How to Define a Custom Group Display Template (GroupTemplateId) for the Search Results WebPart via JavaScript
This post is over a year old, some of this information may be out of date.
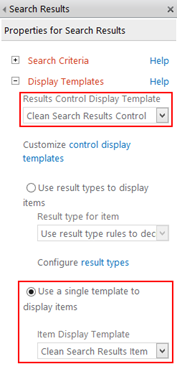
For my next blog post I needed to investigate how to use a custom Group Display Template for the Search Results WebPart. Unfortunately you can only set the Control Display Template and the Item Display Template in the Search Results WebPart properties.

If you want to specify the group display template, you have two options:
- Creating your own Search Results WebPart by extending the default one
- Applying a different Group Display Template via JavaScript
In this post I’m only going to explain the second option because I wanted to define it in my custom display templates. It’s also easier to have only one Search Results WebPart, so that you do not have to worry when to use which web part.
During the debugging of the default JavaScripts files of SharePoint, I found out that there are three possibilities to set the custom grouping template:
- Make the Search Results WebPart think that it’s an Content Search WebPart
- Overriding the default grouping template reference
- Using the set_groupTemplateId function
First method
I found the first method when I compared the properties of the context from Search Results WebPart and the Content Search WebPart.
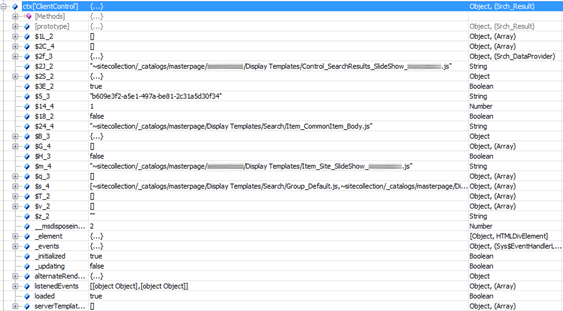
Search Results WebPart

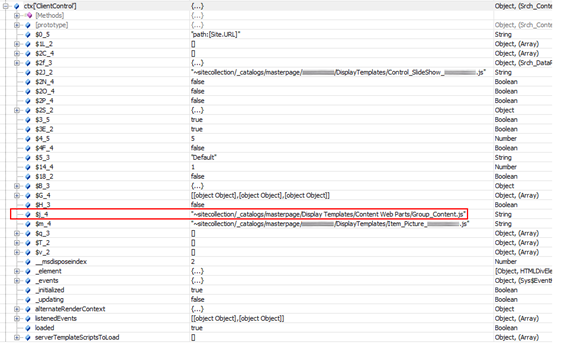
Content Search WebPart

The Content Search WebPart has a Group template property which isn’t set on the Search Results WebPart. This property can be accessed via ctx[‘ClientControl’].$j_4
Inside the SharePoint JavaScript code of the search.clientcontrols.js file, there is a resolveRenderTemplate function which checks the Display Template needs to render. If the $j_4 property is filled in, it will use that reference, otherwise it will retrieve the value from the RenderTemplateId property.
To set the $j_4 property, you can use this piece of code:
// On-premisesctx['ClientControl'].$j_4 = "~sitecollection/_catalogs/masterpage/Tests/Clean-Search-Results-Item.html.js";
// Office 365ctx['ClientControl'].$e_4 = "~sitecollection/_catalogs/masterpage/Tests/Clean-Search-Results-Item.html.js";_Note: when I did some tests on Office 365, I found out that it’s using a different property: ctx[‘ClientControl’].$e_4. _
Method 2
When the property isn’t set in the previous method, it retrieves the reference from the RenderTemplateId property.
You can set the RenderTemplateId property like this:
if(!$isNull(ctx.ListData.ResultTables[0])) { // Override the Group Display Template ctx.ListData.ResultTables[0].Properties.RenderTemplateId = "~sitecollection/_catalogs/masterpage/Tests/Clean-Search-Results-Group.js";}When this property is set, the code verifies and loads the referenced JavaScript file via the ScriptApplicationManager.
Method 3
I found out that there is a better method when I was checking the Search.ClientControls.debug.js file. It turn out that you have a function called: set_groupTemplateId(value).
This is the best approach for setting a custom grouping template via JavaScript. You can set this GroupTemplatId property like this:
ctx.ClientControl.set_groupTemplateId('~sitecollection/_catalogs/masterpage/Tests/Clean-Search-Results-Group.js');The last thing that needs to be done is to include the custom Group Display Template script in the custom (or default) Control Display Template from the Search Results WebPart.
<script> $includeScript(this.url, "~sitecollection/_catalogs/masterpage/Tests/Clean-Search-Results-Group.js");</script>Updates
31/07/2013
Added the third method.
Related articles
How to use the Search Results WebPart as Replacement When Content Search WebPart is not available in Your Farm
Create a Load More Results Link / Button for the Content Search Web Part (Display Template)
Part 1: Create Your First Search Refiner Control Template
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
