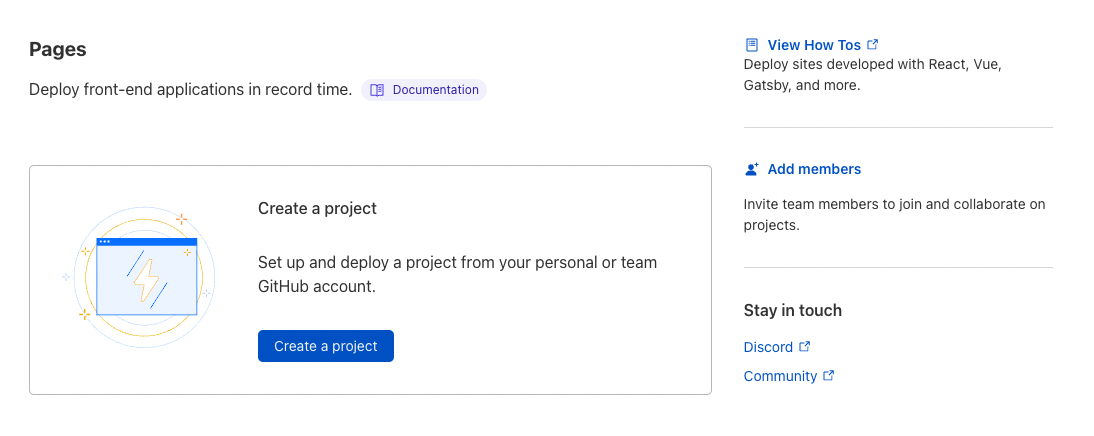
In my case, I already had an account, so it was pretty easy to get started. Once logged in, it asked me to create a new project.

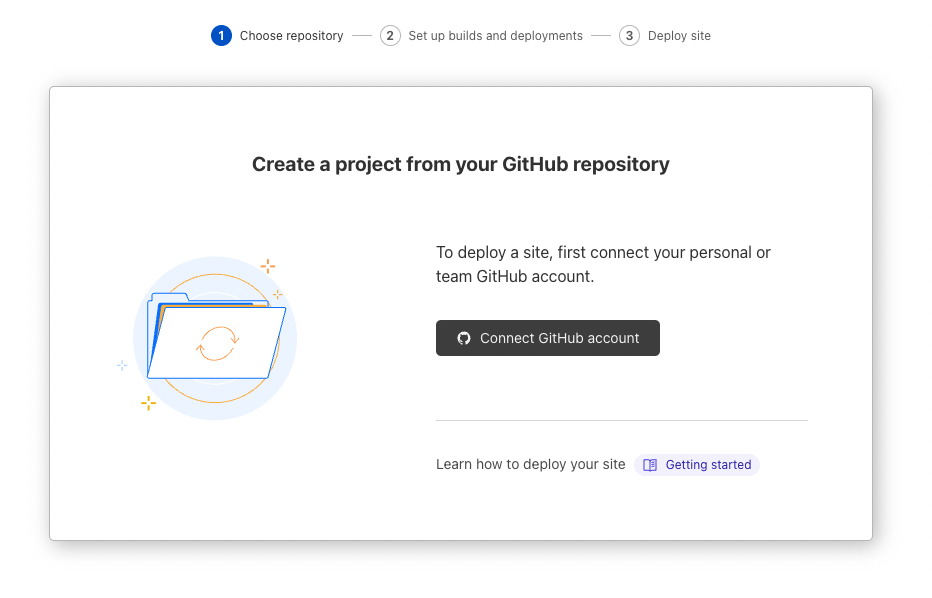
Like Vercel, Netlify, Azure Static Web Apps, etc., it asks you to like the service to your GitHub account.

