Preserving and whitelisting SharePoint authentication cookies while running E2E testing with Cypress
This post is over a year old, some of this information may be out of date.
In the previous article, I explained how you could trick Cypress and SharePoint to load the whole page instead of a page on which most of the SharePoint controls did not load.
Related article: How to make your site believe it isn’t running in an iframe during Cypress E2E tests.
In some cases, you might experience tests failing due to authentication issues.

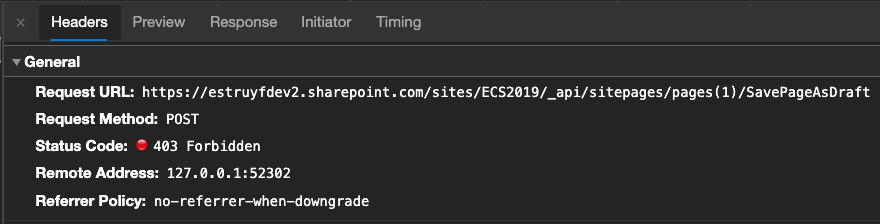
If you check your network tab, you could notice a lot of network call errors.

If you investigate a successful and failed call, you will notice that the requests do not include any authentication cookies. That is the reason why your SharePoint API calls start to fail.
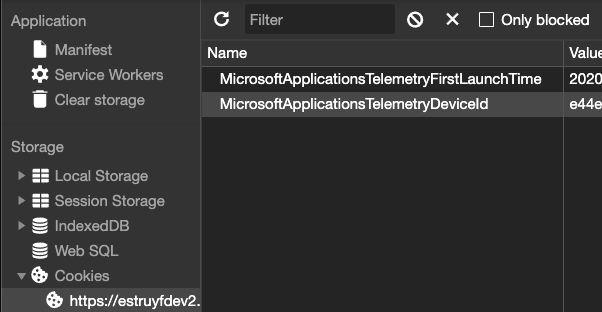
Checking the cookies under the application page will show you none of the authentication cookies are present.

This problem occurs due to the default logic of Cypress, where it clears all cookies before after each test. The interaction on the page itself will still work, but some of the API calls might start failing when cookies are not present
Important: Cypress automatically clears all cookies before each test to prevent the state from being shared across tests.
Whitelisting or preserving cookies
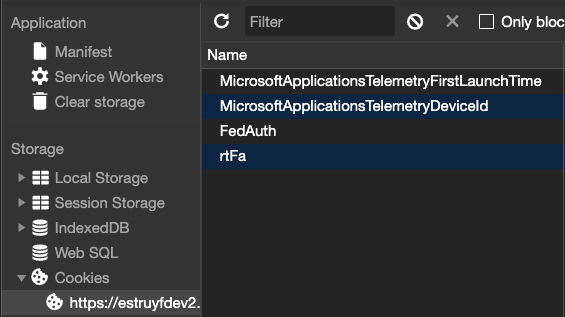
The cookies we are interested in are the FedAuth and rtFa cookie. To make sure Cypress keeps these cookies during your tests, you can whitelist or tell to preserve them. To do this, you have to options:
- Preserving cookies per test suite
- Globally whitelisting
Info: both of these cookies are retrieved with the authentication flow which got implemented in the following sample: https://github.com/estruyf/cypress-sharepoint-sample
To preserve cookies during tests, you can make use of the Cypress.Cookies.preserveOnce method. You can call this before each test case in your suite.
