Open your VSCode extension walkthrough from a command
This post is over a year old, some of this information may be out of date.
A great feature that allows your users to get familiar with your extension is the ability for you to create walkthroughs.

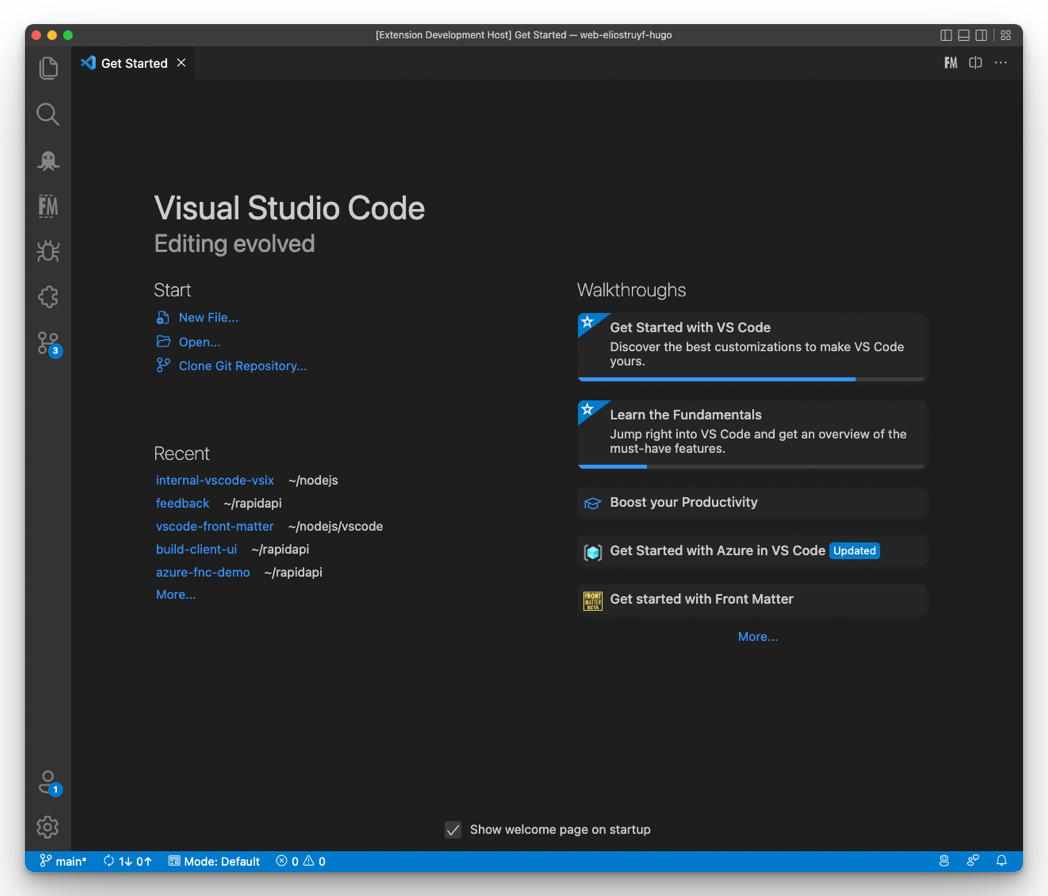
The welcome experience can be seen or opened from the start experience in VS Code.