Once linked, and you selected the site.
Configuration of your site
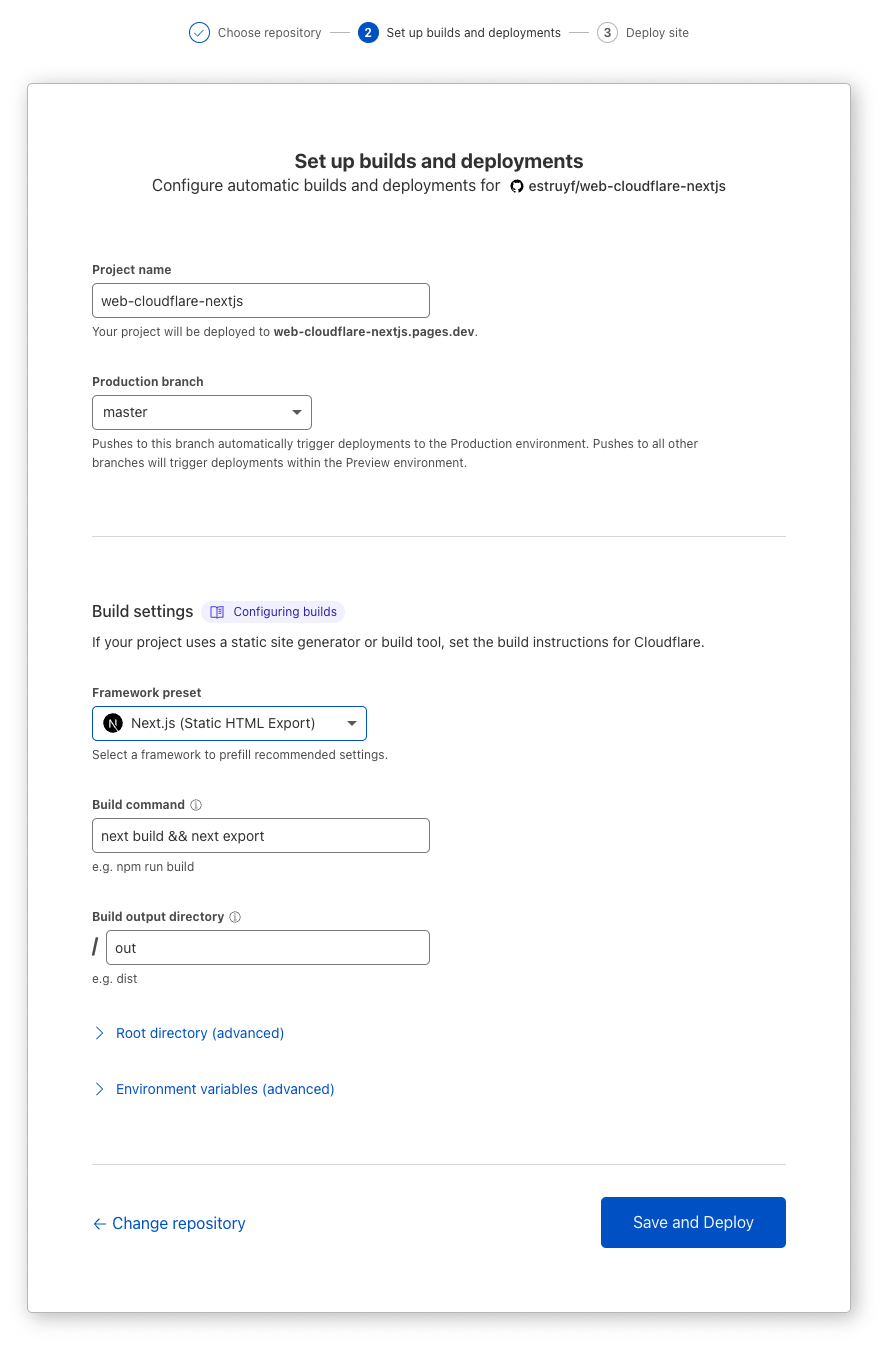
Configuring your website starts by selecting the project to import.