// Add to your test suitebeforeEach () => { Cypress.Cookies.preserveOnce('FedAuth', 'rtFa');})Another way to make sure Cypress keeps these cookies is to whitelist them globally. You can whitelist cookies as follows:
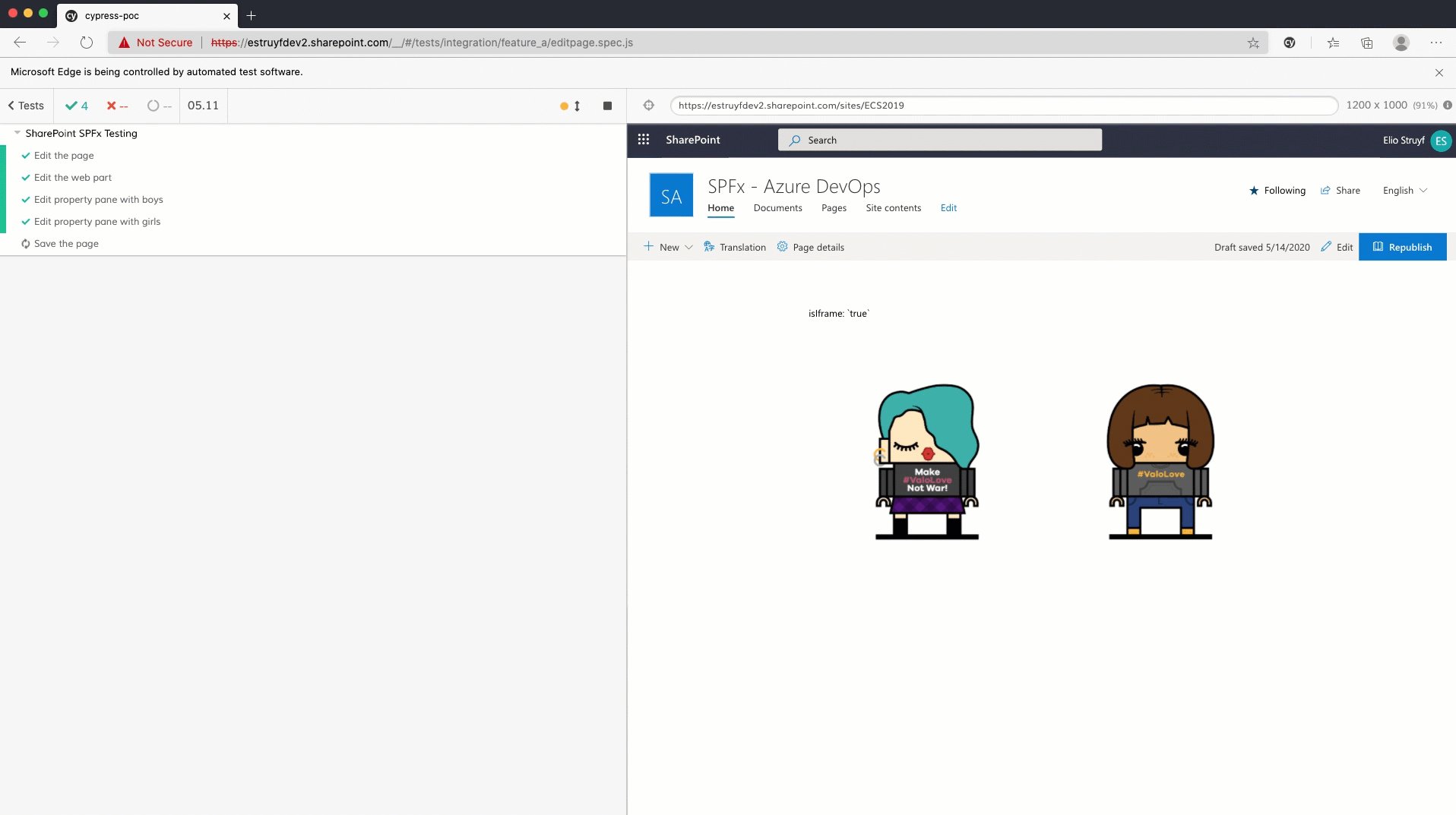
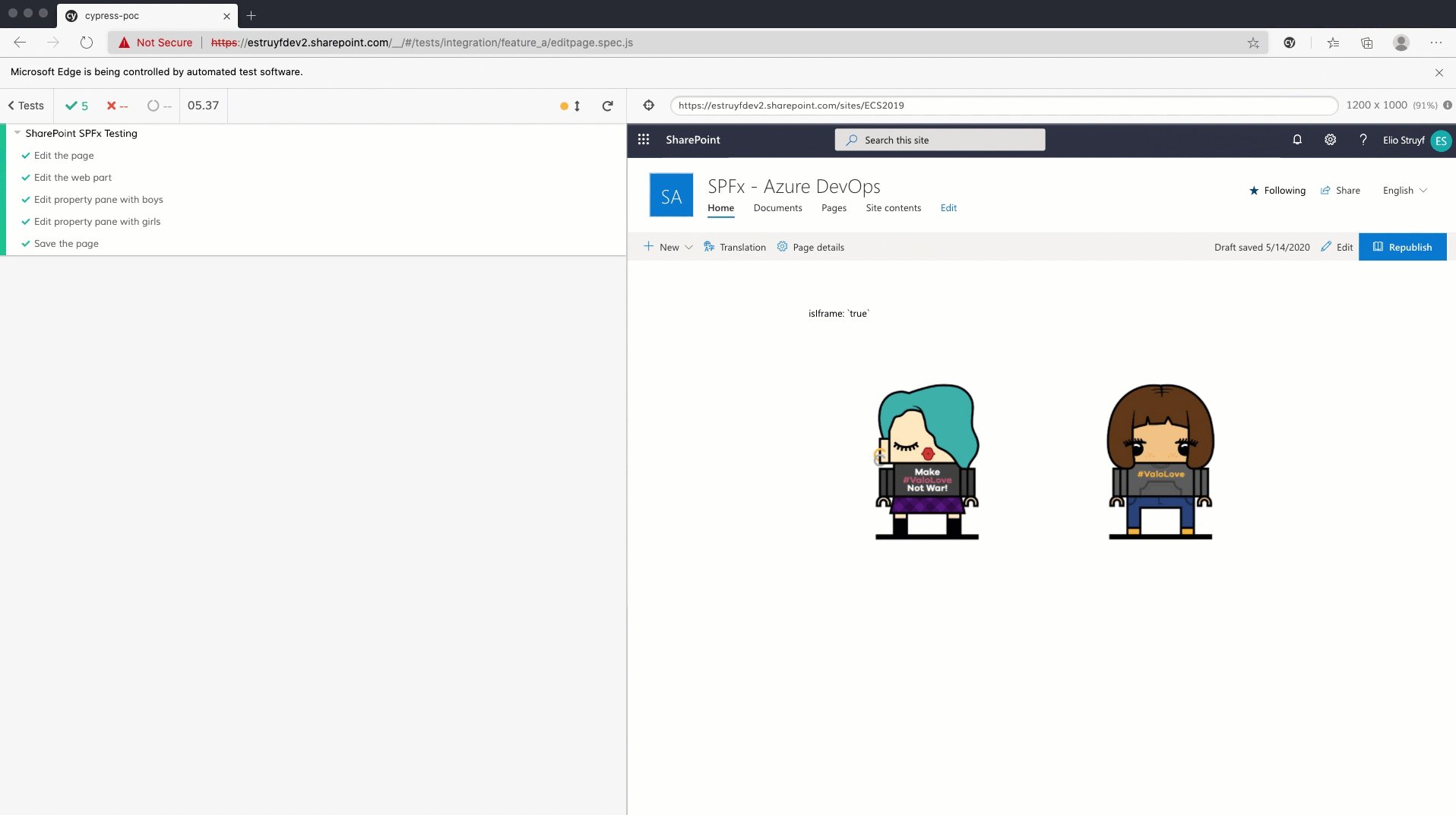
