Using GitHub Project webhooks to manage labeling repo issues
This post is over a year old, some of this information may be out of date.
For managing the Front Matter CMS releases, I have been using GitHub Projects in combination with GitHub Actions for automatically labeling my issues, which I add to the Project board. I must say: “Add to my Project (classic) board.”
The classic Projects experience has been discontinued, and there is a big difference when using the new Projects experience, which is creating projects on the user or organization level.
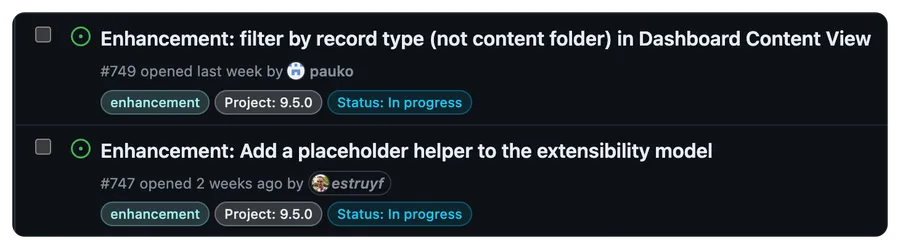
Previously, you could create those classic projects on the repository level, which allowed hooking it up with some GitHub actions to add or remove issue labels when managing them on the project board. These labels enable quick filtering of issues in the list for a specific status or project.

When I wanted to move to the new project experience, I had to create my project on the user or organizational level, meaning I had to find another solution for automatically labeling my issues.
The approach for automating your project management is by using webhooks. Webhooks allow your integrations to listen to event actions that occur on GitHub, so it can be used to notify you when a new project is created or when you manage the project items (create, edit, delete).
In this article, I will guide you through how you can configure and use the GitHub webhook functionality for project management.
Limitation
There is a limitation; the approach I will tell you more about is only possible on projects created at the organizational level. The reason is that when writing this article, GitHub does not yet allow you to create project webhooks on the user level.
My project and repository setup
My setup is the following:
- Repository is managed on user level
- Project is created on an organizational level
GitHub App
For the authentication and webhook configuration, I choose to use a GitHub App, as an app provides you with all the functionality you need for this kind of scenario.
You can create a new app in the developer settings - register new GitHub App.
I configured the app as follows:
- Activate the webhook functionality, and set the URL to your endpoint. If you do not yet know it, you could use a service like smee.io to experiment with it.
- Set a webhook secret to make the webhook functionality more secure.
- Set the permissions
- Repository permissions:
- Issues: Read & write
- Metadata: Read-only
- Organization permissions:
- Projects: Read-only
- Repository permissions:
- Subscribe to Project V2 item events
- Create a private key, which you need for authenticating your app.
Installing the app
Once you have created the app, you can install the app on the user/organization.
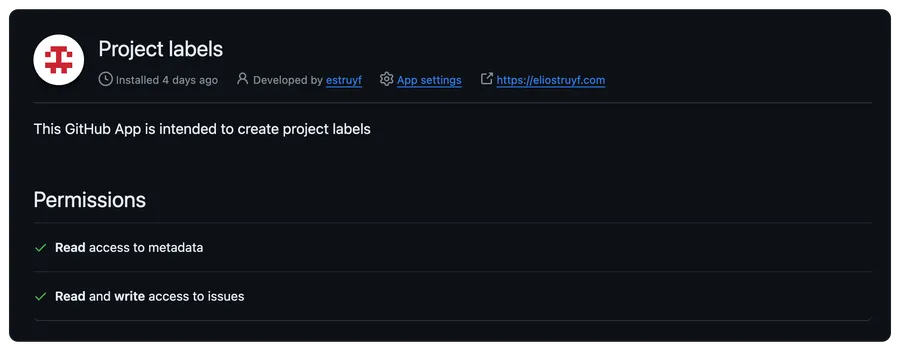
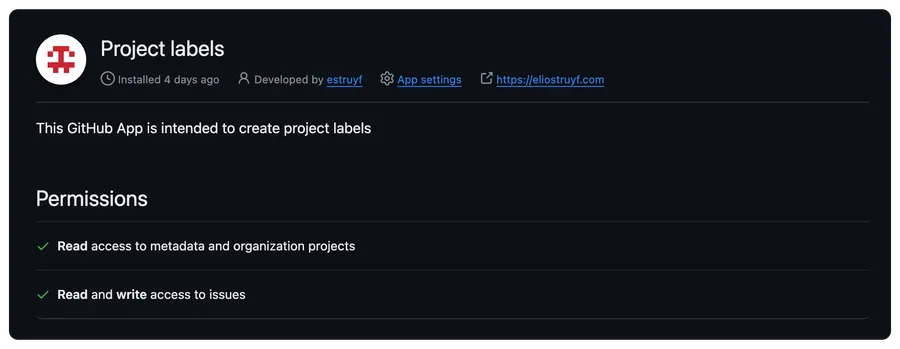
If you use a setup similar to mine, you will notice the difference between the user and organization installation permissions.


The sample project
I have created a sample project to get you started. You can find it here: GitHub Project Labeling.
The project makes use of Azure Functions, and if you deploy to Azure, all you need to do is configure the following settings:
- WEBHOOK_SECRET: set the value which you provided when creating the GitHub App
- GITHUB_APP_ID: this can be found on the GitHub App instance once you have created it
- GITHUB_APP_PRIVATE_KEY: add the private key. You can put it in Azure Key Vault and link it to your Azure Function.
Following the best practices
The Azure Function follows the best practices:
- Subscribe to a minimum of events
- Use a webhook secret and validate it for each call
- Check the event type before processing
- Use the
X-GitHub-Deliveryto prevent replay attacks
The logic
The logic for the app works as follows:
On project item creation or moving between statuses
- GitHub triggers the Azure Function webhook
- The project item is retrieved and checked if it is an issue; if not, it will not continue.
- The issue is retrieved
- The repository labels are retrieved
- Project label is created and set
- The status label is created and set
- Other status labels are removed from the issue
On project item removal
- Removal of the project label
- Removal of the status label
Related articles
Sample Node.js SharePoint webhook application released
Conditional publish packages to NPM via GitHub actions
Create GitHub issues on failed Playwright tests
Learn how to automatically create GitHub issues for failed Playwright tests with the Playwright Issue Creator action, available on the GitHub Marketplace.
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