But how do you get to the welcome experience when you close the start page? Well, only by the help: get started command, but if you want, you can change this behavior.
Create a welcome experience command
Start by creating a new command for your extension:
{ ..., "contributes": { "commands": [ { "command": "frontMatter.welcome", "title": "Welcome", "category": "Front matter" } ] }}In your extension code, register the command and use the workbench.action.openWalkthrough command to open the walkthrough of your choice.
vscode.subscriptions.push( vscode.commands.registerCommand("frontMatter.welcome", () => { vscode.commands.executeCommand(`workbench.action.openWalkthrough`, `eliostruyf.vscode-front-matter#frontmatter.welcome`, false); }));The second argument is the walkthrough to open. You do this by specifying: <publisher>.<extension name>#<Walkthrough ID>.
The third argument is a boolean that defines if you want to open it in the same view (false) or split view (true).
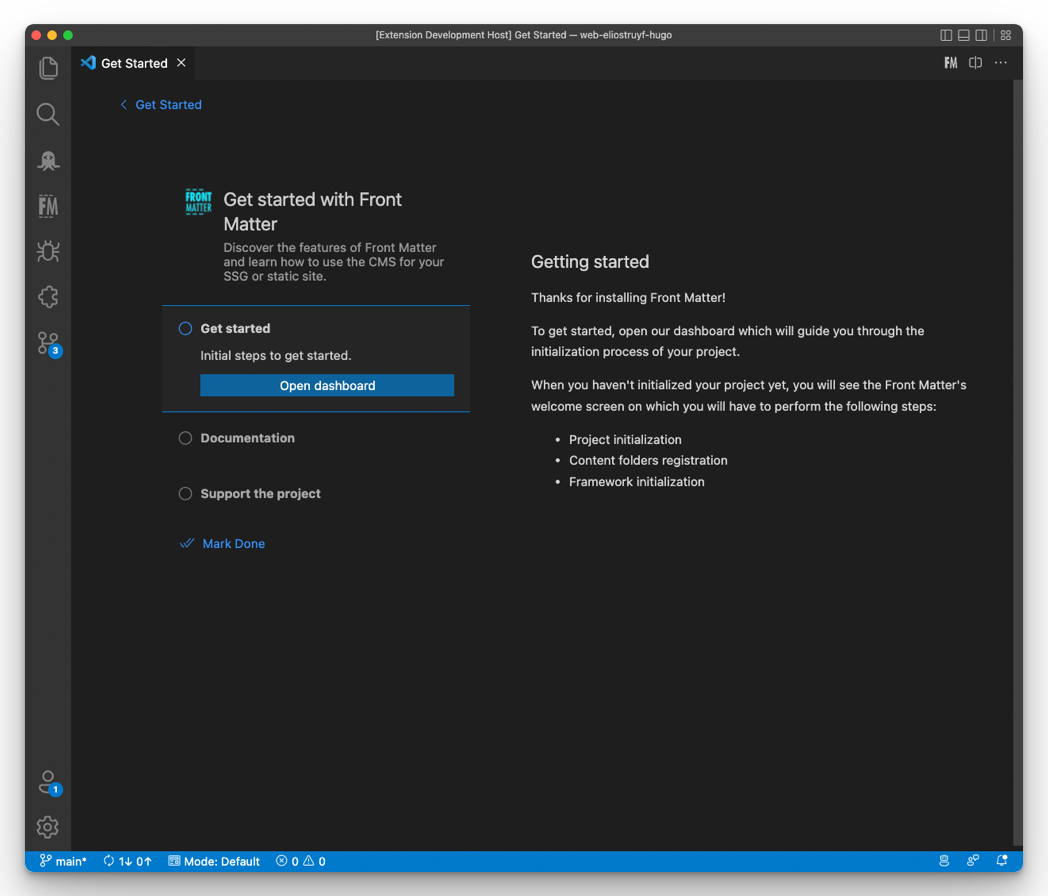
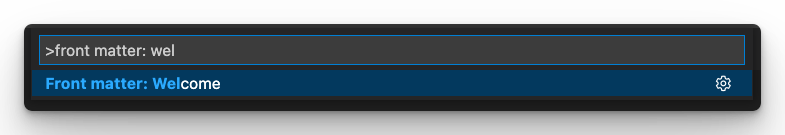
Once implemented, you can execute your custom welcome command.

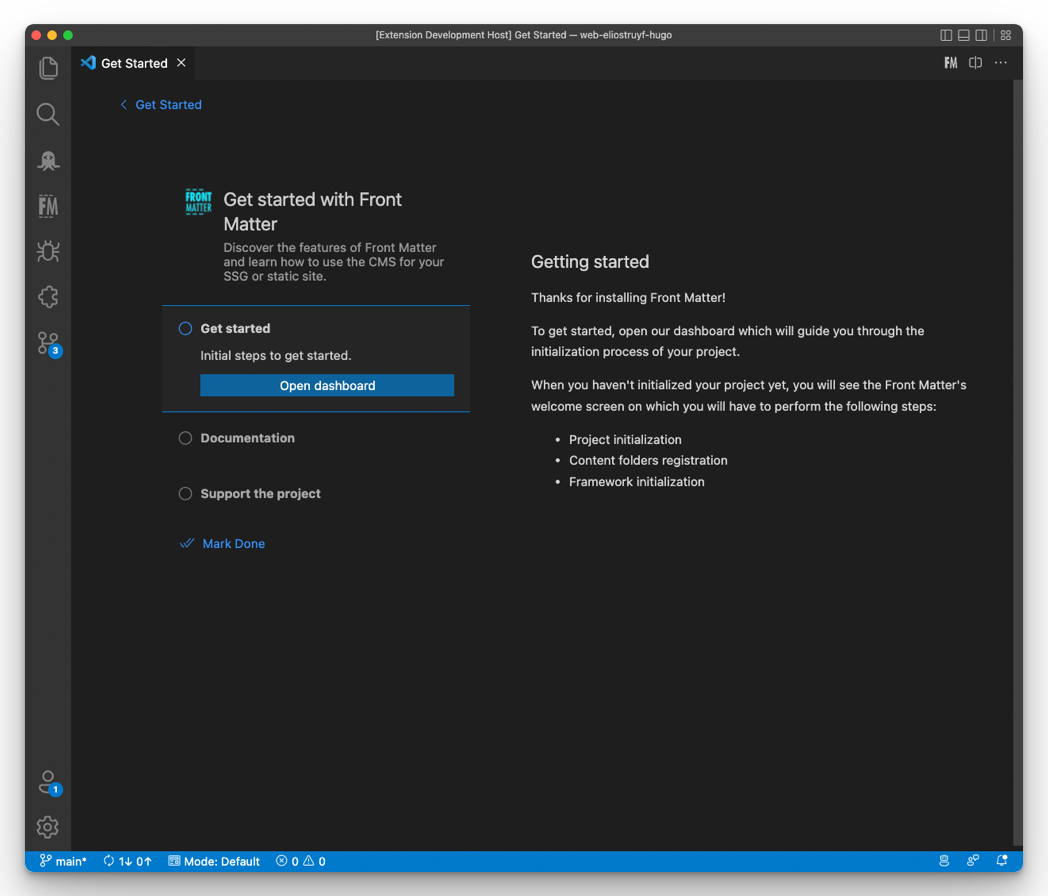
This should result in opening the view:

Related articles
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
