Using Doctor in GitHub Actions for your documentation
This post is over a year old, some of this information may be out of date.
Doctor is a tool that you can use to write your documentation in markdown and push it to your SharePoint. That way, you have one location to use and share the documentation in your company. In this article, I want to tell you more about how you can set up GitHub Actions to do automated documentation deployments.
The credentials
Right now, Doctor supports three types of authentications:
- Certificate authentication
- Username and password
- Device code
In GitHub Actions, you can only make use of the first two. Technically, the third is also a possibility, but in that case, it will not run fully automated.
Both of the options require similar steps. For certificate authentication, you will need to do some configuration first.
Creating the workflow
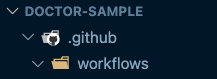
In the project where you want to add the documentation, create the following directories: .github/workflows.

In the workflows folder, add a file named publish.yml (you can give it another name as well if you want). The file contents look as follows:
name: Publish your documentation
on: push: branches: - dev - main
jobs: build: runs-on: ubuntu-latest
steps: - uses: actions/checkout@v2 - uses: actions/setup-node@v1 with: node-version: '14' registry-url: https://registry.npmjs.org/
- name: Install and publish run: | startClean="" # Check on which branch it is running if [[ ${GITHUB_REF} == "refs/heads/main" ]]; then startClean="--cleanStart --confirm" fi
# Install doctor npm i @estruyf/doctor -g
# Start doctor publish doctor publish --auth password --username "${{ secrets.USERNAME }}" --password "${{ secrets.PASSWORD }}" -u "${{ secrets.SITEURL }}" $startCleanAs you can see, there is not a lot required to publish your documentation on SharePoint. The workflow automatically starts when you push your code to either the dev or main branch.
The workflow run task checks if the flow is running for the main branch. If that is the case, it will set some extra flags to specify to first do a clean-up on the site before publishing. Otherwise, it will just do page updates and not remove any pages.
Configuring the secrets
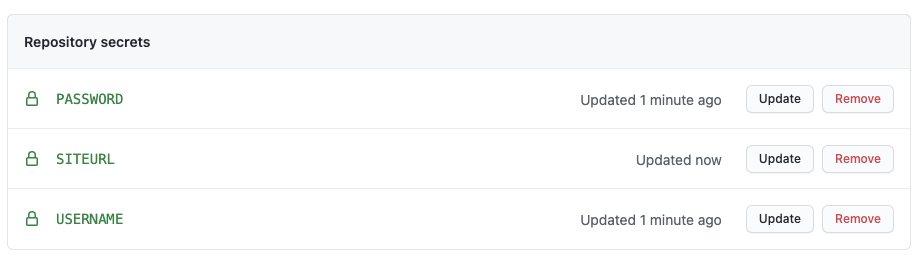
Once you have the workflow in your project, go to GitHub to configure the secrets to use in the GitHub Action.
You do this by going to your project on GitHub:
- Click on Settings of your project
- Click on Secrets
- Add for using
passwordauthentication, you need theUSERNAME,PASSWORD, andSITEURLsecrets.

Running your GitHub Actions workflow
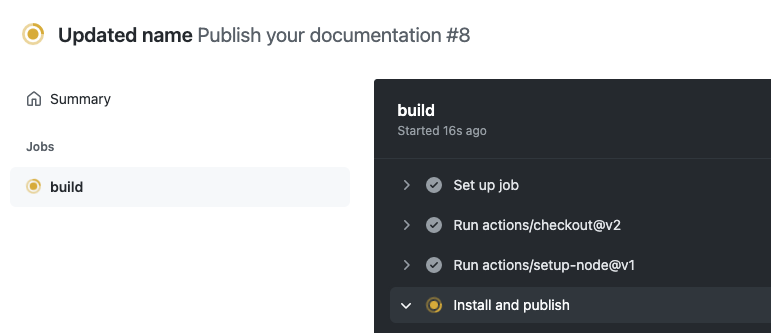
Suppose the workflow and its secrets are in place. It is time to push your code. Once you did that, the Github Actions workflow will automatically start.

Happy documenting
Related articles
Manual GitHub workflow triggers for Azure Static Web Site
Which service? Netlify vs Vercel vs Azure Static Web App
Running the CollabDays Benelux event on Azure Static Web App
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
