Dispatch a GitHub Action via a fine-grained PAT
This post is over a year old, some of this information may be out of date.
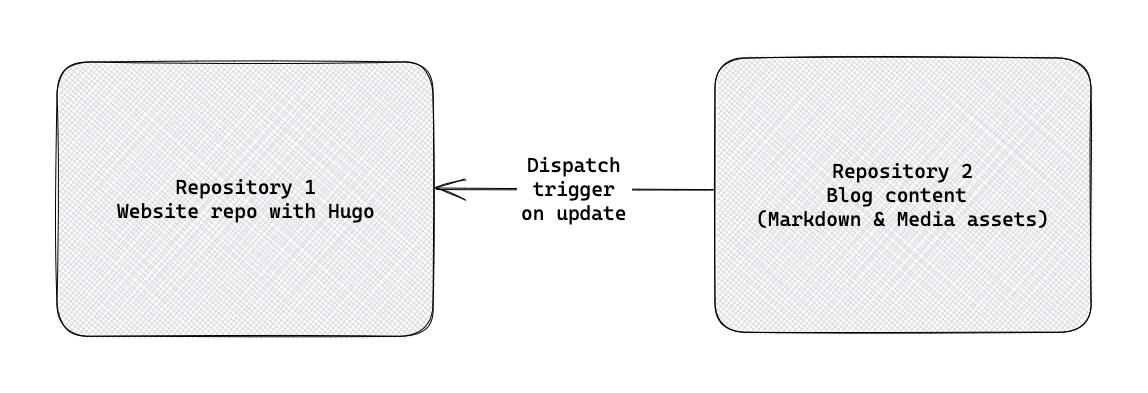
Finally, I made a move with my blog to start using two repositories in production. One repository holds all the markdown content and assets, and another contains the content of my website.
The reason for this change is that I want to use the content of my blog for testing out other static-site generators and frameworks.
I have been testing it out, and the flow works great. To make my site go live with this new setup, I needed to configure a GitHub Action to build and deploy my site.
What I want to achieve is the following:

GitHub Action Trigger
The first thing I needed to do was add the trigger on my Repository 1 containing the website’s sources.
on: repository_dispatch: types: updateOnce you add this to the build flow, you can call a webhook on the repository to trigger the build.
Trigger the GitHub Action
On the repository 2 containing my blog’s content, I needed to add a new workflow to trigger the build. When you go to the documentation, it will tell you to use a Personal Access Token (PAT) with the repo scope.
In my case, I wanted to use the fine-grained personal access token, as it allows more control over the permissions of the token.
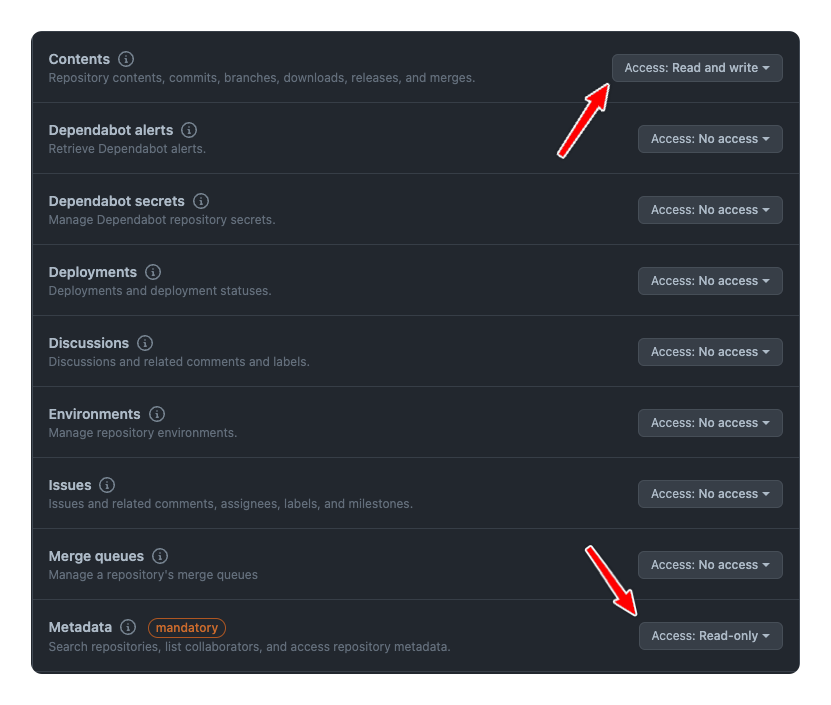
To be able to call the webhook, you will need to add a token with the following scopes:
- Read access to metadata (by default enabled)
- Read and Write access to contents

Once you have the token, add it to the secrets of your repository, and configure the following workflow to trigger the build:
name: Trigger blog to build
on: push: branches: - main workflow_dispatch:
jobs: trigger: runs-on: ubuntu-latest steps: - name: Trigger blog build uses: peter-evans/repository-dispatch@v1 with: token: ${{ secrets.REPO_ACCESS_TOKEN }} repository: <username>/<repository> event-type: updateRelated articles
Manual GitHub workflow triggers for Azure Static Web Site
Which service? Netlify vs Vercel vs Azure Static Web App
#DevHack: cross-platform testing your tool on GitHub Actions
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
