Opening folders in Visual Studio Code from an extension
This post is over a year old, some of this information may be out of date.
I used the vscode.openFolder command in one of my extensions, one of the built-in commands that is available. The command can be combined with a URI argument to open the folder or workspace.
While testing it out, the command worked fine on macOS and Linux but gave issues on Windows paths.

The issue
In my case, the path to the folder gets retrieved from a CLI command. The folder path looks as follows:
C:\data\vscode\test-project-folderInitially, I used the following code:
const folderPath = `C:\\data\\vscode\\test-project-folder`;const folderPathParsed = folderPath.split(`\\`).join(`/`);const folderUri = vscode.Uri.parse(folderPathParsed);vscode.commands.executeCommand(`vscode.openFolder`, folderUri);The folder path needs to be parsed to a URI to use the command. That is why the vscode.Uri.parse() method is used. The above code works fine on macOS and Linux but gives issues on Windows paths.
First, I thought it had to do with the \ backslashes, but replacing these with / forward slashes did not change the behavior.
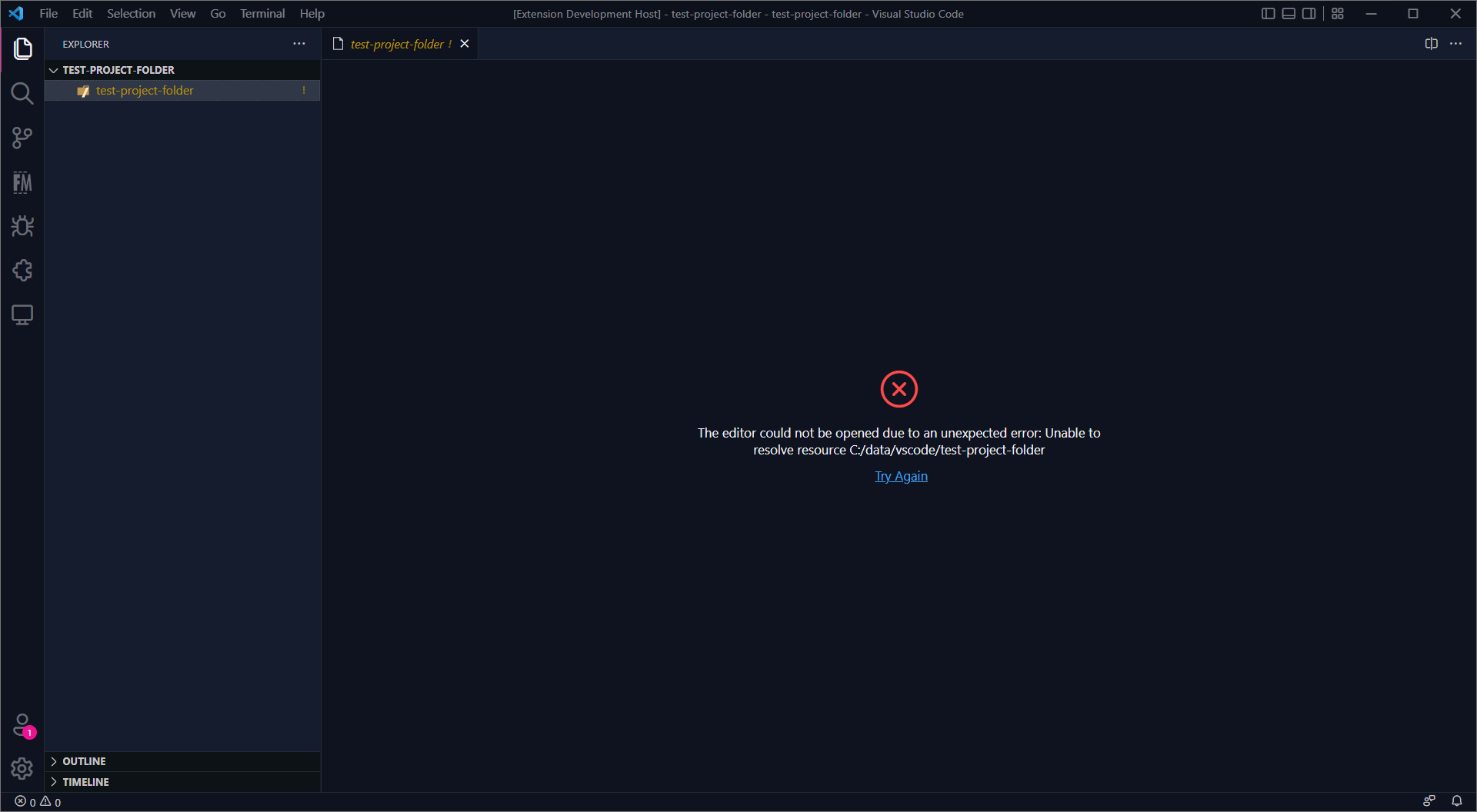
When I opened the folder from the command, I spotted the following error in the debug console: No file system provider found for resource <path>.
While searching through the VS Code issues and documentation, I found the following information on opening VS Code with URLs. This documentation led me to the solution of opening Windows-based folder paths.
Solution
To open a project folder, VS Code requires the following URL format: vscode://file/{full path to project}/ - example: vscode://file/c:/myProject/.
Whenever I parsed the above Windows path, I received the following path: C:/data/vscode/test-project-folder. The scheme for this URI is C, which is something VS Code its file system provider does not understand. Looking to the documentation, this should be file.
When checking this for a macOS path like /data/vscode/test-project-folder, the scheme is set to file.
Instead of using the vscode.Uri.parse() method, I tried out the vscode.Uri.file() method for the Windows path and it resulted in: file:///c:/data/vscode/test-project-folder. The scheme for this URI is set to file. Using this URI with the vscode.openFolder command did the trick.
The working solution for macOS, Linux, and Windows looks as follows:
const folderPath = `C:\\data\\vscode\\test-project-folder`;const folderPathParsed = folderPath.split(`\\`).join(`/`);// Updated Uri.parse to Uri.fileconst folderUri = vscode.Uri.file(folderPathParsed);vscode.commands.executeCommand(`vscode.openFolder`, folderUri);Related articles
#DevHack: Open custom VSCode WebView panel and focus input
#DevHack: How to rename a file from a VSCode extension
In this DevHack we will learn how to rename a file from a vscode extension. If you are looking for a simple appraoch, this will be the one to use.
#DevHack: language-specific settings in a VSCode extension
Get to know how you can set language-specific settings straight from within the code of your Visual Studio Code extension.
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
