Layout Difference Between a Dutch and an English SharePoint Site
This post is over a year old, some of this information may be out of date.
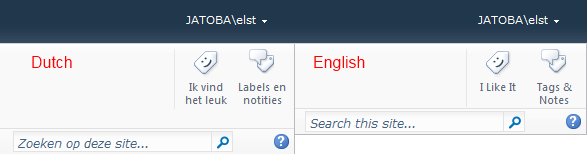
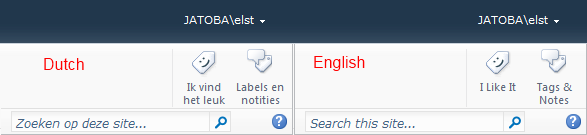
Yesterday I worked on a Dutch SharePoint 2010 site, and noticed a layout difference between a Dutch (1043) and an English (1033) site.

As you can see there is a height difference (s4-titlerow) between the two sites.
I examined the CSS to see which attributes were causing this height difference. I discovered that the height attribute for Social Buttons in the Dutch Site is different than the attribute on the English site.
In the English (1033) corev4.css version the Social Buttons got the following CSS height and width:
.ms-socialNotif-Container { width: 120px;}.ms-socialNotif { height: 60px;}In the Dutch (1043) corev4.css file, the Social Buttons got the following attribute values:
.ms-socialNotif-Container { width: 140px;}.ms-socialNotif { height: 80px;}A small change to the .ms-socialNotif height attribute of the Dutch version to 60px, would give you the same result as on the English site.
.ms-socialNotif { height: 60px;}
Related articles
How to Display the Site Title and Site URL in Search Results
List Of All font-family and font-size Attributes Used in SharePoint 2010 StyleSheets
Fix: Search Box Suggestions Layout Problem When Used Outside a Search Center
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
