Making an Image Gallery from the Asset Library: Part 2
This post is over a year old, some of this information may be out of date.
In the previous part I showed you how to manipulate the Asset Library Thumbnail view, so that it could be used as image gallery. In this part I will do a small update to the code, so that the first image will be used for the gallery.
Adding gallery images
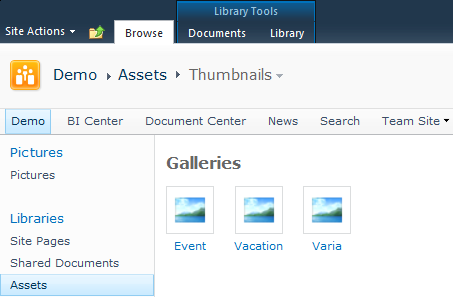
In the first part I created a gallery section which looked like this:

What I want to do is change the default image to the first image of that folder/gallery. To do this, I will make use of the SharePoint REST service and an Ajax call.
Step 1
The first step is to retrieving the first image of our folder.
http://sp2010/_vti_bin/ListData.svc/Assets()?$filter=substringof(‘Gallery-Name’,Path)&$top=1
Step2
Creating a new JavaScript function that will be used to do the Ajax call for each gallery.
function GetFirstImage(elm, gallery) { // Check if the current context is not null // ctx can be used, because the object is created by the asset library view if (ctx != null) { // Create the list data url to retrieve the first image var listDataURL = ctx.HttpRoot + "/_vti_bin/ListData.svc"+ctx.listUrlDir+"()?$filter=substringof('"+gallery+"',Path)&$select=Name,Path&$top=1"; jQuery.ajax({ url: listDataURL, dataType: "json", success: function(data) { // Check if you retrieved an image if (data.d[0] != undefined) { // Update the current element with the image url elm.find('img').attr('src', data.d[0].__metadata.media_src); } } }); }}Step 3
Now that the JavaScript function is created, the function call can be added to the each loop when creating the galleries.
// Show the picture galleriesjQuery('#pickerimages .ms-assetpicker-tiled-mediumprops a[onmousedown]').each(function() { var elm = jQuery(this); var gallery = elm.text(); jQuery("#galleries").append(elm.html("<span>"+gallery+"</span>"));
// Adding the first image as gallery image GetFirstImage(elm, gallery);});Result
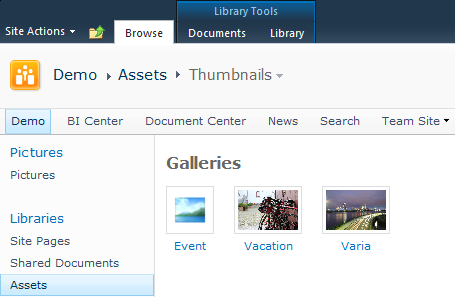
The end result looks like this:

Event has still the default image, this is because there are no pictures added to this folder/gallery.
Related articles
Making an Image Gallery Inside the Asset Library: Part 1
List Of All font-family and font-size Attributes Used in SharePoint 2010 StyleSheets
Fix: Search Box Suggestions Layout Problem When Used Outside a Search Center
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
