Demystify Microsoft Viva Connections its extensibility model
This post is over a year old, some of this information may be out of date.
Microsoft Viva Connections is a new experience to inform employees in your company and keep them engaged all from within Microsoft Teams.
The nice part about Viva Connections is just a name, and you will have to brand it yourself. Meaning, it will be your experience, for your company.
Another significant part of Viva Connections is the extensibility. Viva Connections is all about tiles/cards to engage with your employees.

The extensibility
SharePoint Framework provides the extensibility model for Viva Connections.
When you read the developer documentation of Viva Connections extensibility, you will notice they talk about SharePoint Adaptive Cards Extensions, but it might start to confuse you.
Adaptive Cards are a way to interact with the user, no matter which platform they use. We see these adaptive cards in Microsoft Teams and Outlook, but Viva Connections is not all about adaptive cards. Sure it uses adaptive cards, but it does not mean you should.
Are you confused already? Good, then I can continue explaining what it is.
What is the Viva Connections Extensibility story?
Viva Extensibility and mainly Adaptive Card Extensions (ACE) consist out of the following parts:
- Card (required)
- Quick View (optional)
- App (optional)
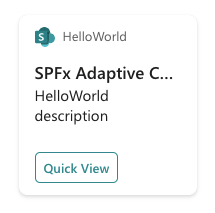
The card
The card is the part that will render in the dashboard and will be used to show the information to your end-user. It serves as a component that you can surface on the dashboard or add to a SharePoint page. That makes cards reusable in your environment.

To “develop” these cards, you need to provide the data, and here is the thing. Behind the scenes, SharePoint uses a predefined adaptive card template to ensure the data is rendered correctly on any platform.
You, as a developer, do not have any control over the template. You can only provide the data, render buttons, and invoke actions when the card is selected.
Sadly, you cannot add your template, which would make it easier to create reusable experiences, but why do they call it Adaptive Card Extensions? Well, that is because of the next part, the Quick View.
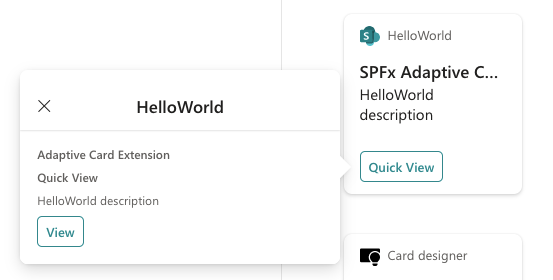
The QuickView
The QuickView is where you can leverage adaptive cards. It allows you to show more information about what the card is all about. For instance, if you have a card that offers an alert, the quick view can reveal more details on the alert.

This QuickView is fully customizable to your needs with Adaptive Cards, so it is not only about showing more details. You can also ask for more information, like creating a form and/or interacting with the user.
A QuickView is an optional part of the ACEs, as you can use a card without action(s) or define only an external link as action. Only when an action with the type of QuickView is defined will it be used.
The app
The app is a custom experience you have already created, like an expense approval system. It is not part of the extensibility story itself but allows you to make better-connected experiences.
For example, if you want to leverage Viva Connections to be a gateway to your custom app. You make a card that shows a reminder to submit your expenses at the end of the month. The card could bring you automatically to the app when the user interacts with it.
I hope this helps you demystify the extensibility model from Viva Connections.
Related articles
Handling page creation events in your SPFx application customizer
Using the SFPx library component for simplifying the localization experience
Showing a spinner when dynamically loading resources for your SPFx property pane
Report issues or make changes on GitHub
Found a typo or issue in this article? Visit the GitHub repository to make changes or submit a bug report.
Comments
Let's build together
Manage content in VS Code
Present from VS Code
