#DevHack: CORS for Cloudflare cached Azure Storage blobs
This post is over a year old, some of this information may be out of date.
In the previous post, I told you why we moved to Cloudflare CDN to serve our Azure Storage files instead of Azure CDN. During the testing of Cloudflare, I found out that CORS headers were not present for the files. Usually, this is not needed if you only retrieve one file, but if you want to retrieve another file, for instance, a template from your site, these cross-origin resource sharing headers are required.
On the Azure CDN, I configured the CORS as an extra header to send with the response, but on Cloudflare, you cannot configure it easily on the portal. Luckily there are two ways to provide CORS headers via Cloudflare:
- Create a Cloudflare worker that processes each request and adds the header. This approach requires some development and should only be used, in my opinion, if you do not have another choice.
- On the Cloudflare support site, they state to set the CORS headers on the origin server. Using cross-origin resource sharing (CORS) with Cloudflare. This approach is pretty straightforward.
Setting CORS headers on Azure Storage
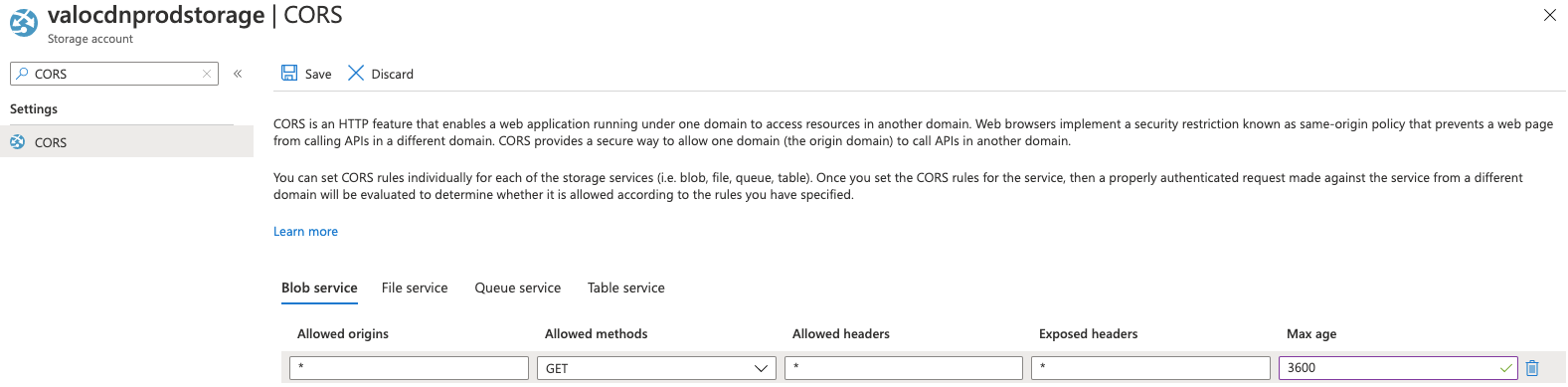
All you need to do to set the CORS headers is to open your Azure Storage Account in the Azure Portal. On the Azure Storage account, you can search for CORS.
For each of the services, you can define the CORS setting individually. In my case, I am only interested in the blob service. You can define for which kind of actions you want to pass the CORS headers on this settings page.

Once you set your preferred settings, go back to Cloudflare and purge your cache to see an effect on all the files immediately.
Related articles
Using Cloudflare to serve your private Azure Storage Blobs
#DevHack: use the synchronous Azure translation API in Node
Learn how to use the new synchronous Azure AI Translator service in Node.js without setting up a storage account. Get started with this quick tutorial.
Create an Azure Function to update your Azure Search Index
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
Engage with your audience throughout the event lifecycle
