Migrate from Disqus to GitHub Discussions (giscus)
This post is over a year old, some of this information may be out of date.
For years I have been using Disqus on my blog, and for a long time, I have been looking for a good alternative that would fit into the daily tools. Another reason why I wanted to move away from Disqus is because of their tracking and ads.
A long time ago, I looked at utterances, a commenting system based on GitHub issues. Although it sounded perfect, I found it not ideal for a long time. GitHub issues do not provide a threaded way of communication, so for a commenting system, it would be weird. Although, a week ago, I thought to give it a try.
While preparing for the migration, I did one last search and found another tool called giscus. A comments system powered by GitHub Discussions and inspired by utterances. Quickly I found this the best-suited system.
Preparing the migration
The first thing to do if you want to move away from Disqus is to export all your comments. You can do this as follows:
- Go to your Disqus account
- Click on moderation in the header
- Click on export link in the left menu
- Click on the export comments button
- Keep the XML file
Preparing your repository
On GitHub, create a new public repository on which you need to activate the discussions feature. You can enable this feature once the repository is created. Go to the repository settings, and under the features section, enable discussions.
The migration script
I have created a script to migrate all comments over to GitHub Discussions.
{{< blockquote type="info" text="Migrate from Disqus to GitHub Discussions
All you have to do is follow the steps defined in the repository.

Configuring and using giscus
After the migration is performed, it is time to use the tool of your choice. As mentioned, I went for giscus. The process of setting it up is straightforward. You must go to the giscus website giscus.app and go over the configuration section. Once you do that, the website provides you with a code snippet to add to your website.
The experience while creating the script
While creating the script, I experienced a couple of hiccups.
Rate limit
The first one I already mentioned was the rate limit. When calling the REST or GraphQL API from GitHub, you need to be aware of the number of calls you can make, but there is a second-rate limit when creating issues/discussions.
When you hit this limit, you can temporarily not use the API, which means, if you are using your personal access token, you cannot comment/reply on GitHub, for instance.
The best way to overcome this is to use your own GitHub App.
The script will automatically try to recall the API after an exponential timeout during the migration.
Notifications
Once I started the migration with my own GitHub App, I began to get notifications for each discussion/comment/reply. Make sure to ignore the repository until the whole migration is over temporarily. That way, you will not receive any emails.

Links and images
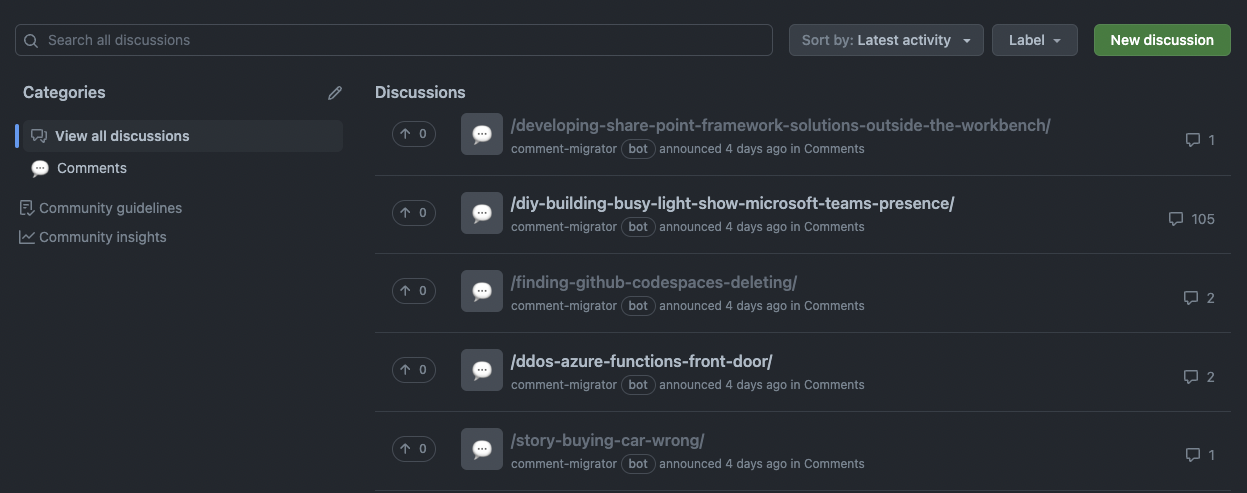
Images in Disqus were provided as hyperlinks in the export. I noticed this once the migration was completed, so I had to write a script to fix this. In the current script, all image links will be converted to actual image markup so that they will show up in the comment.
Duplicate links with query string parameters
When a user opens your site, it will create a thread with the current URL. That means that when a user opens your page from Google translate, Google translate, cache, or any other tool, it creates new unwanted threads.
In the migration script, I added some checks to ignore threads that do not originate from your site and do not include any query string parameters.
Related articles
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
