Handle links in the terminal from your VSCode extension
This post is over a year old, some of this information may be out of date.
For a while now, I have been thinking about a way to handle links shown in the Visual Studio Code terminal. By default, when you control/command + click on a link, you navigate to them, but in my case, I wanted to be able to handle the link in the extension.
To look for a solution, I opened the Visual Studio Code editor its code and found the registerTerminalLinkProvider API, which is also available for extensions.
The terminal link provider allows you to register a provider that enables the detection and handling of links within the terminal. This API is exactly what I have been looking for, and it is also reasonably easy to start using it.
The solution
The registerTerminalLinkProvider method requires two properties:
provideTerminalLinks: The provider that detects the links;handleTerminalLink: The handler when you click on the link.
The solution I came up with is to check if the terminal line contains a link, and if it does, provide the Terminal Link action.
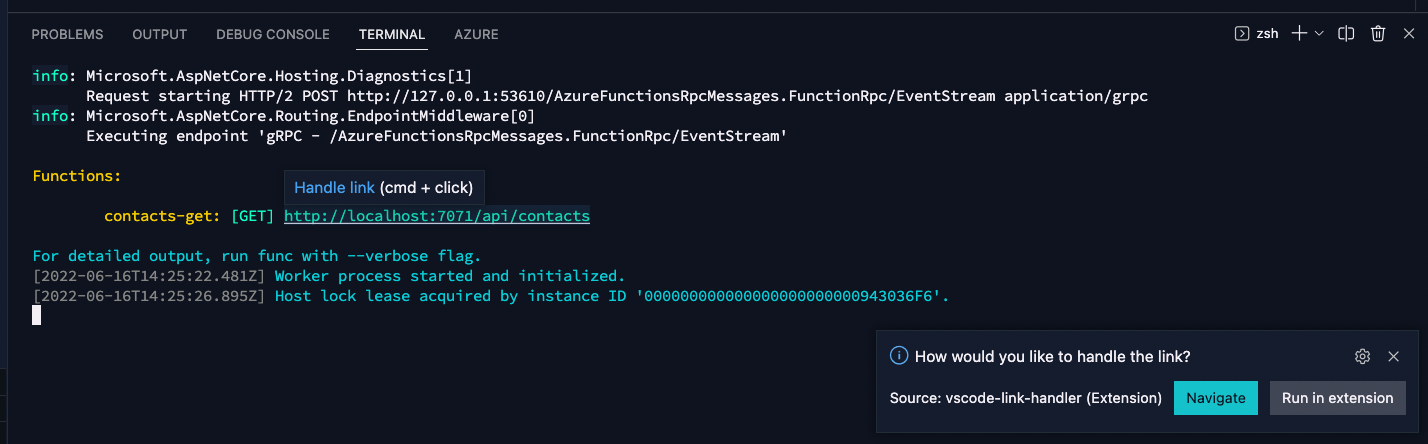
In the terminal link handler, I let Visual Studio Code show an information message to allow the user to choose between navigating to the link or running it in the extension.
The code for this looks as follows:
import * as vscode from 'vscode';
export const UrlRegex = /(http|https):\/\/([\w_-]+(?:(?:\.[\w_-]+)+)|(localhost))([\w.,@?^=%&:\/~+#-]*[\w@?^=%&\/~+#-])/gi;
interface CustomTerminalLink extends vscode.TerminalLink { data: string;}
export function activate(context: vscode.ExtensionContext) { vscode.window.registerTerminalLinkProvider({ provideTerminalLinks: (context: vscode.TerminalLinkContext, token: vscode.CancellationToken) => { // Detect the first instance of the word "link" if it exists and linkify it const matches = [...context.line.matchAll(UrlRegex)];
if (matches.length === 0) { return []; }
return matches.map(match => { const line = context.line;
const startIndex = line.indexOf(match[0]);
return { startIndex, length: match[0].length, tooltip: 'Handle link', data: match[0], } as CustomTerminalLink; }) }, handleTerminalLink: (link: CustomTerminalLink) => { vscode.window.showInformationMessage(`How would you like to handle the link?`, 'Navigate', 'Run in extension').then(action => { if (action === 'Navigate') { vscode.commands.executeCommand('vscode.open', vscode.Uri.parse(link.data)); } else if (action === 'Run in extension') { // Do something else with the link } }); } });}
// this method is called when your extension is deactivatedexport function deactivate() {}The result of the code can be seen here:

Related articles
#DevHack: Open custom VSCode WebView panel and focus input
#DevHack: How to rename a file from a VSCode extension
In this DevHack we will learn how to rename a file from a vscode extension. If you are looking for a simple appraoch, this will be the one to use.
#DevHack: language-specific settings in a VSCode extension
Get to know how you can set language-specific settings straight from within the code of your Visual Studio Code extension.
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