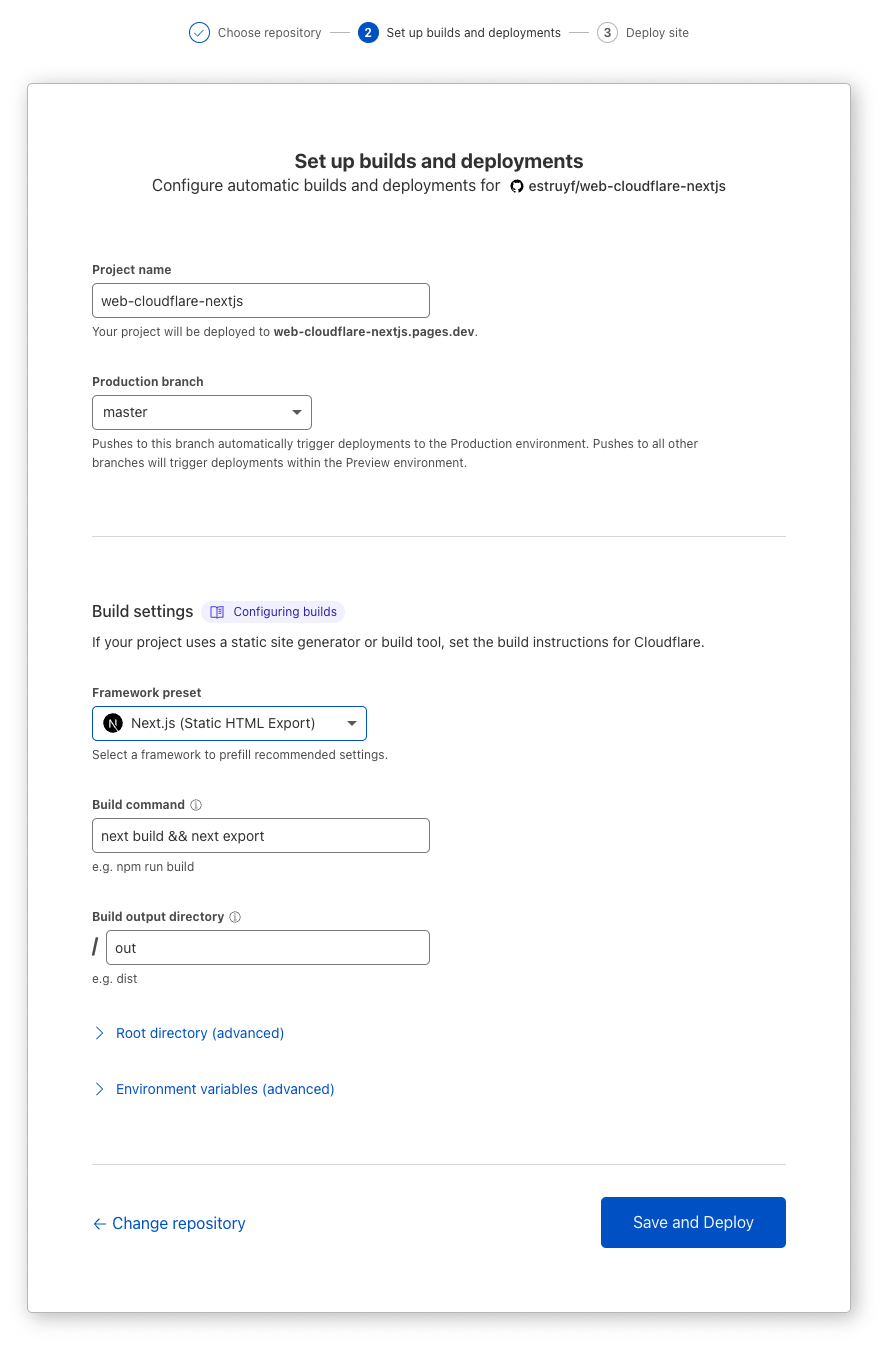
Setting up the build and deployments looks familiar. You need to specify the framework you use, and if it exists in the list, it will preset all the paths and commands. If not, you can manually adapt it to your preferences.
By default, the project building happens on the servers from Cloudflare once you committed your changes to your repository. Additionally, you can also set up deployment hooks once your project has been configured.

When your site is deployed, you can make changes to your domain and set environment variables.
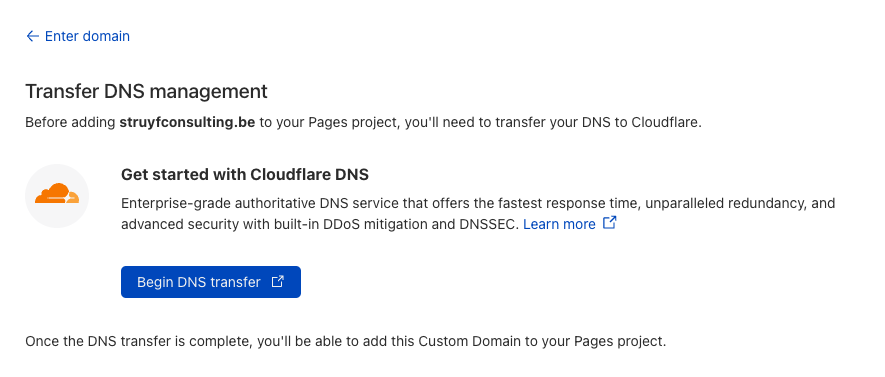
In my case, I had an issue with the domain (which was already linked in Cloudflare) and had to go to the domain section to fix it. This configuration issue was the only hiccup I encountered.
The verdict
Pro
- Free tier
- Unique preview URLs
- Custom domain management
- HTTPS / SSL handling
- Cloudflare workers (Functions) + they come without a cold start
- Integrates nicely in the other services from Cloudflare
Cons
- The free tier only allows one build at a time
- Extra’s like identity management might cost you
- Configuration happens in various places (Pages, Workers, CDN, etc.)
- Limited to GitHub (might change in the future)
- Monorepo’s are not yet supported
- For custom domains you need to transfer the domain to Cloudflare DNS

Conclusion
I must say, I am very happy with the experience that Cloudflare Pages offers. What you get, for what you have to pay, is a great deal.
I would love to see a more consolidated experience for all the different services that Cloudflare offers. That makes it easier to get started and manage your sites, but it would not be an issue if you are already familiar with Cloudflare.
When it comes down to simplicity, I would say that Cloudflare Pages is just behind Vercel. It provides you with what you need and does not come with too many bells and whistles to get started.
Update
2021-11-03
When adding another site, I discovered that you can not link a domain to a project that is configured somewhere else. You can only add a domain to a project by transferring it to Cloudflare its DNS service.
Related articles
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
