#DevHack: Specifying what to run on Vercel dev
This post is over a year old, some of this information may be out of date.
While developing the integration with Strava on our cycling club website, I wanted to use serverless functions to simplify the data retrieval from Strava. The website runs on Vercel, and if you’re going to test out your serverless functions locally, you will need to use Vercel its CLI.
You can install the Vercel CLI by running the following command: npm i vercel -g.

Once installed, login with the vercel login command and provide your email address, which you use for Vercel.

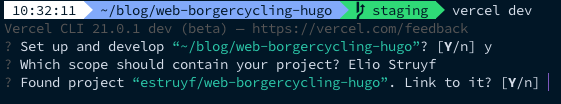
Once logged in, you can run the vercel dev command. If it is the first time for your repository, the CLI will ask you a couple of questions to connect your project.

When you provided all this information, the Vercel CLI retrieves this command’s configuration from their website.
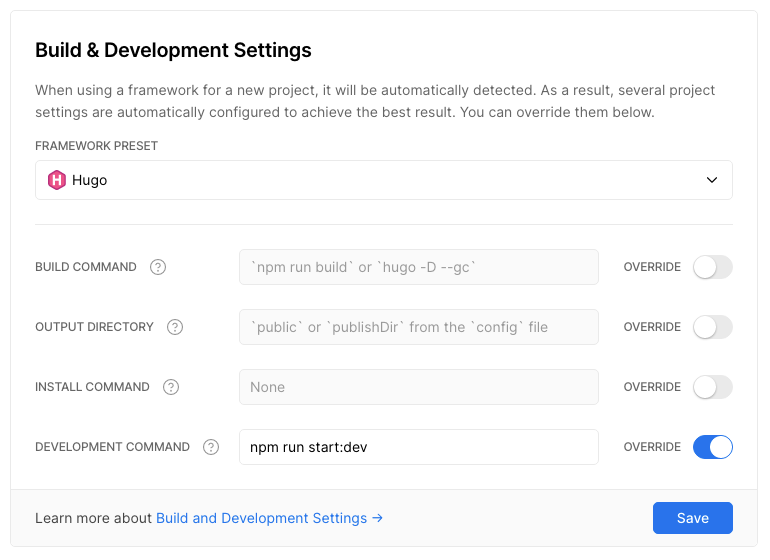
When you want to change which scripts you want to run when initiating vercel dev, you will have to configure it in your project settings:
- Go to your Vercel dashboard
- Select the project
- Go to the project settings page
- Overwrite the development command under the “Build & Development Settings”
In my case, I changed this to npm run start:dev.

When running vercel dev, you will see it retrieves your config, and runs the specified command.

It is pretty neat that all of this can be configured from within their site. Great when you work within a team, and you all use the same configuration. Initially, I tried to configure this from the package.json scripts, where many others do this.
Happy developing
Related articles
Use environment variables in Hugo to show branch information
Change the Active Directory User Password Through SharePoint
Publishing web projects from Visual Studio Code to Azure with Git
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