Cypress.Cookies.defaults({ whitelist: ['FedAuth', 'rtFa']})Once you added one of the methods, it should now preserve the cookies between tests:

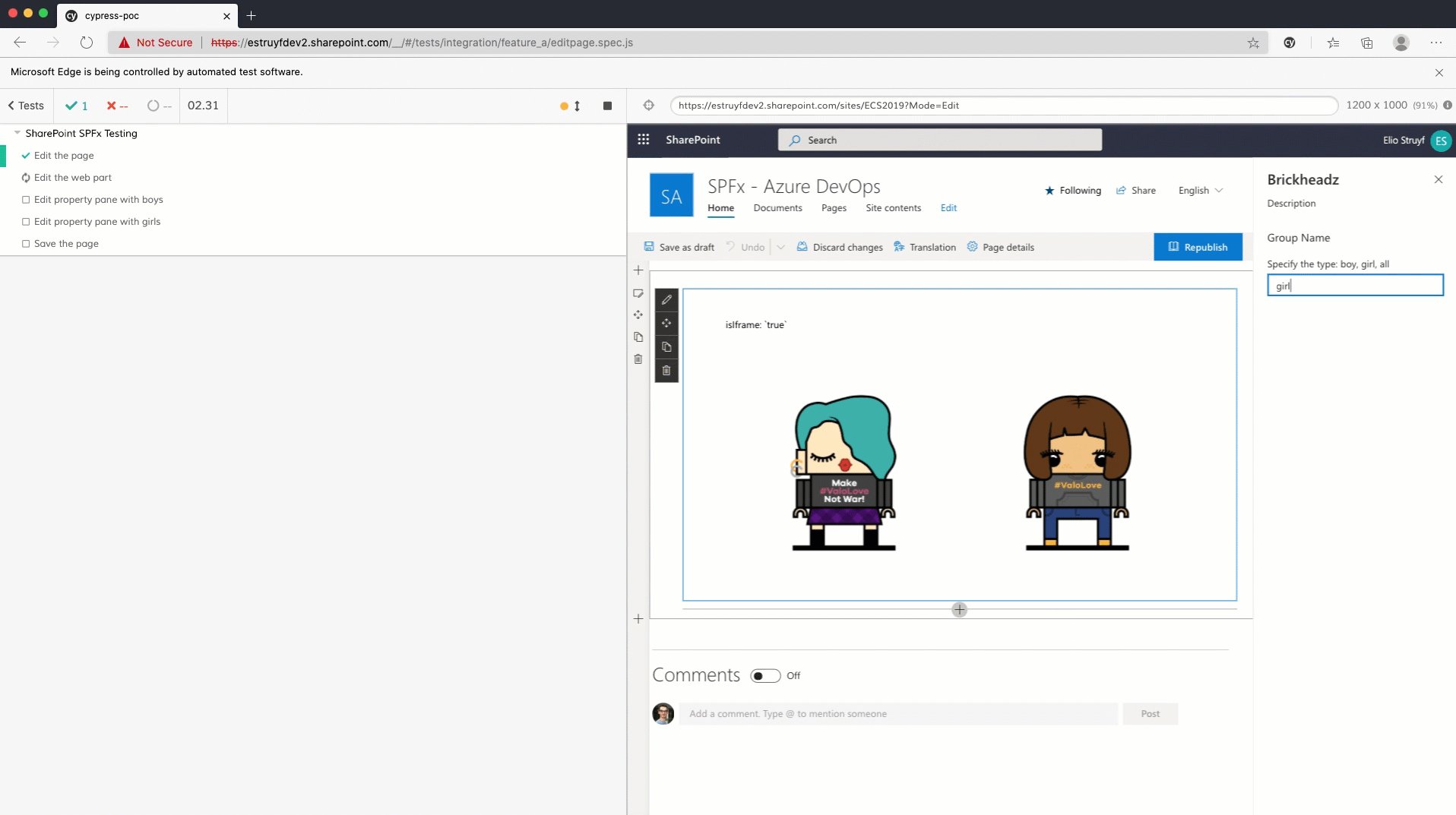
You should now be able to test out a full page flow:

Example project
I have adapted the example project to include this scenario for you to check out the code. You can find the project here: https://github.com/estruyf/cypress-sharepoint-sample.
Happy testing
Related articles
How to use Cypress to test your SharePoint solution with an Azure AD-secured API
How to make your site believe it isn't running in an iframe during Cypress E2E tests
End-to-End testing your Microsoft Teams solutions with Cypress
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
